大家好,我今天的早餐是吃起司蛋餅好好吃歐~大家都吃什麼咧?
當你在做某些專案時是否會遇到以下問題呢??需要透過標籤來切換不同的頁面等等,這時候!!!就可以用上動態元件(Dynamic component)。
之前的我可能會使用v-if、v-show來達成這個目的,但今天的我不!一!樣!到底哪裡不一樣咧,一起來看看吧~~~
動態元件可以根據傳入參數的不同,切換不同的元件,用下面的例子來舉例吧!!
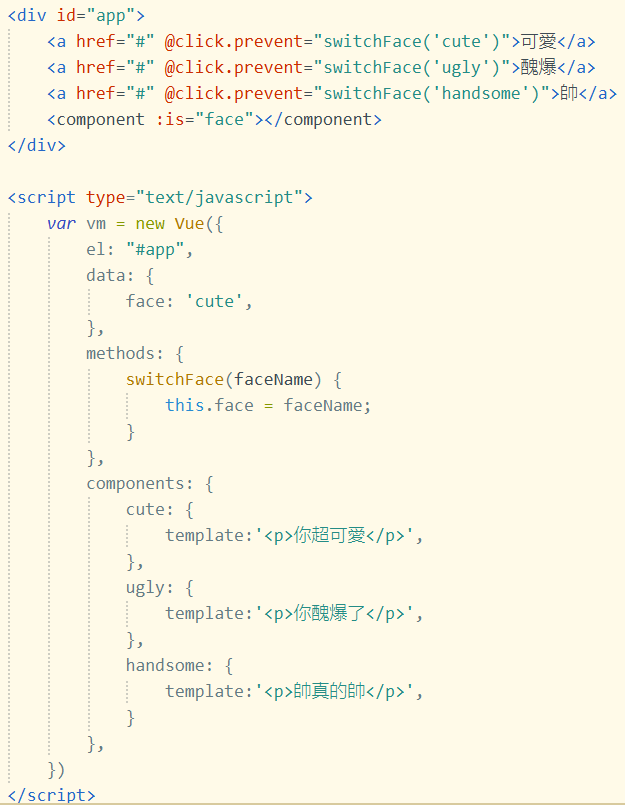
當點擊畫面上的 「可愛」、 「醜爆」、 「帥」,<component>會根據 :is="face"(v-bind:is="face"的縮寫)帶入的值 :「cute」、 「ugly」、 「handsome」,來決定要載入哪個元件,元件有"你超可愛"、"你醜爆了"、"帥真的帥"這三種。@click.prevent是v-on:click.prevent的縮寫,switchface是事件名稱,忘記的話可以翻翻前面的天數!!
這個例子是先以 「cute」當一開始帶入的值。
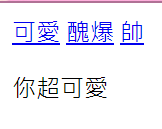
結果長這樣
是不是很簡單呢!而且也非常實用,喔對了,今天晚餐打算吃麻辣鍋燒麵想到肚子就餓了:D。
