
之前有講到非 input-like 的表單情境也需要處理,這時候就是 FormControl 出場的時候了,但其實也不代表 Input-like 的元件不能用 FormControl 噢,詳細的就看今天 Demo 吧!
想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
Live Demo: FormControl
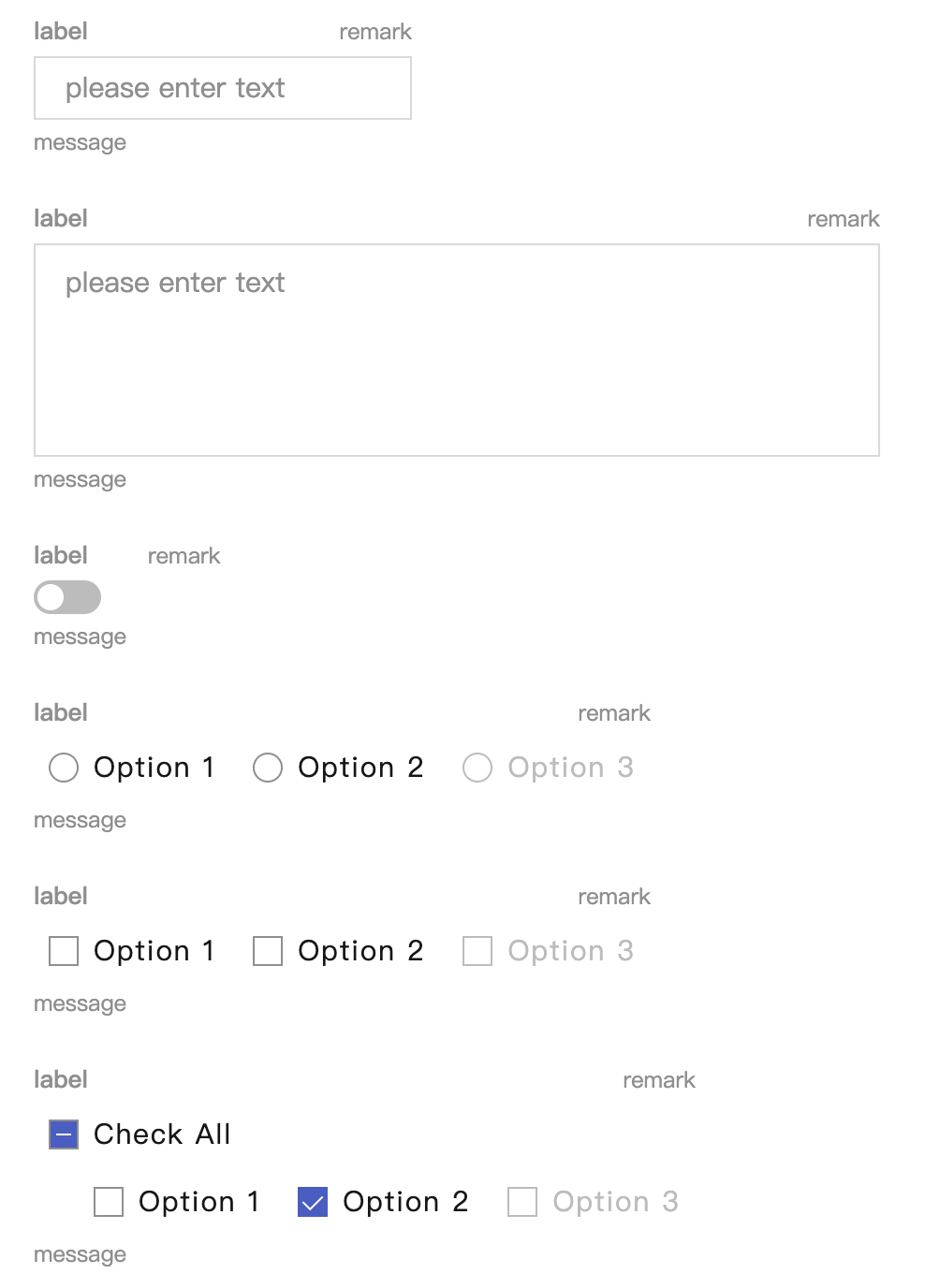
完成品大概會像這樣:

以明天會實作到的 Input 來舉例:
<FormControl
>
<FormLabel
remark="remark"
>
label
</FormLabel>
<Input placeholder="please enter text" />
<FormMessage>
message
</FormMessage>
</FormControl>
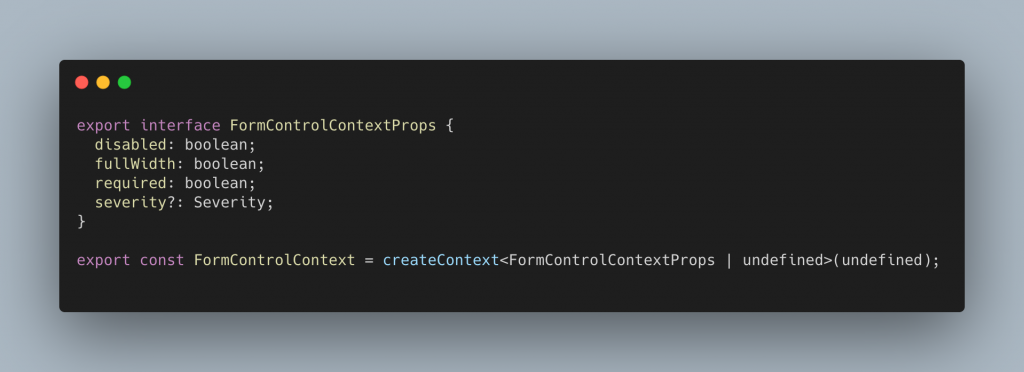
目前是只有把 HTML 結構跟 JS、React 的邏輯實作出來
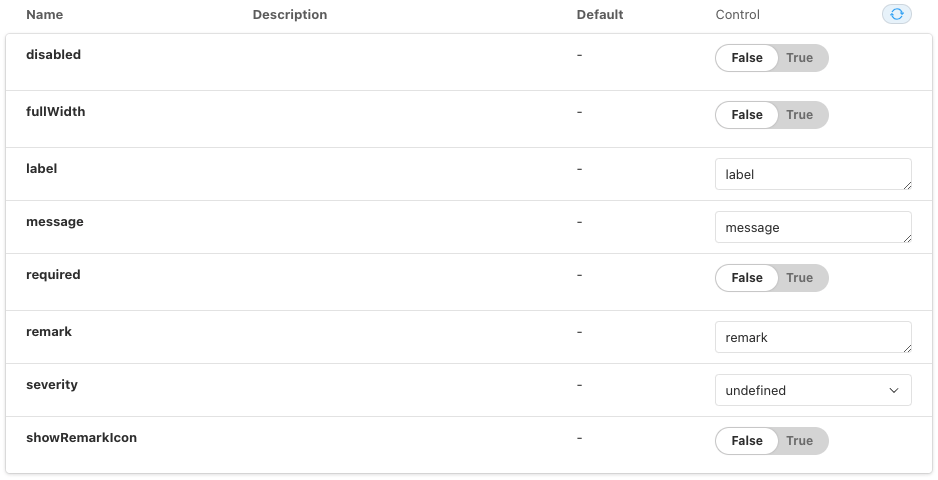
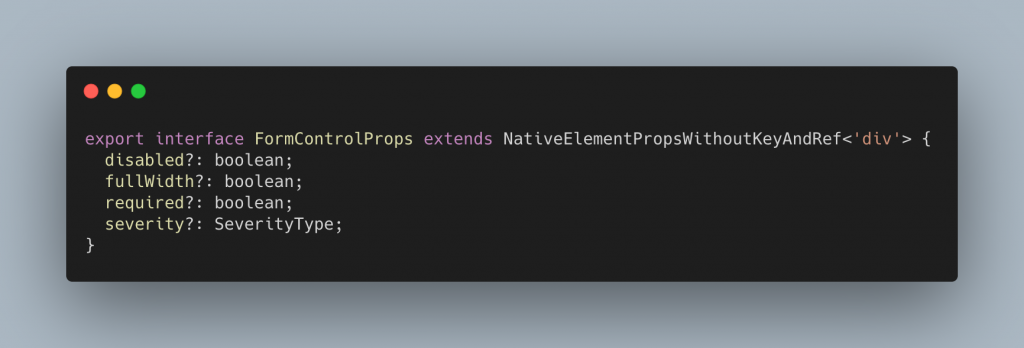
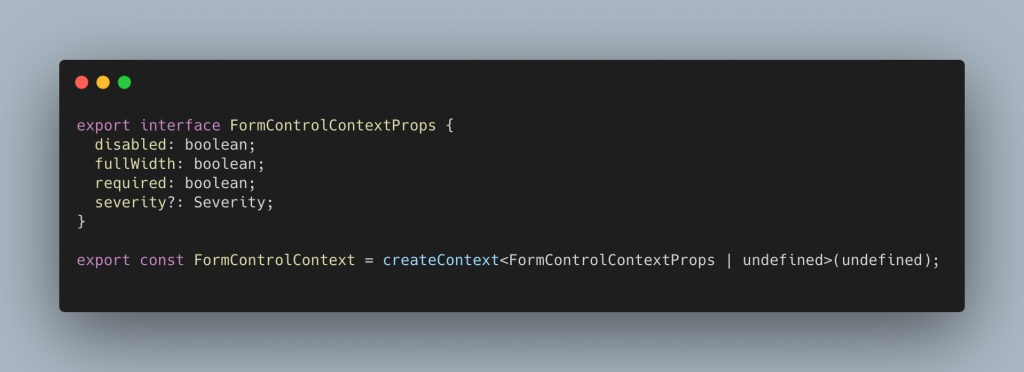
而一個表單元件所需要的屬性如下:
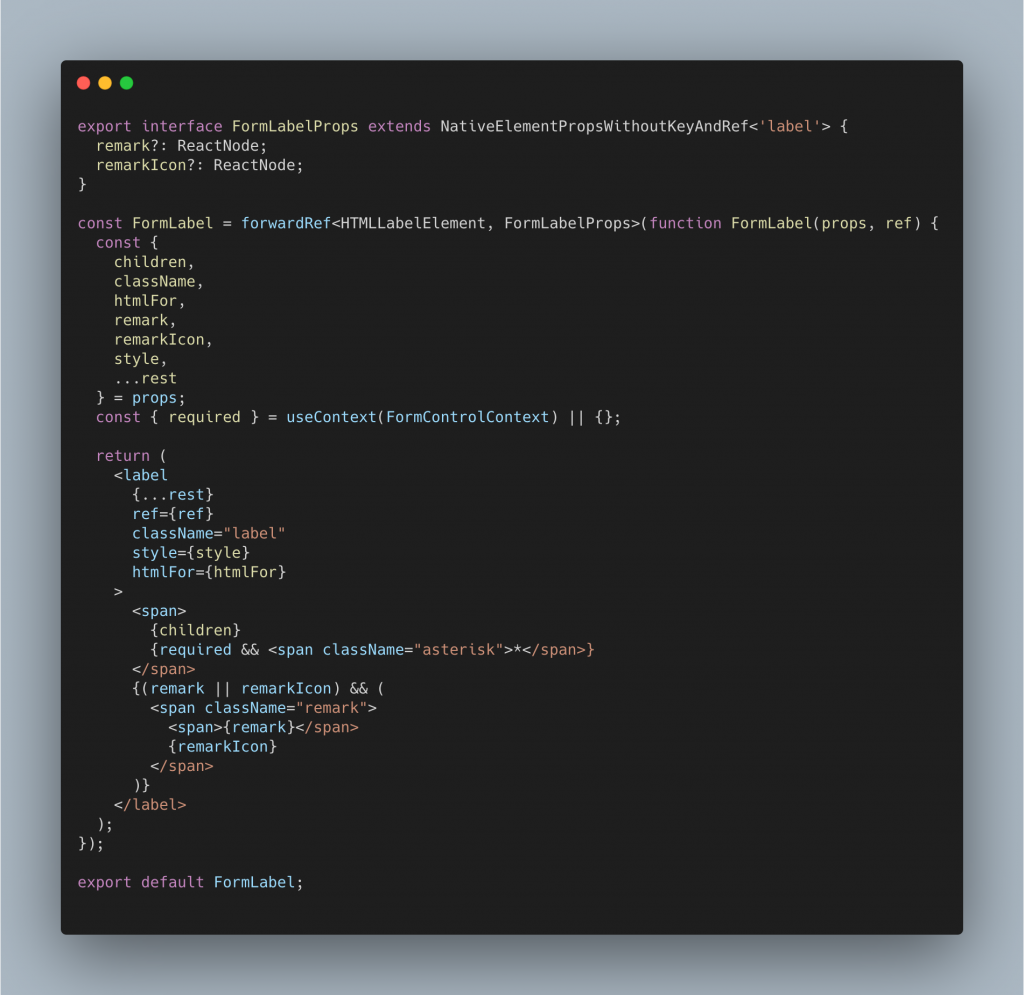
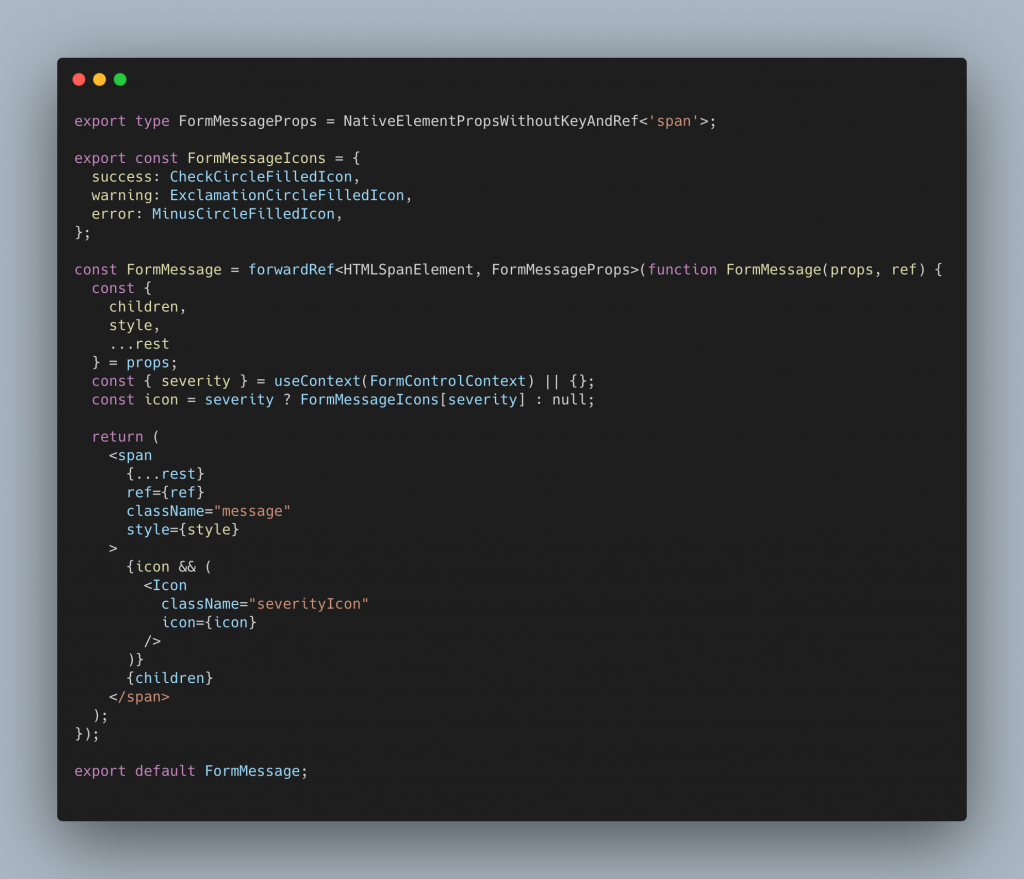
那這些 Props 會各自被丟到對應的元件上(如上圖 Input 那樣組),以下就來一一介紹這些元件的實作!





實作這邊由於做出來就已經筋疲力盡了,解說一樣式希望之後系列完成後能再回來補上,這邊就先請讀者見諒了。
但如果有疑問的話可以留言給我,我會盡快解答的!
