• Install with npm : npm install bootstrap
• Install with yarn : yarn add bootstrap
安裝好Bootstrap套件後可到package.json的dependencies看看是否有安裝成功。
"dependencies": {
"bootstrap": "^5.1.1",
},
在App.js中匯入 Bootstrap檔案路徑的連結
import React from 'react';
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
到Bootstrap5主畫面左邊欄位點選Layout>Grid,在右邊畫面複製三個等寬的columns的程式碼,將程式碼貼入<div></div>的區塊中
const App = () => {
return (
<div>
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
</div>
)
到Bootstrap5主畫面左邊欄位點選Components>Card在右邊畫面複製Card的程式碼,把程式碼貼入在Column的地方,貼入後記得更改<img src="..." class="card-img-top" alt="..."/>為自閉標籤,全部的class改為className,Style的值必需加上二個{{}} =>style={{width: '18rem' }}
可以到Lorem Picsum假圖產生器網站,只需在URL 後添加您想要的圖像尺寸(寬度和高度),您就會得到一個隨機圖像。
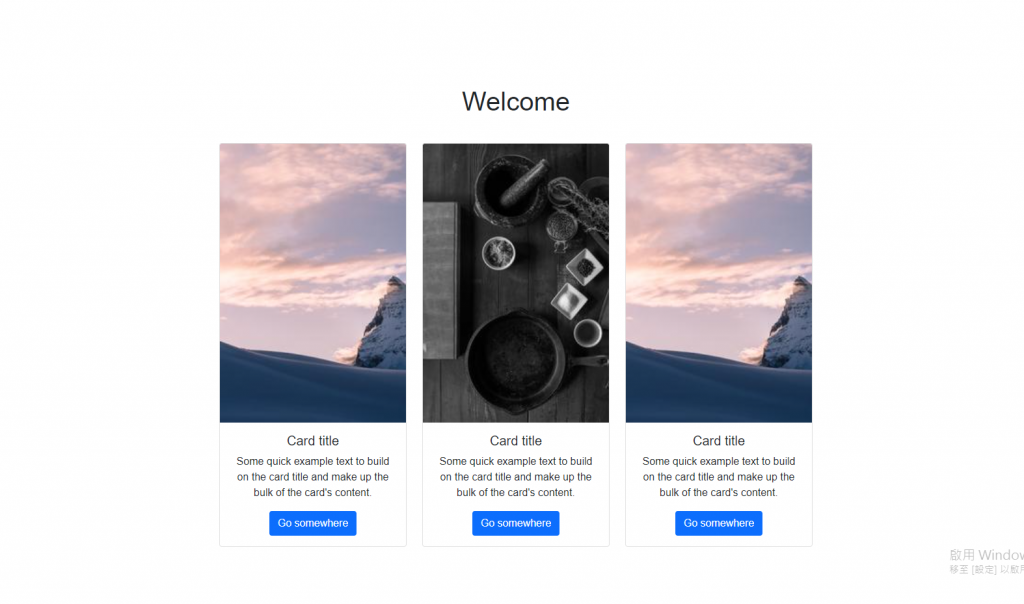
最後程式碼與簡單製作出的網頁如下:
import React from 'react';
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
const App = () => {
return (
<div>
<h1 className="text-center" style={{margin:'40px'}}>Welcome</h1>
<div className="container">
<div className="row">
<div className="col">
<div className="card text-center" style={{width: '18rem' }}>
<img src="https://picsum.photos/seed/picsum/200/300" className="card-img-top" alt="..."/>
<div className="card-body">
<h5 className="card-title">Card title</h5>
<p className="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" className="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div className="col">
<div className="card text-center" style={{width: '18rem' }} >
<img src="https://picsum.photos/200/300?grayscale" className="card-img-top" alt="..."/>
<div className="card-body">
<h5 className="card-title">Card title</h5>
<p className="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" className="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div className="col">
<div className="card text-center" style={{width: '18rem' }} >
<img src="https://picsum.photos/seed/picsum/200/300" className="card-img-top" alt="..."/>
<div className="card-body">
<h5 className="card-title">Card title</h5>
<p className="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" className="btn btn-primary ">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
export default App;