
在 Input 需要預處理的主要就是 React 的 control & unControl,於是也在這簡介一下兩者的差別:
使用方式:用 ref 去取值
使用情境:
使用方式:用 useState 去手動操作值
使用情境:
當要取用 form 的輸入內容時,就應該使用 controlled component
可以這樣理解:手動控制的就是 control ,而自動包含功能的就是 control
// Controlled:
<input type="text" value={value} onChange={handleChange} />
// Uncontrolled:
<input type="text" defaultValue="foo" ref={inputRef} />
// Use `inputRef.current.value` to read the current value of <input>
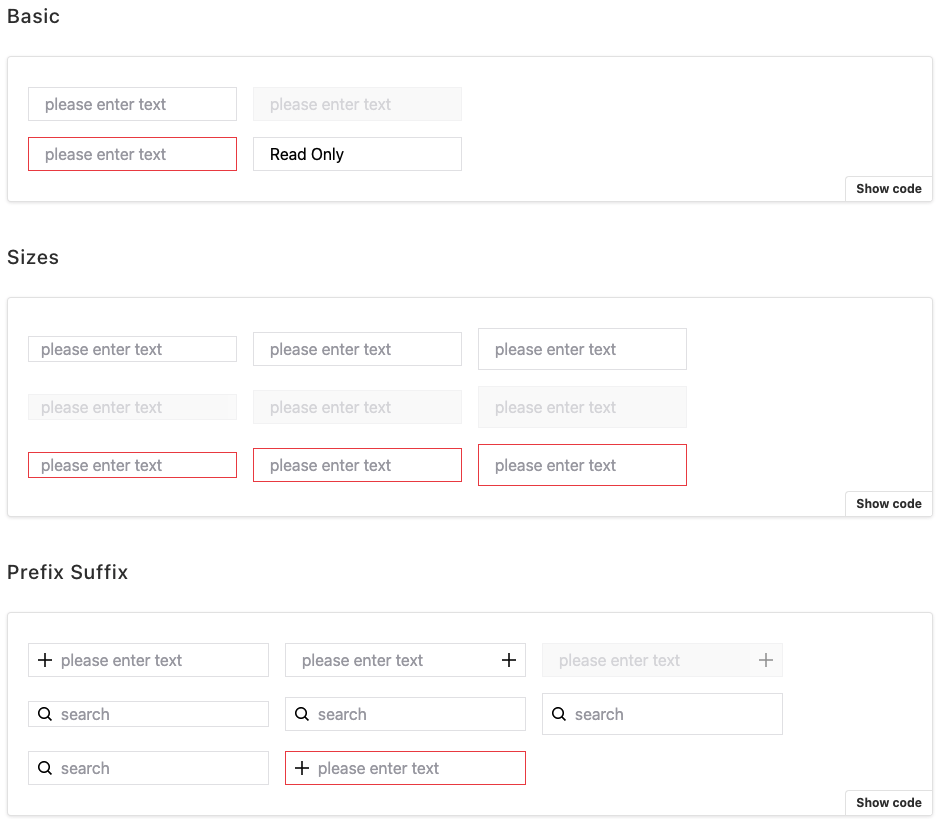
想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
Live Demo:** Input**

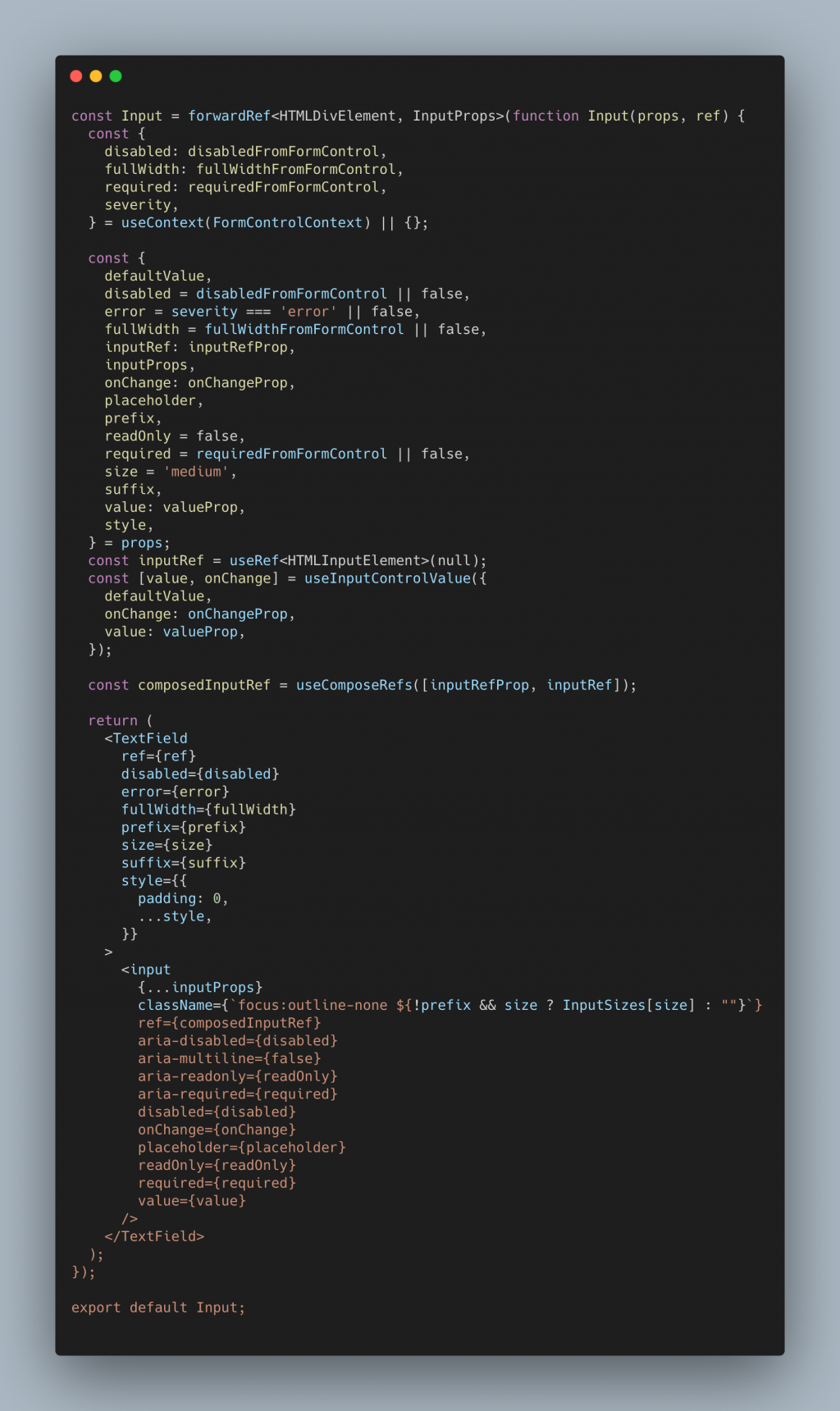
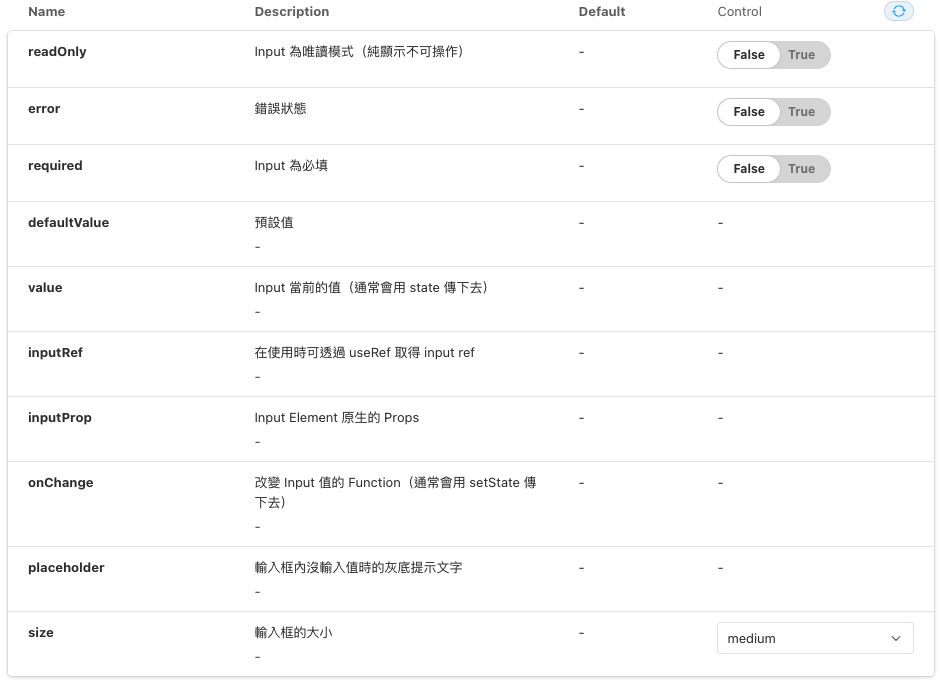
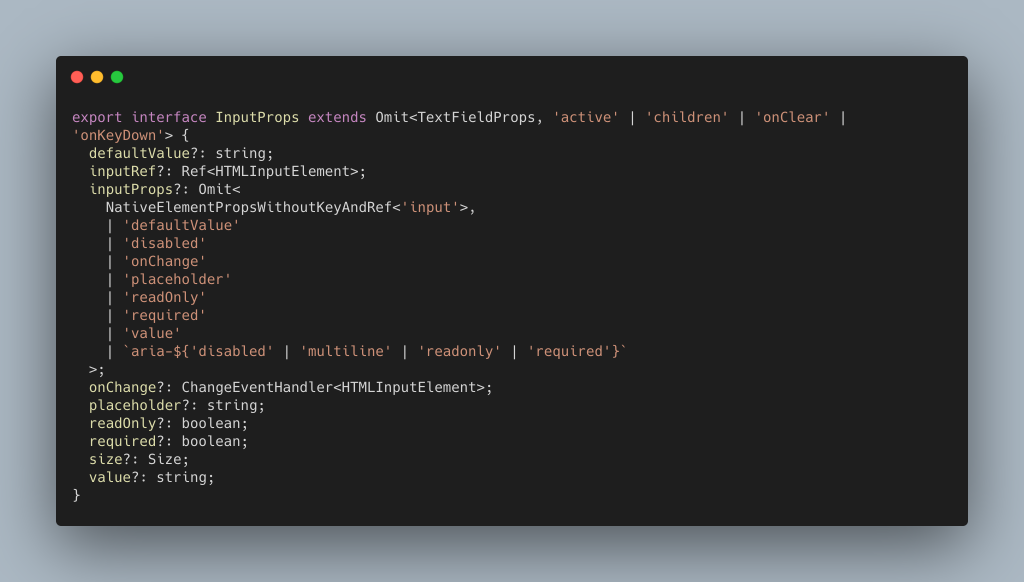
因為封裝方式是把 Input 直接塞在 TextField 底下,所以 Day 22 提到的 TextField 的值都會有,這邊是列出除此之外的 Props。


主要就是把原生 Input 包在 TextField 底下,並透過 useInputControlValue 讓它是 control 或 uncontrol 都可以的處理。