今天我們要實作如何利用Angular內提供的模組,從form表單取值。
FormModel:
Both reactive and template-driven forms track value changes between the form input elements >that users interact with and the form data in your component model. The two approaches share >underlying building blocks, but differ in how you create and manage the common form-control >instances.
Angular有提供響應式form表單模組,與我們常用的jQuery $("")這樣的形式還蠻相近的,
只要你用變數綁定你要操作的Html元件,就可以控制元件了喔。
接下來我們來看FormModel提供了哪幾種類別讓我們使用喔!
FormControl tracks the value and validation status of an individual form control: 提供表單驗證
FormGroup tracks the same values and status for a collection of form controls.: 追蹤同一個formControl群組下的元件
FormArray tracks the same values and status for an array of form controls.: 追蹤一群formControl群組
ControlValueAccessor creates a bridge between Angular FormControl instances and built-in DOM elements. : 一個介面,用來規範API和原生DOM之間的關係
此次專案我們會用到FormControl
FormControl的建構子:
constructor(formState: any = null, validatorOrOpts?: ValidatorFn | AbstractControlOptions | >ValidatorFn[], asyncValidator?: AsyncValidatorFn | AsyncValidatorFn[])
突然覺得好像看到了亂碼對吧!
其實官方文件下面已經幫我們整理出了三個建構子
formState: 初始值,預設是null
validatorOrOpts: 同步驗證設定,可以設定單一個驗證或利用Ararry設置多個驗證
asyncValidator: 異步驗證,可以設定單一個驗證或利用Ararry設置多個驗證
同步驗證 vs 異步驗證
以註冊功能舉例,
同步驗證:
我們把所有註冊的欄位都填完,然後再按下驗證,此時系統會
去把全部欄位的資訊進行驗證,但這樣萬一有一個欄位錯的話,整份資料都要
發回重填,就很浪費流量,但是請求次數少,可以降低server的負擔,蠻適合登入
之類輸入資料較少的功能。
異步驗證:
只要每填完一個欄位就打API到後端請求驗證,在這期間使用者可以繼續
接下去的操作,API請求完後會把結果顯現,這樣的好處是每次請求的流量只有一點,
且可以確保使用者可以立刻知道自己的資料是否填寫正確。
OK 接下來要開始進入我們實作過程囉!
首先把模組引入 app.modules裡面
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
LoginComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
接下來是在login.component.ts裡面設定
import { Component, OnInit } from '@angular/core';
import { FormControl, Validators } from '@angular/forms';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
title = "登入"
account = new FormControl('', [Validators.required, Validators.maxLength(10)]) #驗證字數須大於10個字
password = new FormControl('', [Validators.required, Validators.minLength(3)]) #驗證字數須不少於3個字
doLogin() {
console.log("account Value:" + this.account.value + "/" + "account Status:" + this.account.status);
console.log("password Value:" + this.password.value + "/" + "password Status:" + this.password.status);
}
constructor() { }
ngOnInit(): void {
}
}
最後是在html模板上把變數名稱綁定上去
<h1>{{title}}</h1>
<form method="post">
<div class="container">
<div>
<label for="account"><b>Account</b></label>
<input type="text" [formControl]="account">
</div>
<div>
<label for="password"><b>Password</b></label>
<input type="password" [formControl]="password">
</div>
<button type="button" (click)="doLogin()">Login</button>
</div>
</form>
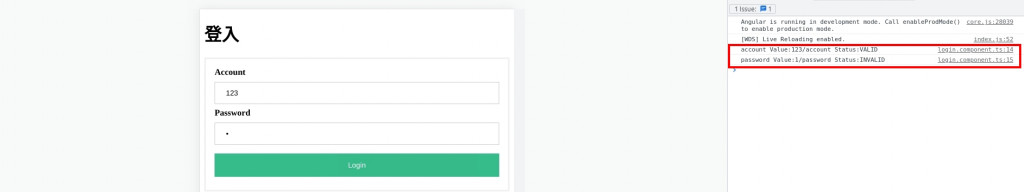
接著操作後就可以看到

當帳號輸入123,密碼輸入1的時候,帳號的驗證狀態是valid/密碼的驗證狀態是invalid

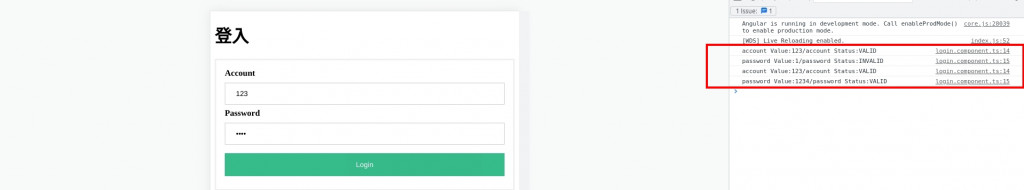
當帳號輸入123,密碼輸入1234的時候,帳號的驗證狀態是valid/密碼的驗證狀態是valid
今天先到這邊,明天再繼續囉~!
