
Jetpack Compose 是由 Composable functions 所組成。這些函式可讓我們以 Kotlin 的方式定義 UI,只需說明 UI 的外觀並提供資料相依關係,而不必專注於 UI 的建構過程 (初始化元件、將元件附加至 parent 等)。如果要建立 Composable functions,只要在函式名稱中加上 @Composable annotation 即可。
此系列文章是以我的業餘專案: Kimoji 作為範例。
這款以純 Jetpack Compose 撰寫的 side project,已經在 Google Play 上架。 歡迎試玩!
立馬下載
索取兌換碼

建立新專案
請下載最新版 Android Studio,並透過以下步驟建立專案:
- 選取「New Project」
- 接著在「Phone and Tablet」類別下,選取「Empty Compose Activity」
- 將 app 命名為 Kimoji,然後按一下「Finish」
預設模板已包含部分 Compose 元件,但在本文中,我們將逐步進行建構。
新增文字元件
首先,在
onCreate中新增文字元件,讓系統顯示「I feel Joy today!」文字。具體做法是,定義 content block,然後呼叫TextComposable function。setContentblock會定義 Activity 的 layout,系統會在其中呼叫 Composable functions。Composable functions 只能從其他 Composable functions 呼叫。Jetpack Compose 使用 Kotlin compiler plugin,將這些 Composable functions 轉換為 app 的 UI 元件。舉例來說,由 Compose UI 程式庫定義的
TextComposable function 會在螢幕上顯示文字標籤。
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material.Text
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("I feel Joy today!")
}
}
}
定義 Composable functions
如要讓函式變成 Composable,請新增
@Composable標籤。我們來定義DiaryCard函式,接受一個 name 參數,使用此函式來設定文字元件。
// ...
import androidx.compose.runtime.Composable
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
DiaryCard("Joy")
}
}
}
@Composable
fun DiaryCard(emotion: String) {
Text(text = "I feel $emotion today!")
}

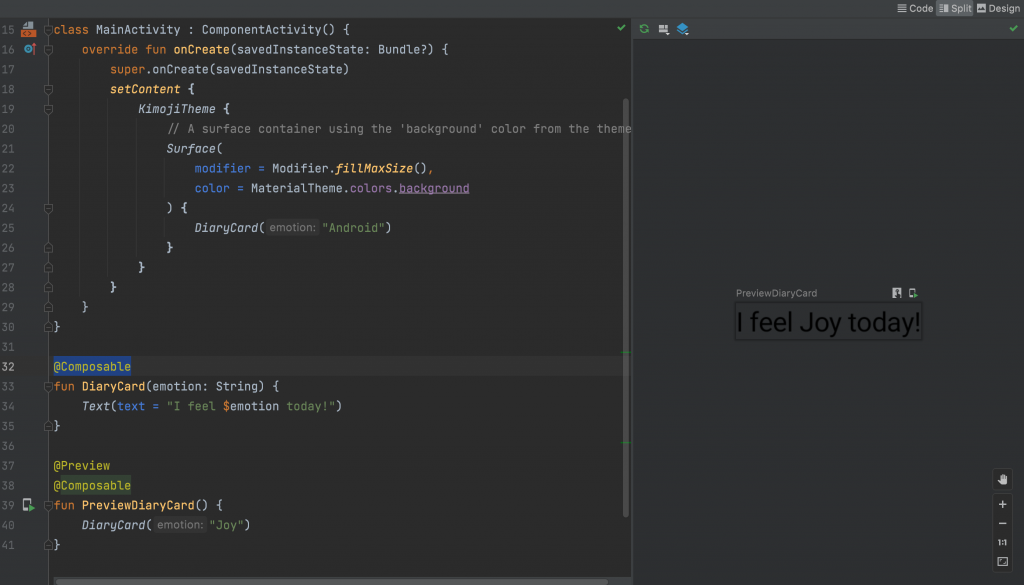
在 Android Studio 中預覽 Composable function
@Preview標籤可讓我們在 Android Studio 中預覽 Composable functions,無需 build app 並將其安裝到 Android 裝置或模擬器中。這個標籤必須加在不接受任何參數的 Composable function。因此,我們無法直接預覽DiaryCard函式,而是必須建立另一個名為PreviewDiaryCard的函式,在@Composable前加上@Preview註解。並由這個函式使用適當參數呼叫DiaryCard。
// ...
import androidx.compose.ui.tooling.preview.Preview
@Composable
fun DiaryCard(emotion: String) {
Text(text = "I feel $emotion today!")
}
@Preview
@Composable
fun PreviewDiaryCard() {
DiaryCard("Joy")
}
Rebuild project 後。app 本身不會改變,因為新的
PreviewDiaryCard函式未在任何位置被呼叫,但 Android Studio 會新增一個預覽視窗,只要按一下 Split (Code/Design) 檢視畫面即可展開視窗。這個視窗會顯示 UI 元件預覽,這些元件由標記有@Preview標簽的 Composable functions 建立。如要刷新預覽,請按一下預覽視窗頂端的 Build and Refresh 按鈕。

此系列文章是以我的業餘專案:Kimoji 為範例。
Kimoji 是一款心情日記 App,讓你用可愛的 emoji 來撰寫你的心情日記。現在就來試試這款設計精美的微日記吧!
立馬下載
索取兌換碼
Reference: https://developer.android.com/jetpack/compose/tutorial
