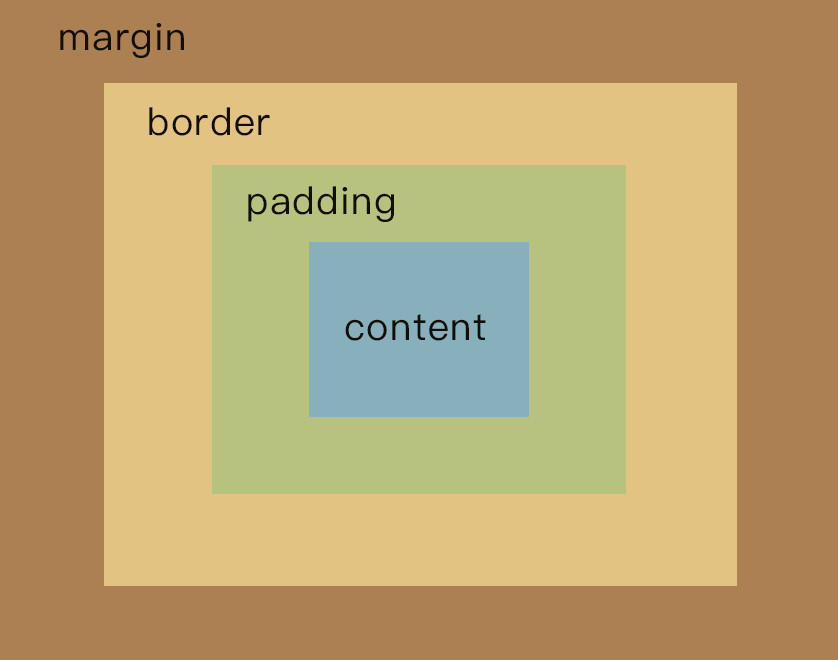
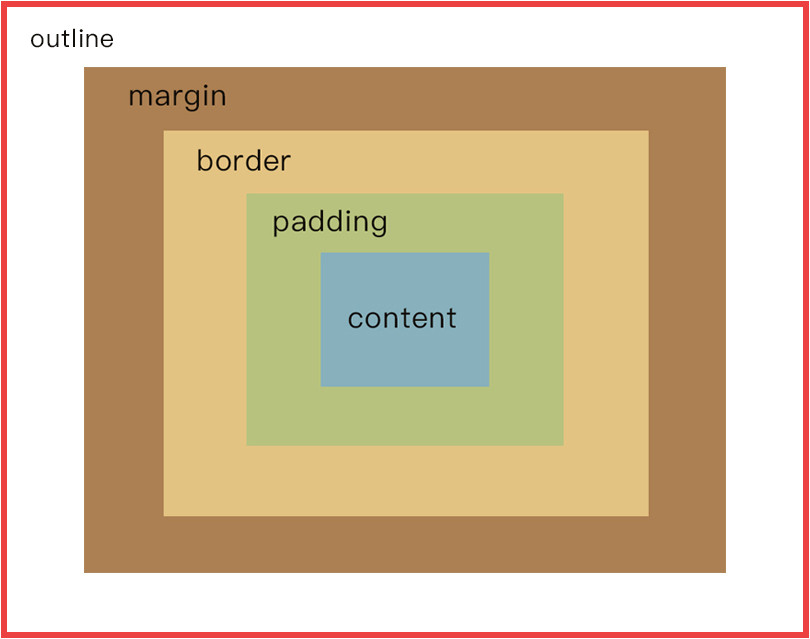
每個html的元素都是一個Box Model,由外而內為外邊距(Margin)、邊框(Border)、內邊距(Padding)、內容盒子(Content Box)所組成。
與外層元素的間距。
margin四個邊寫在一起的寫法:
各別寫
可使用auto、%(百分比)、長度單位(px、em、rem...)
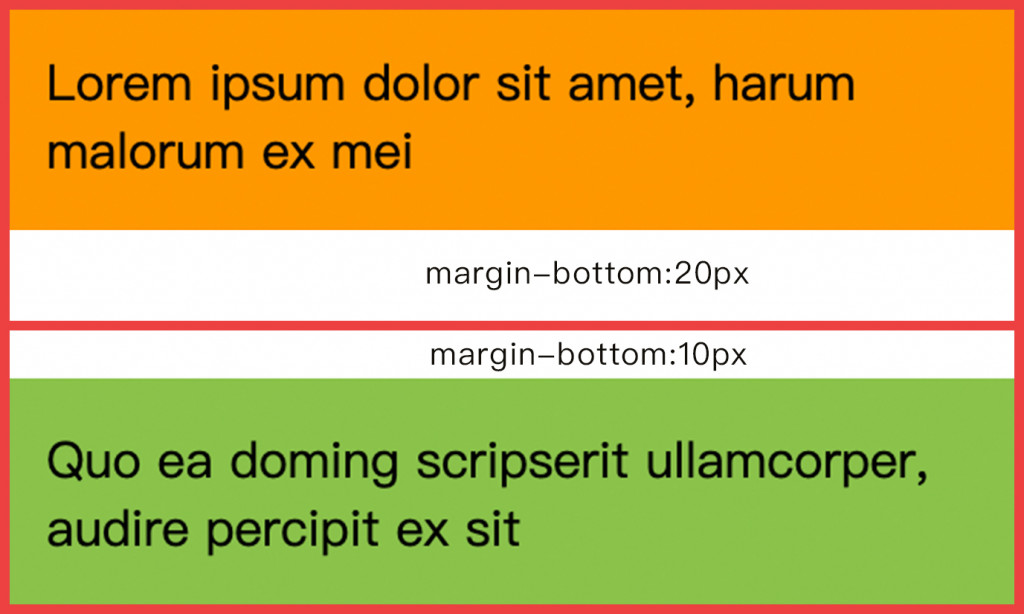
外邊距合併指的是指當兩個元素垂直外邊距相遇時就會合併成一個外邊距,數字相同合併外,如果兩個數字不同會取最大的,讓我們來看以下常見的範例
橘色區塊margin-bottom:30px; 綠色區塊margin-top:20px;
<div class="box">
<div class="item orange">
Lorem ipsum dolor sit amet, harum malorum ex mei
</div>
<div class="item green">
Quo ea doming scripserit ullamcorper, audire percipit ex sit
</div>
</div>
.orange{
background-color:#ff9800;
margin-bottom: 30px;
}
.green{
background-color: #8bc34a;
margin-top: 20px;
}
可能你會以為這樣的設定是margin-bottom:20px + margin-top:10px = 30px的距離
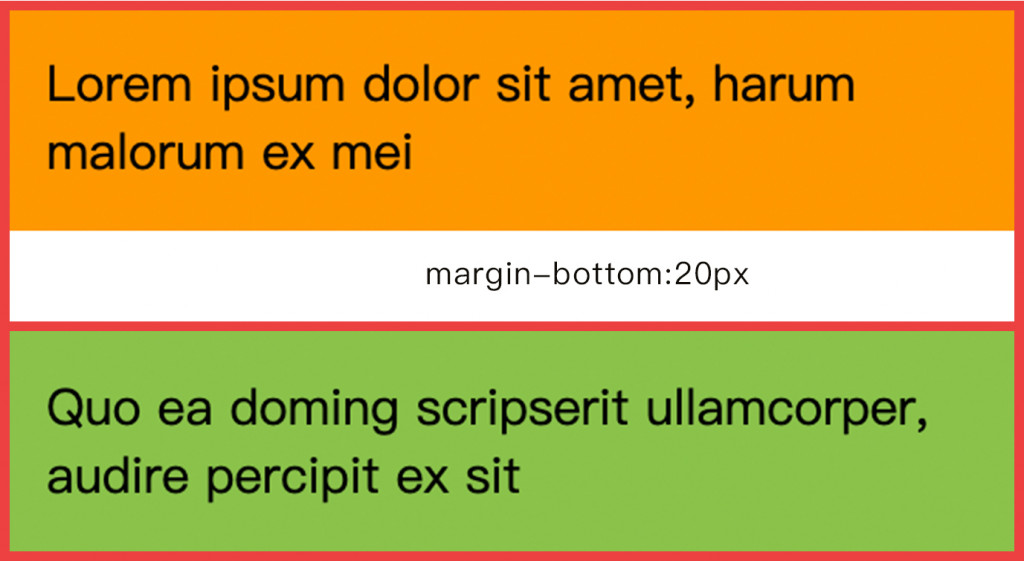
但實際上是取得margin最大值或是相等的值
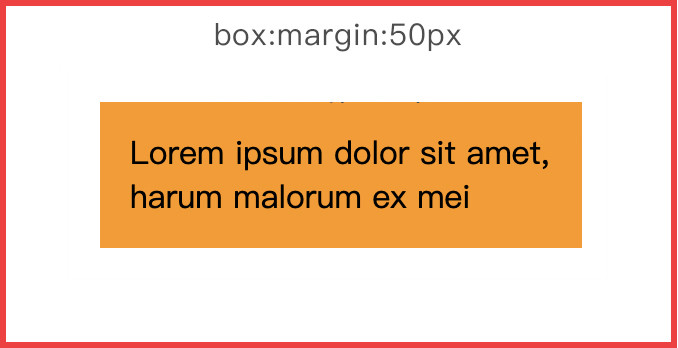
元素合併是因為外層框沒有設置框線或是內距才會發生合併
.box{
background-color:#efefef;
margin:50px;
}
.item{
background-color:#ff9800;
margin:10px 0;
}

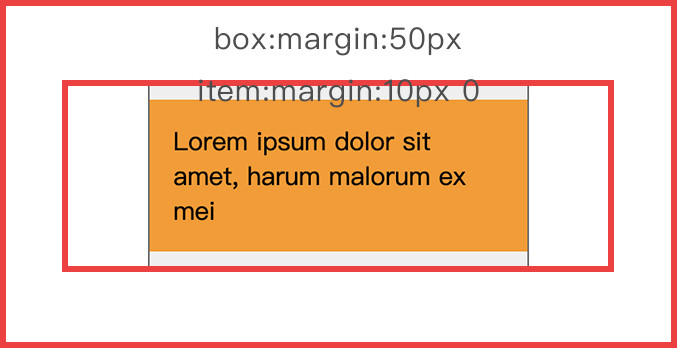
當你外層.box有設定邊框時,margin:10px 0;就會有效
.box{
background-color:#efefef;
margin:50px;
border: 1px solid #666;
}

行內框(inline)、浮動框、絕對位置不會合併
邊界內元素與內容距離,寫法與margin相同,可各別設定四個邊「padding-top」、「padding-right」、「padding-bottom」、「padding-left」,也可以一次套用四個邊,順序為上、右、下、左(順時針)設定。
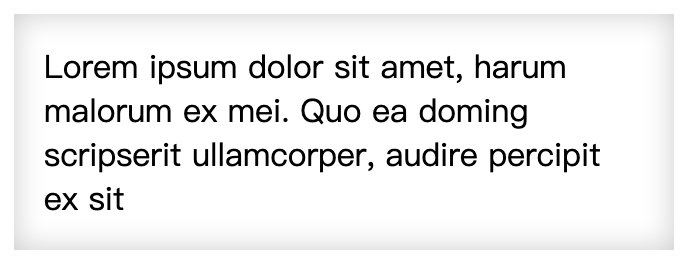
範例:設定box寬度為300px,內距20px
<div class="box">
Lorem ipsum dolor sit amet, harum malorum ex mei. Quo ea doming scripserit ullamcorper, audire percipit ex sit
</div>
.box{
width: 300px;
background-color: #efefef;
padding: 20px;
}
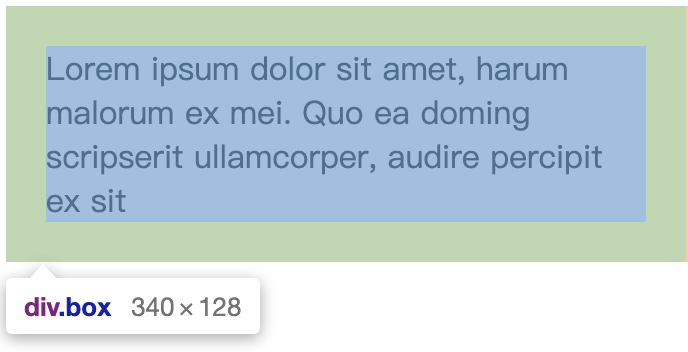
但實際寬度會是340px(300px + 左内邊距 20px + 右内邊距 20px)
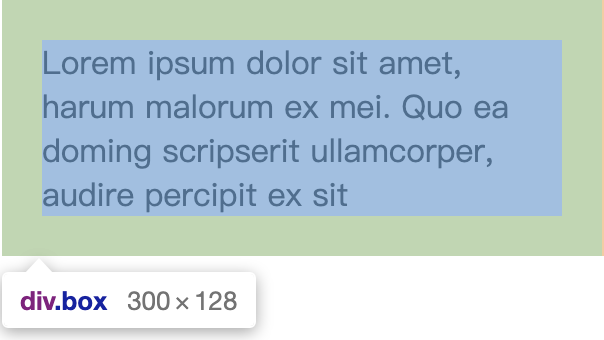
這樣就超過我一開始想要的寬度300px了,所以我就要把寬度扣掉padding的左右內距才會符合300px
.box{
width: 260px; // 300 - 20(左內距) - 20(右內距)
background-color: #efefef;
padding: 20px;
}
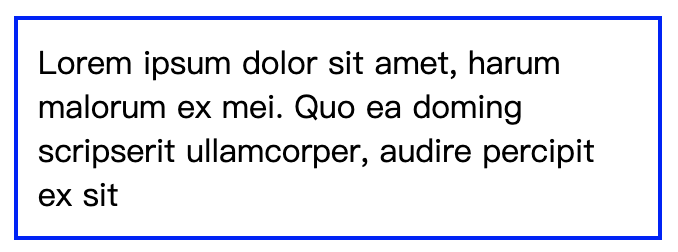
但是每次只要有設定內距,就要把原本的寬度扣掉,這樣子太麻煩了。所以可以使用box-sizing屬性,設定border-box,就不會受padding影響,還是能保留他原本的寬度。但你會發現使用內邊距的話,內容空間會減少。
.box{
width: 300px;
background-color: #efefef;
padding: 20px;
box-sizing:border-box;
}

box-sizing
- content-box:預設值,實際寬高=所設定的數值+border+padding
- border-box:實際寬高=所設定的數值(已包含border和padding)
border-width四個邊寫在一起的寫法:
各別寫
可使用auto、%(百分比)、長度單位(px、em、rem...)、關鍵字(thin(細框線), medium(預設), thick(粗框線))
設定四個邊的寬度都一樣
.box{
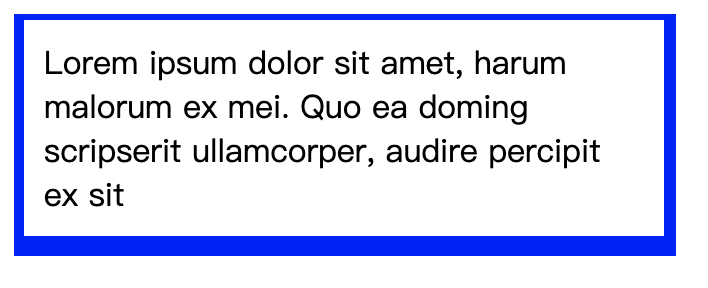
border: 2px solid blue;
}

設定四個邊寬度
.box{
border: 2px solid blue;
border-width:3px 6px 10px 5px;
width: 300px;
}

border-style四個邊寫在一起的寫法:
各別寫

border-color四個邊寫在一起的寫法:
各別寫
設定四個邊的顏色
.box{
border: 2px solid blue;
border-color: red green blue orange;
}
border-color單獨使用是不起作用的,必須使用border-style來設置邊框樣式
順序為border-width border-style border-color
.border-solid{
border: 4px solid #999;
}
border除了做圖片、區塊...的邊寬外,還能製作三角形,以下範例是製作正三角形
.triangle{
height:0px;
width:0px;
border-bottom: 50px solid blue;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}

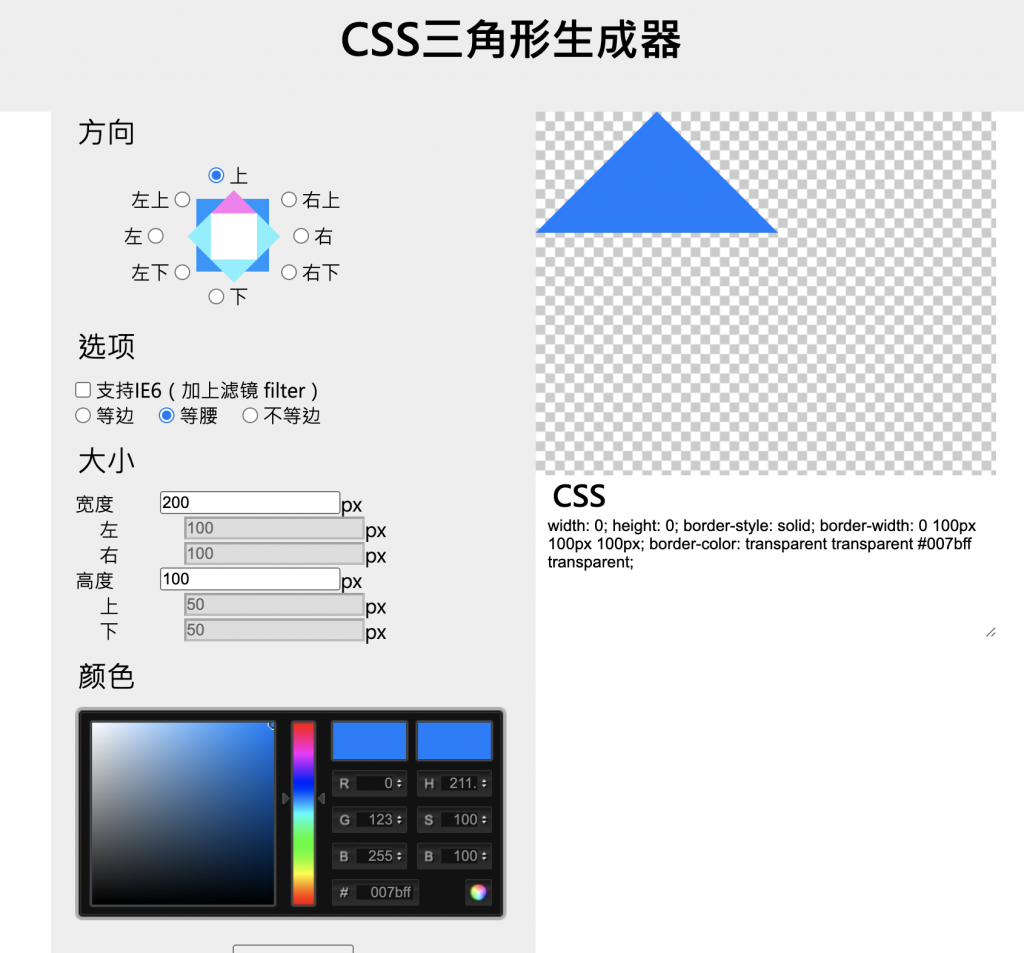
如果覺得自己寫三角形計算寬度很麻煩,還有三角形產生器 ,只要設定好方向、大小、顏色,就能夠讓輕鬆的產出三角形
box-shadow:h-shadow v-shadow blur color inset
.box{
padding: 15px;
border: 1px solid #ccc;
width: 300px;
box-shadow: 0 0 8px #ccc;
}

.box img{
padding: 5px;
border: 1px solid #ccc;
width: 300px;
box-shadow: 3px 3px 1px #ccc;
}

.box{
padding: 15px;
width: 300px;
box-shadow: inset 0 0 15px #ccc;
}

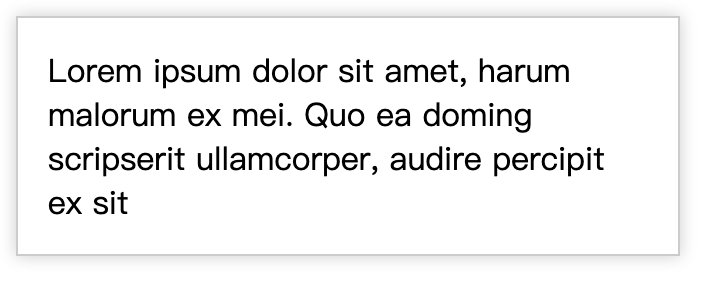
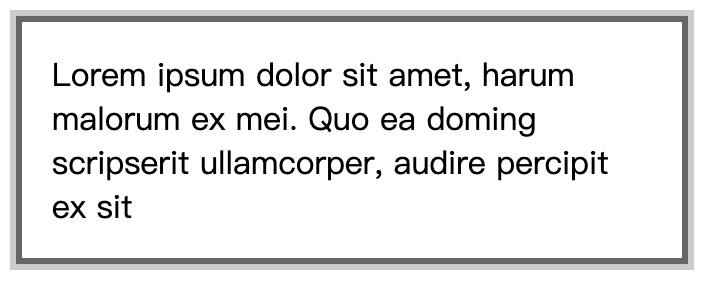
outline是緊鄰border外的邊線
緊鄰border外的邊線,屬性與border相同
.box{
padding: 15px;
width: 300px;
border: 3px solid #666;
outline: 3px solid #ccc
}

我自己在設定CSS時,會在全域設定為box-sizing:border-box,這樣子就不用擔心寬度或高度會因為我設定了padding、框線...而受影響,或是還要再扣掉寬度才會符合我設定的尺寸。
相信你對Box Model有一定的了解了,對於區塊、圖片...,都可以得心應手的美化了。
