
在使用許多「命令式」物件導向的 UI 套件時,我們會建立 UI 元件的實體,組織成樹狀結構,藉此來建構 UI。具體做法通常是讀取 XML 這種描述排版的檔案。每個 UI 元件會管理其內部狀態,並暴露出可讓 app 事務邏輯與 UI 元件互動的 getter 和 setter 方法。
此系列文章是以我的業餘專案: Kimoji 作為範例。
這款以純 Jetpack Compose 撰寫的 side project,已經在 Google Play 上架。 歡迎試玩!
立馬下載
索取兌換碼
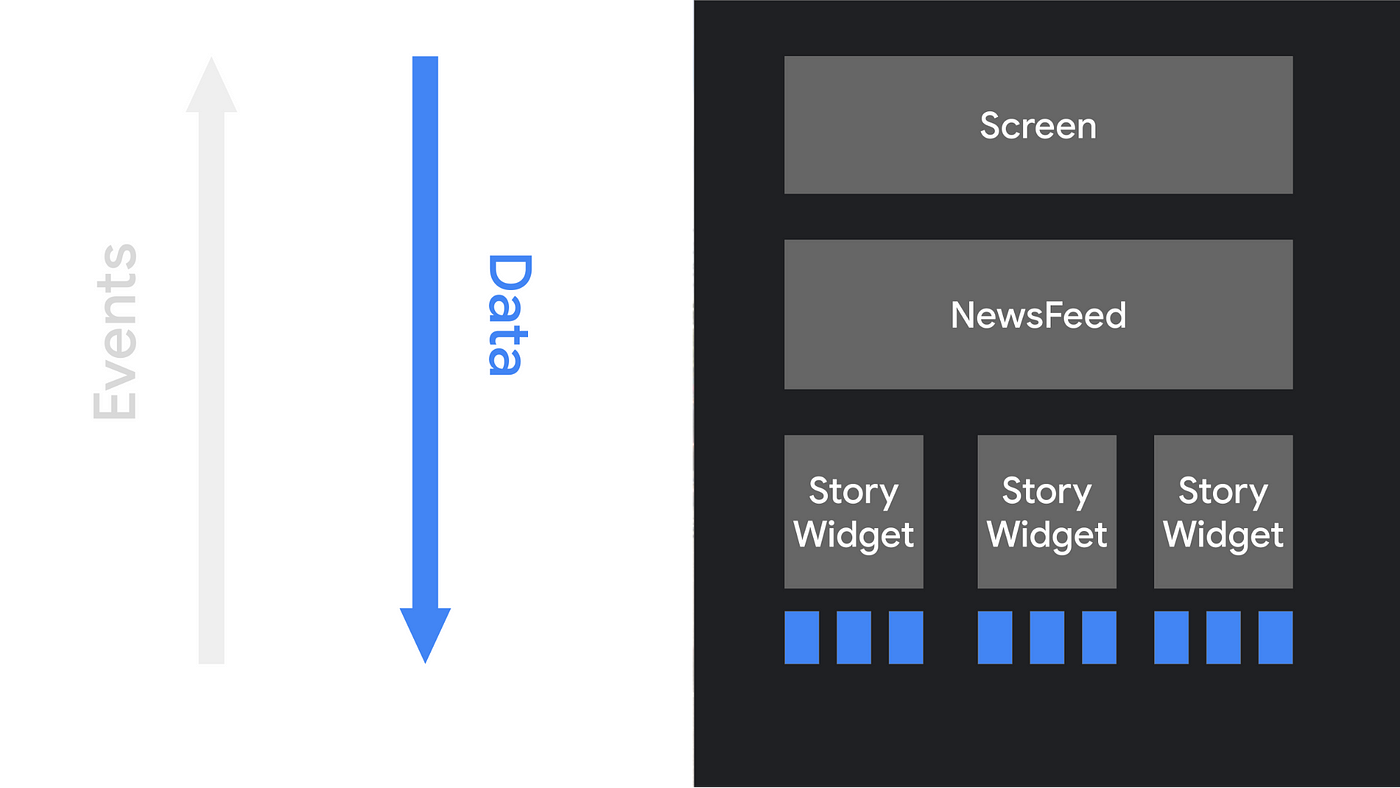
相對來說,在 Compose 的「宣告式」方法中,UI 元件屬於無狀態,也不會有 setter 或 getter 函式。實際上,UI 元件不會以 object 呈現。如要更新 UI,必須使用不同參數呼叫同一個 composable function。這麼做可讓我們輕鬆地將狀態抽到其他組件中 (例如 ViewModel) 。接著,composables 只需要在每次觀查到資料更新時,將目前的 app 狀態轉換為 UI。
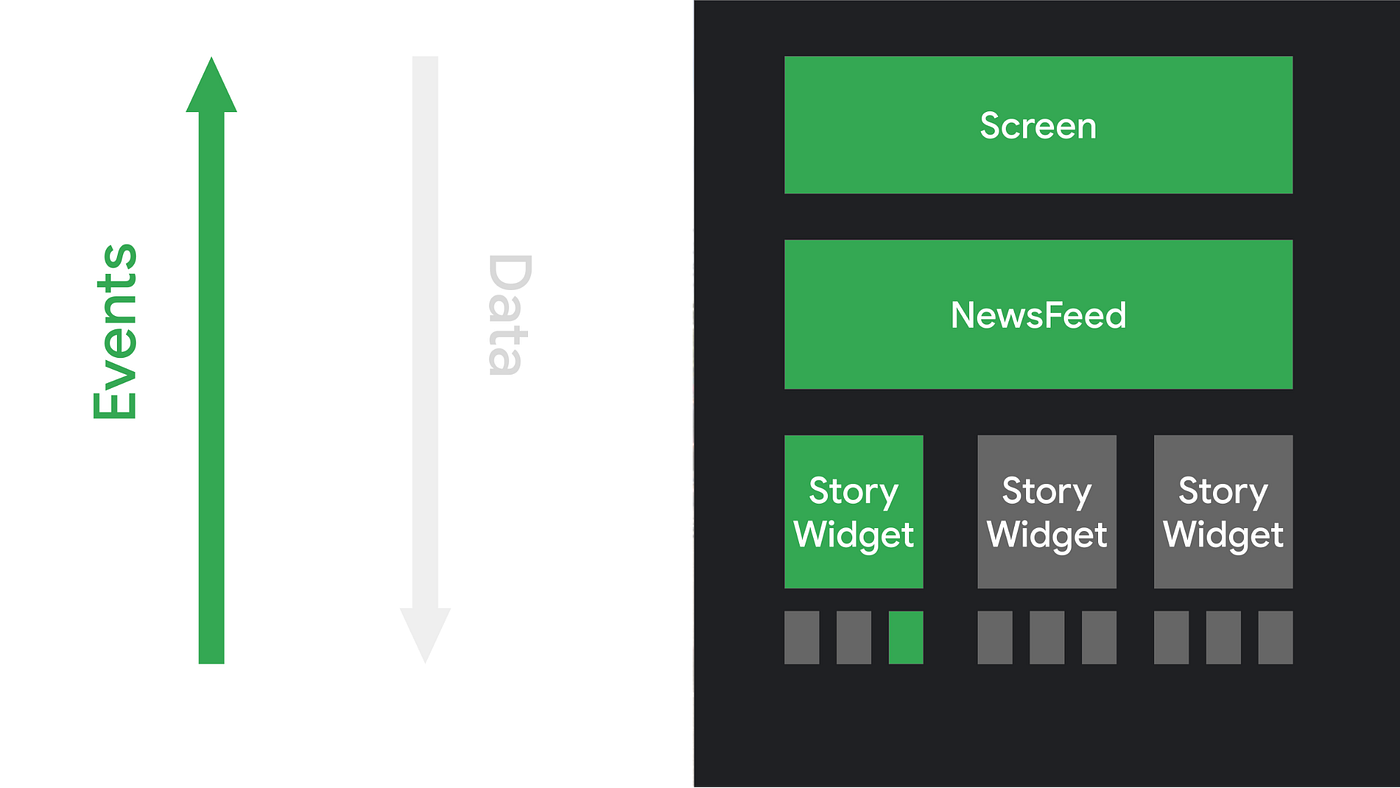
當使用者與 UI 互動時,UI 會觸發事件,例如 onClick。這些事件應通知事務邏輯,進而變更 app 的狀態。當狀態變更時,系統會使用新資料再次呼叫 composable functions。這樣會重畫 UI 元件,而這項程序稱作「recomposition」。
由於 composable functions 是以 Kotlin (而非 XML) 撰寫,因此其彈性就跟任何其他 Kotlin 程式碼一樣。舉例來說,假設我們要建構一個 UI 來呈現日記本中的心情:
@Composable
fun Diary(emotions: List<String>) {
for (emotion in emotions) {
Text(text = "I feel $emotion today!")
}
}
這個函式會接收一個心情的 list,並描述當天感受如何。Composable functions 有時可以相當複雜。我們可以使用 if 決定是否要顯示特定 UI 元件。也可以使用迴圈。甚至是呼叫 helper functions。我們可以享有程式語言提供的完整彈性。這種強大的彈性是 Jetpack Compose 的主要優勢之一。
此系列文章是以我的業餘專案:Kimoji 為範例。
Kimoji 是一款心情日記 App,讓你用可愛的 emoji 來撰寫你的心情日記。現在就來試試這款設計精美的微日記吧!
立馬下載
索取兌換碼
Reference: https://developer.android.com/jetpack/compose/mental-model
