這篇學的有點久,一直搞不懂他的概念是怎樣,經過我一番的努力,終於把他搞懂了!!希望大家看完我這篇也可以把它搞懂。
在什麼情況下會使用props呢?我們在使用元件時希望互相干擾的程度越小越好,這樣維護比較容易,也避免難以追蹤的錯誤,如果遇到需要由父層傳遞資料給子層時,就可以使用props。
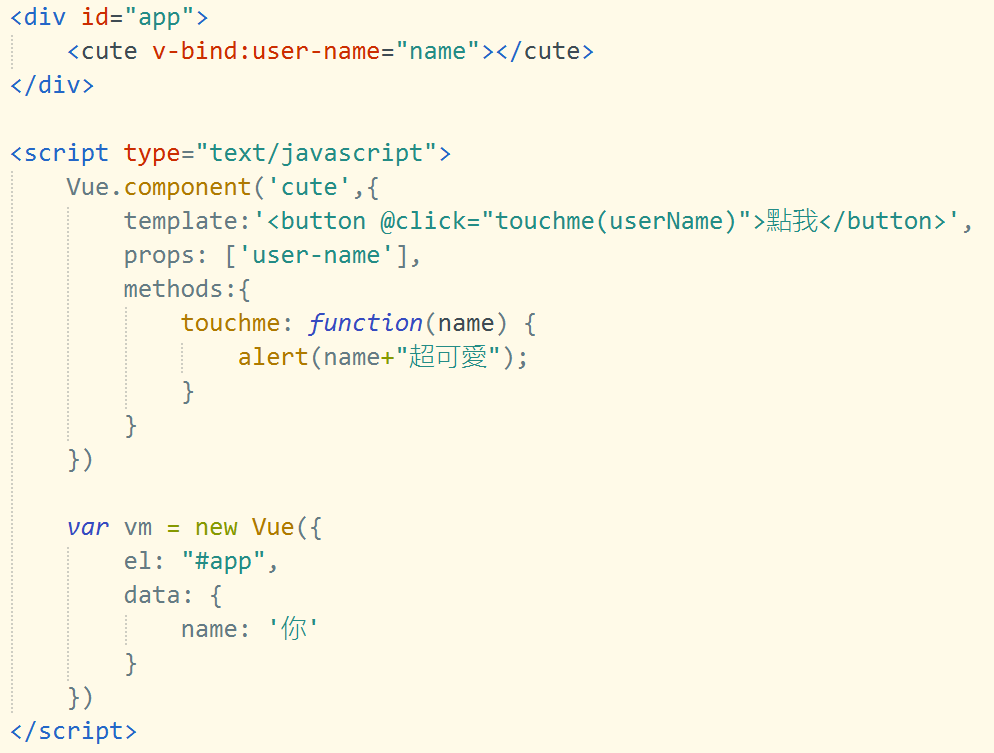
來看看一個簡單的例子解釋props的原理~~
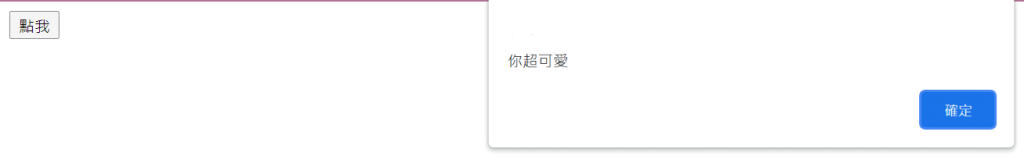
我們想達成的目的是當點擊 '點我'時,彈出視窗:name+你超可愛。
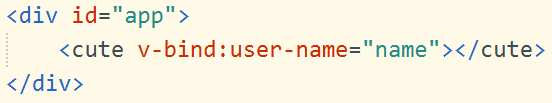
首先,先在自訂元件上使用之前提到過的v-binduser-name是子元件,name是父元件。
我們可以在子層元件使用props屬性來宣告從父層引用進來的屬性名稱,並且在外層模板使用子層元件標籤時,使用v-bind傳遞資料。
使用user-name傳遞名稱name(這裡的name是 「你」)給自訂元件<cute>,而name需要用Vue實體定義,這裡是使用new Vue來。
結果長這樣
又是突然結語,不知道各位有沒有比較了解props這個東東,他的概念好複雜,還是只有我覺得很難(っ °Д °;)っ
