前半段都在設計,今天開始就要進行切版了!(緊張!!!)那我們header的部分分成heroheader和navbar,今天的任務是切「Heroheader」的「背景圖」和「標題、內容、intput、btn」。Navbar的部分等明天再來完成唷!
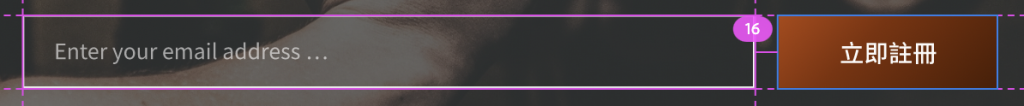
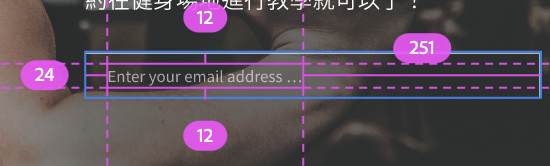
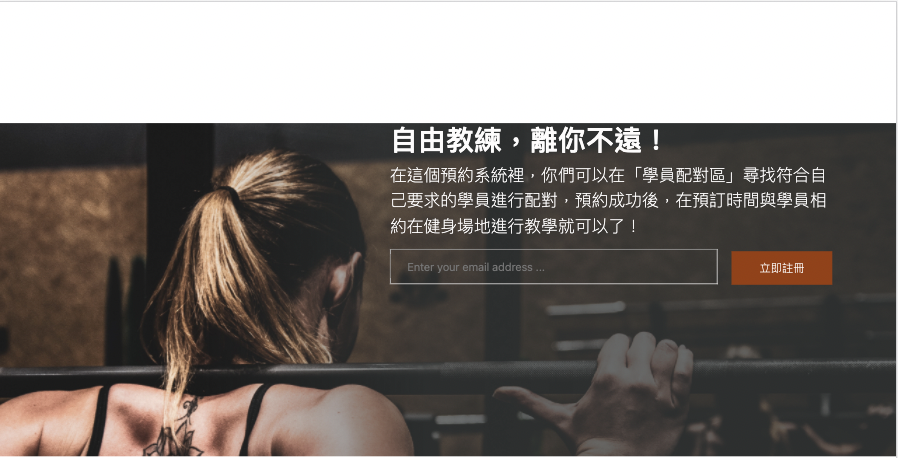
(下方是header的設計稿)
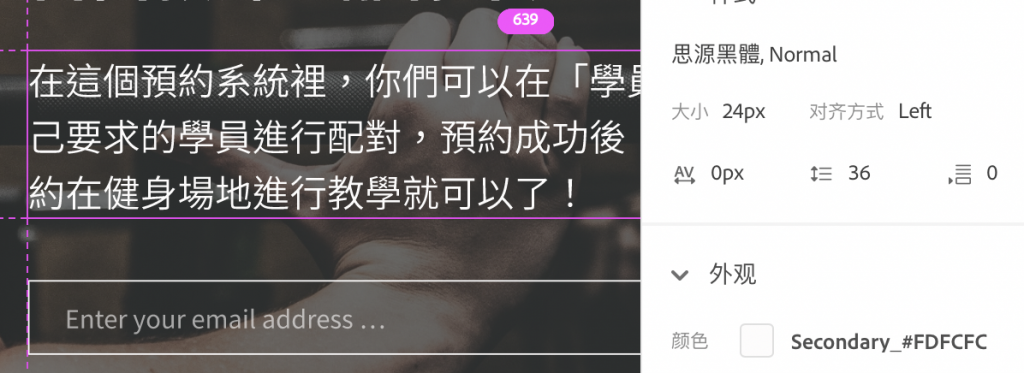
header標題的樣式

header內文的樣式

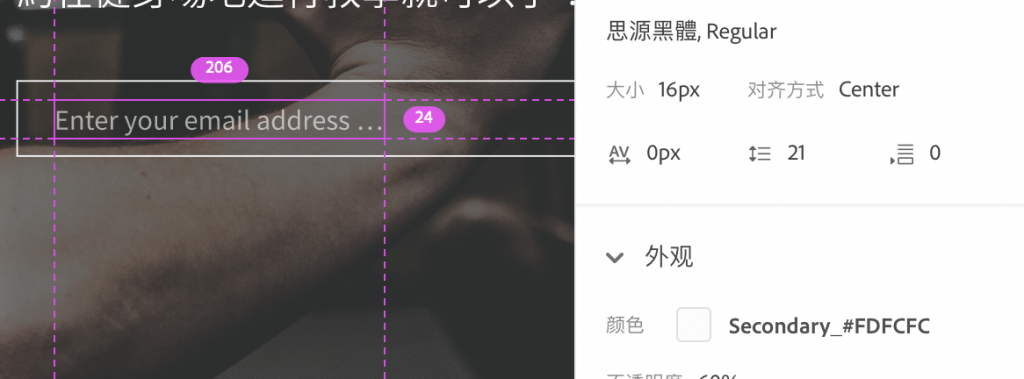
input的placeholder樣式

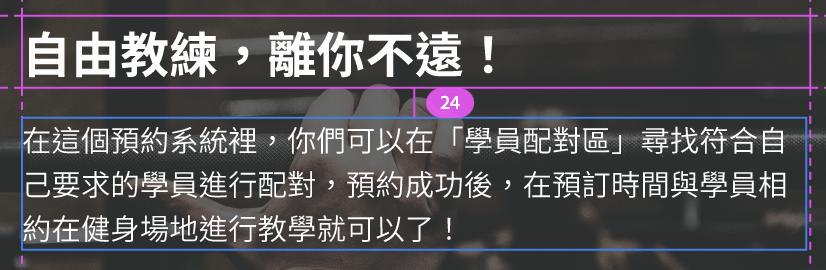
header標題的margin-top:173px

header標題的margin-bottom:24px

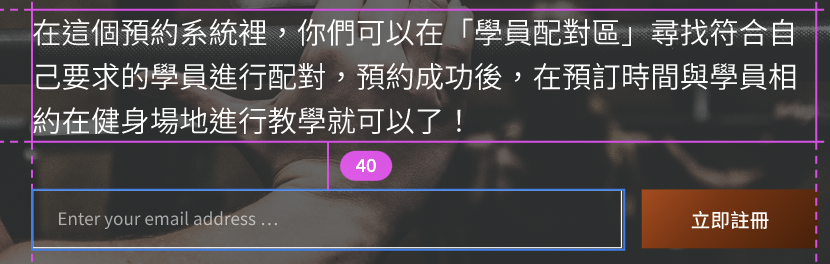
header內文的margin-bottom:40px

header input的margin-right:16px

header input的padding

先開一個新區塊

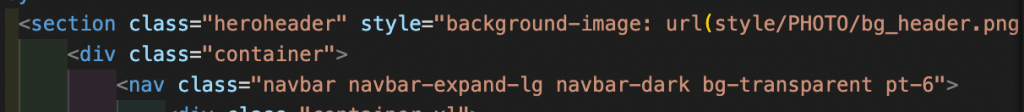
<section> ,命名為heroheader
<section class="heroheader" style="background-image: url(style/PHOTO/bg_header.png)">
</section>
由於背景圖必須在最底層,所以我們來幫他客製化一下
_heroheader.scss
_heroheader.scss 裡新增.heroheader的客製化
.heroheader{
background-size:cover;
background-repeat: no-repeat;
z-index: -1;
padding-bottom: 245px;
}
回到
html,在<img>下方新增container和Grid Row with Column。
*注意:設計稿上的文字是佔col-7,另外是從右到左喔,因此要在row加上justify-content-end

<section class="intro heroheader">
<div class="container">
<!--文字從右到左-->
<div class="row justify-content-end">
<!--佔7欄-->
<div class="col-xl-7"></div>
</div>
</div>
</section>
客製「標題」、「內容」、「input」、「btn」的樣式
<h1 class="text-secondary">自由教練,離你不遠!</h1>
<p class="text-secondary fs-4 fw-light">在這個預約系統裡,你們可以在「學員配對區」尋找符合自己要求的學員進行配對,預約成功後,在預訂時間與學員相約在健身場地進行教學就可以了!</p>
<input class="py-3 ps-6 bg-transparent border-1 border-secondary me-5" style="width: 73%;" type="text" placeholder="Enter your email address ...">
<button class="btn btn-primary py-3 border-0 fw-light">立即註冊</button>
_heroheader.scss新增.hero-margin

```scss
.hero-margin{
margin-top: 173px;
}
```
在標題、內容、input、btn外層的<div class="row">加入hero-margin 的class名稱
<div class="row justify-content-end hero-margin"></div>
在裡面加入剛客製完的標題、內容、input、btn
<section class="intro heroheader">
<div class="container">
<!-- 加上客製化"hero-margin"的class名稱 -->
<div class="row justify-content-end hero-margin">
<div class="col-lg-7">
<!-- header的標題、內容、input、btn -->
<h1 class="text-secondary">自由教練,離你不遠!</h1>
<p class="text-secondary fs-4 fw-light">在這個預約系統裡,你們可以在「學員配對區」尋找符合自己要求的學員進行配對,預約成功後,在預訂時間與學員相約在健身場地進行教學就可以了!</p>
<input class="py-3 ps-6 bg-transparent border-1 border-secondary me-5" style="width: 73%;" type="text" placeholder="Enter your email address ...">
<button class="btn btn-primary py-3 border-0 fw-light">立即註冊</button>
</div>
</div>
</div>
</section>

登登登登,Heroheader的區塊就完成啦!因為目前還沒做好navbar,所以看起來有點怪怪的,等明天把navbar加上去就可以有美美的header了~
那明天再來切下一個東東吧!![]()
