
UI 元件具有階層結構,在元件中可以包含其他元件。在 Compose 中,我們可以在 composable functions 中呼叫 composable functions,藉此建構 UI 階層。
此系列文章是以我的業餘專案: Kimoji 作為範例。
這款以純 Jetpack Compose 撰寫的 side project,已經在 Google Play 上架。 歡迎試玩!
立馬下載
索取兌換碼
新增多個文字
在上一篇文章中,我們已經建構了一個 composable function 也實作了 preview。為了探索更多 Jetpack Compose 功能,我們會建構簡單的日記畫面,並在上面顯示可以一些動畫效果展開的日記列表。
首先,為了讓日記 composable 更豐富,我們要在上面顯示「情緒」和「筆記」。我們必須先將 composable 參數從接受
String變更為接受Diary物件,並在DiaryCard中新增另一個Textcomposable。preview 畫面也需要一併更新。
// ...
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
DiaryCard(Diary("Joy", "Hey, take a look at Jetpack Compose, it's great!"))
}
}
}
data class Diary(val emotion: String, val notes: String)
@Composable
fun DiaryCard(diary: Diary) {
Text(text = diary.emotion)
Text(text = diary.notes)
}
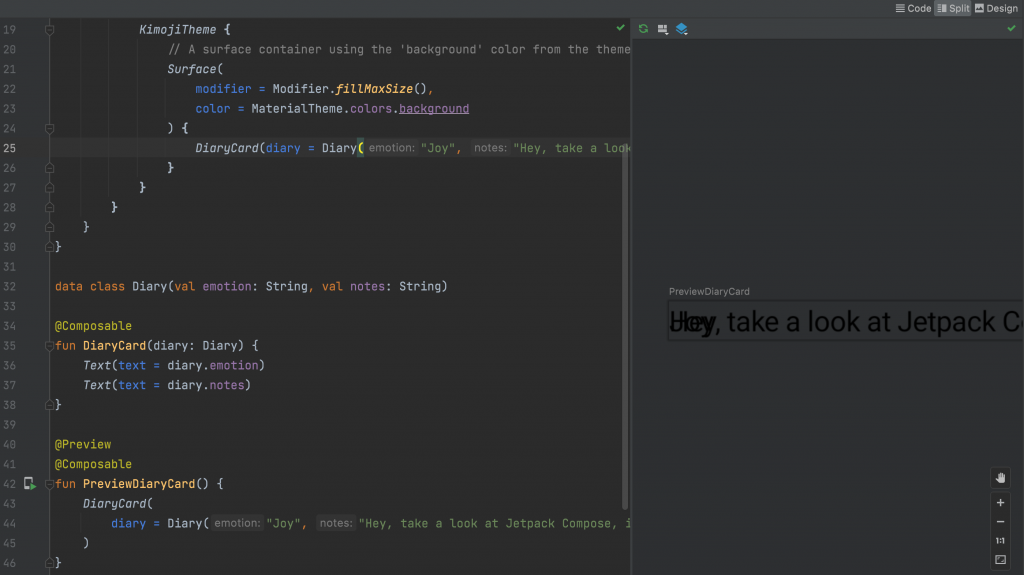
@Preview
@Composable
fun PreviewDiaryCard() {
DiaryCard(
diary = Diary("Joy", "Hey, take a look at Jetpack Compose, it's great!")
)
}

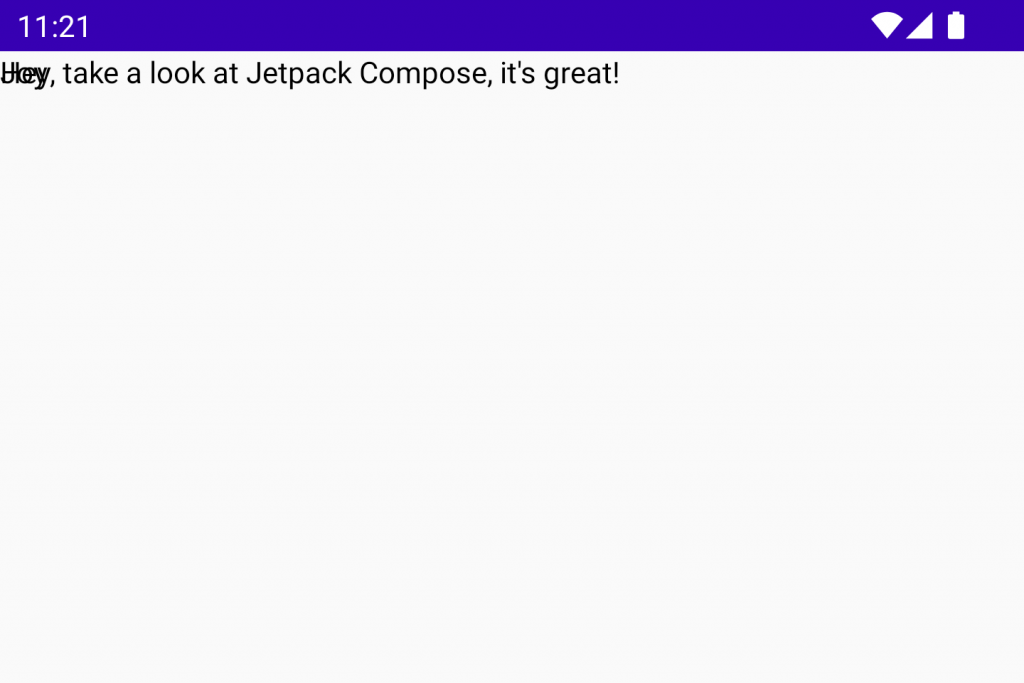
這段程式碼會在 content view 中建立兩個文字元件。不過,由於我們並沒有提供任何排列方式的相關資訊,因此這兩個文字元素會彼此重疊,導致文字無法閱讀。

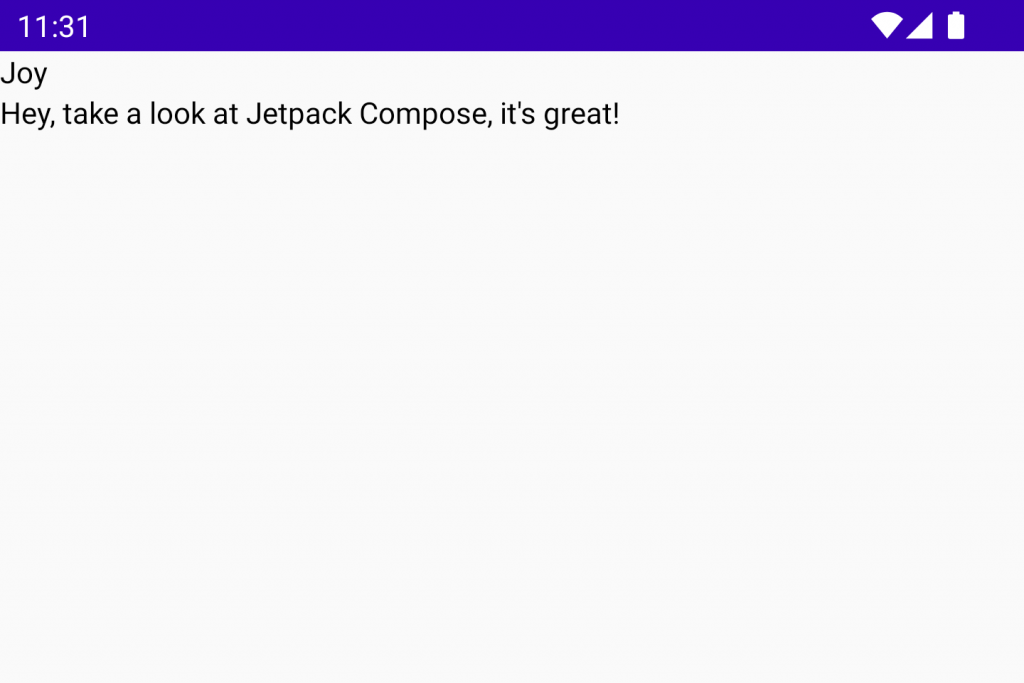
使用 Column
Column函式可讓您垂直排列元件。 將Column新增至DiaryCard函式。
我們還可以使用Row水平排列項目,或是使用Box來堆疊元件。
// ...
import androidx.compose.foundation.layout.Column
@Composable
fun DiaryCard(diary: Diary) {
Column {
Text(text = diary.emotion)
Text(text = diary.notes)
}
}

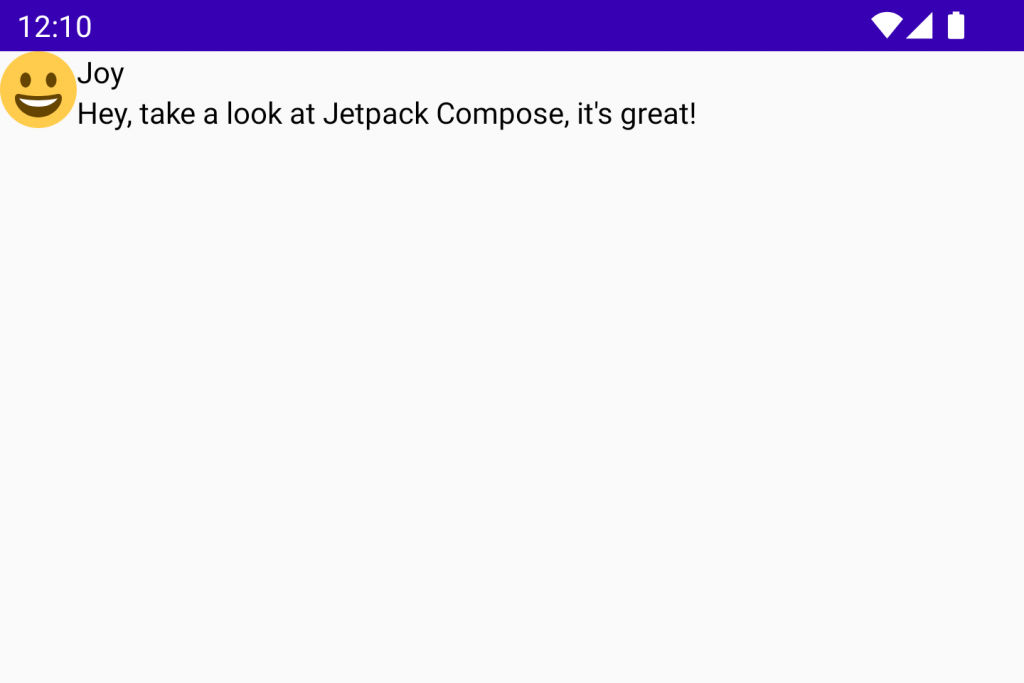
新增圖片元件
為了讓日記內容更豐富,我們來加一張代表情緒的 emoji。使用 Resource Manager 來匯入圖片。新增
Rowcomposable 以刻畫好看的排版,並在這個 composable 中新增Imagecomposable。
// ...
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Row
import androidx.compose.ui.res.painterResource
@Composable
fun DiaryCard(diary: Diary) {
Row {
Image(
painter = painterResource(R.drawable.joy),
contentDescription = "Joy",
)
Column {
Text(text = diary.emotion)
Text(text = diary.notes)
}
}
}

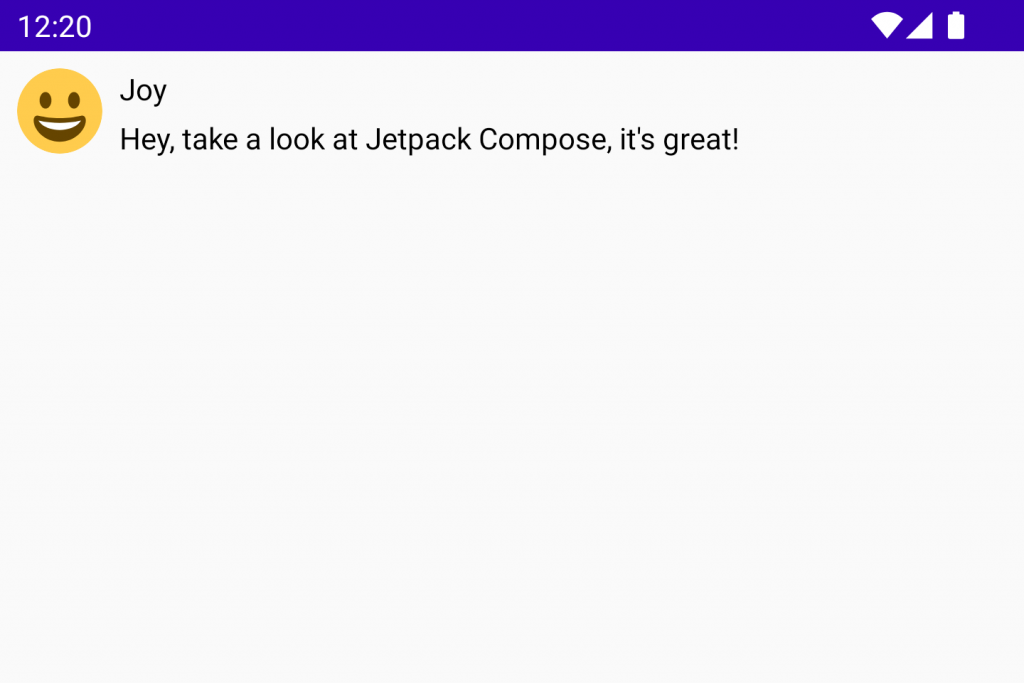
設定排版
我們的日記排版雖然版面適當,但元件之間的間距並不合理!Compose 使用 modifier 來裝飾或設定 composable。Modifier 可以變更 composable 的大小、版面配置、外觀或加入進階互動,例如使元件變得可點擊。我們可以將這些 modifier 鏈結起來,以產生更為複雜的 composables。我們將使用其中一些 modifier 來改善排版。
// ...
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.layout.width
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.unit.dp
@Composable
fun DiaryCard(diary: Diary) {
// Add padding around our message
Row(modifier = Modifier.padding(all = 8.dp)) {
Image(
painter = painterResource(R.drawable.joy),
contentDescription = "Joy",
modifier = Modifier
// Set image size to 40 dp
.size(40.dp)
// Clip image to be shaped as a circle
.clip(CircleShape)
)
// Add a horizontal space between the image and the column
Spacer(modifier = Modifier.width(8.dp))
Column {
Text(text = diary.emotion)
// Add a vertical space between the author and message texts
Spacer(modifier = Modifier.height(4.dp))
Text(text = diary.notes)
}
}
}

此系列文章是以我的業餘專案:Kimoji 為範例。
Kimoji 是一款心情日記 App,讓你用可愛的 emoji 來撰寫你的心情日記。現在就來試試這款設計精美的微日記吧!
立馬下載
索取兌換碼
Reference: https://developer.android.com/jetpack/compose/tutorial
