Apple 資料流文件
https://developer.apple.com/documentation/swiftui/state-and-data-flow
Apple 管理 UI State 的說明文件
https://developer.apple.com/documentation/swiftui/managing-user-interface-state
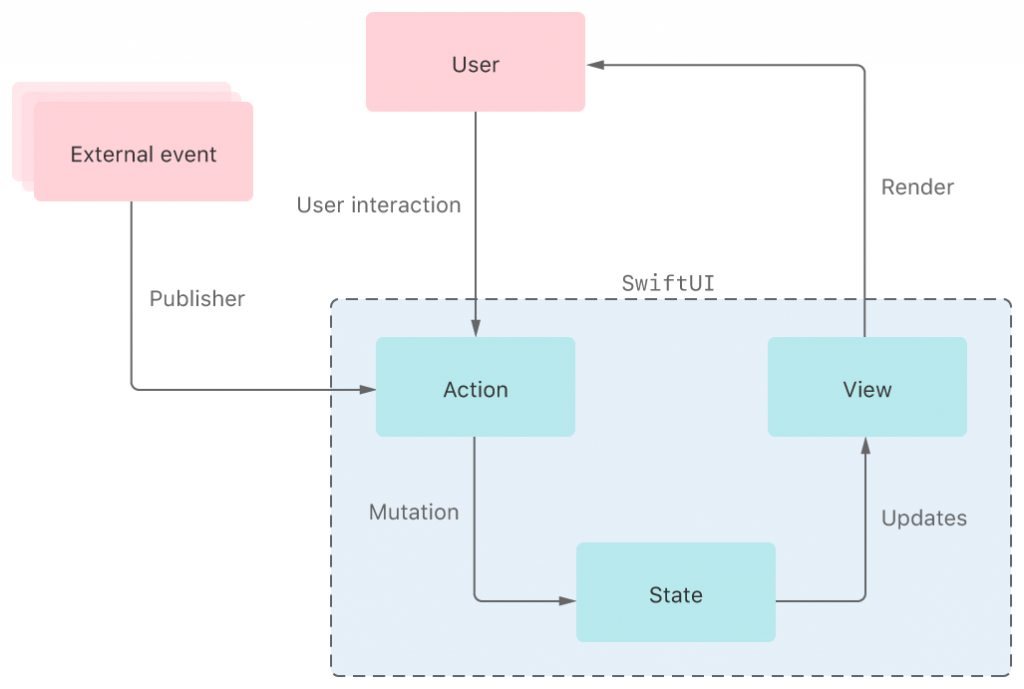
SwiftUI 以宣告式的方法進行 UI 設計。整個資料的傳遞是 Action →State → View 的方向,而這個方向是固定的,不會有逆向的可能。你也可以查 one way data flow 這個名詞,不只是 mobile 端,現在在其他端也有很多這樣的 data flow 設計。
Action 的啟動,可能來自於 User,也有可能來自於 external event。當 action 發動之後,會改變程式中的 State,接下來 SwiftUI 會自動去更新需要變化的 View。
比對以前的畫面渲染,這個職責在以前的 UIKit 是由 UIViewController 負責的

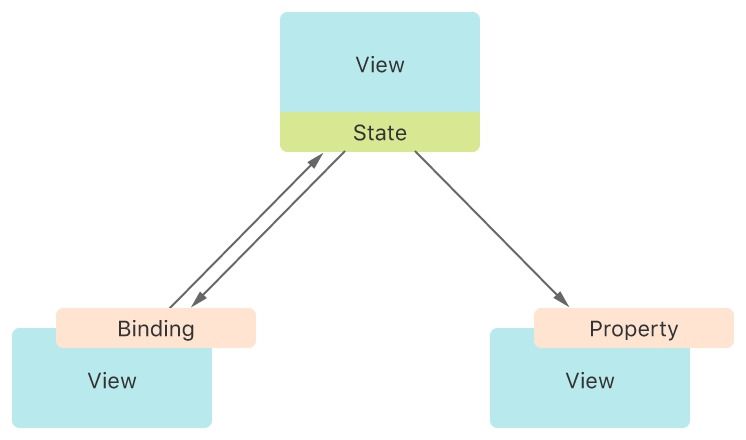
最好要記得單一資訊來源的原則,Apple 推薦的方式是,讓資料設計為 read-only 的 Swift Property,或是提供雙向的 State 綁定,SwiftUI 會觀察資料的變化,SwiftUI 會變化那些只需要變化的 View。
Apple 不建直接讓 persistent storage 成為 State properties,persistent storage 比較好的適用場景,是過場狀態的管理,比如說,highlight 狀態,filter settings。

接下來,會參考 Apple 文件中的案例,demo 一個簡單的歌曲播放的狀態,來示範 State 變化和 SwiftUI 交互作用的。
UI 狀態的變化,但如果變化沒有加上「漸變」的效果,在人類的視覺上,常常會產生不協調的感覺。
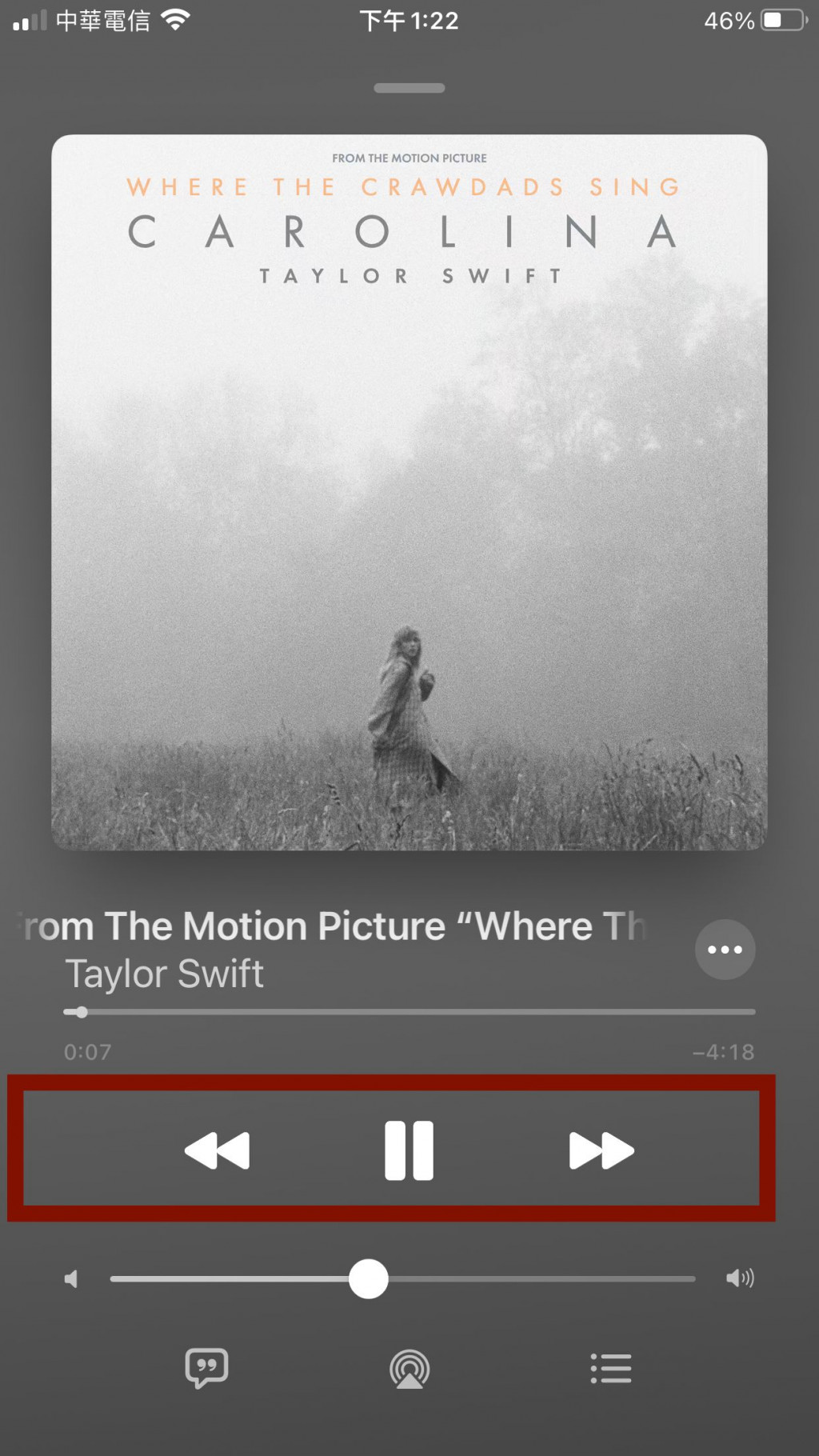
如果仔細觀察 iOS 內建的音樂 App,下方的三個按鍵「前一首」「播放/暫停」「下一首」,這三個按鍵在按下去的時候,圖案會有個「反應」
在我現在的版本上,按鈕會有個縮放動畫,後方會出現個圓圈的水波紋,然後擴散後回到原來狀態。這些動畫效果,在程式的設計上,的確不是「必要」的,但如果有加上這些,會讓你的 app 使用的感覺和沒加,有很大的差別。
接下來,我們來看 SwiftUI 如何快速的加上動畫效果。

請記得, SwiftUI 是用「狀態」(State) 來改變 View,這個在前幾篇的文章有提到。在 Animation 上的操作,改變的也是「狀態」,當你的狀態設定好之後, SwiftUI 會幫你處理接下來的動畫部分。
這個 View 的狀態是儲存放在 isPlaying 裡面,觸發點是 PlayButton 的 action。所以,只要在 action 中加上 withAnimation,就完成了。我們再把 Image 加上縮放效果,如果 isPlaying 則為 1 倍,如果不是 isPlaying,則為 1.5 倍
struct PlayButton: View {
@Binding var isPlaying: Bool
var body: some View {
Button(action: {
/// 加上 animation 效果
withAnimation(.easeInOut(duration: 1)) {
self.isPlaying.toggle()
}
}) {
Image(systemName: isPlaying ? "pause.circle" : "play.circle")
.scaleEffect(isPlaying ? 1 : 1.5)
}
}
}
做完後,你可以在 preview 的過程中,看到 animation 的變化。因為顏色的變化是 綠 → 紅。SwiftUI 會幫你在這個階段進行漸層的變化。
而這個漸漸變化的功能,是 SwiftUI 相對於 UIKit 有利的地方,SwiftUI 框架可以在這裡大量的節省開發者的程式碼數量。
