第一個 App 要做的是逆走的時鐘,緣由要從某天逛書店的時候,看到的一本童書講起。這本書是「程式女王-揪出電腦 bug 的葛麗絲.霍普」。

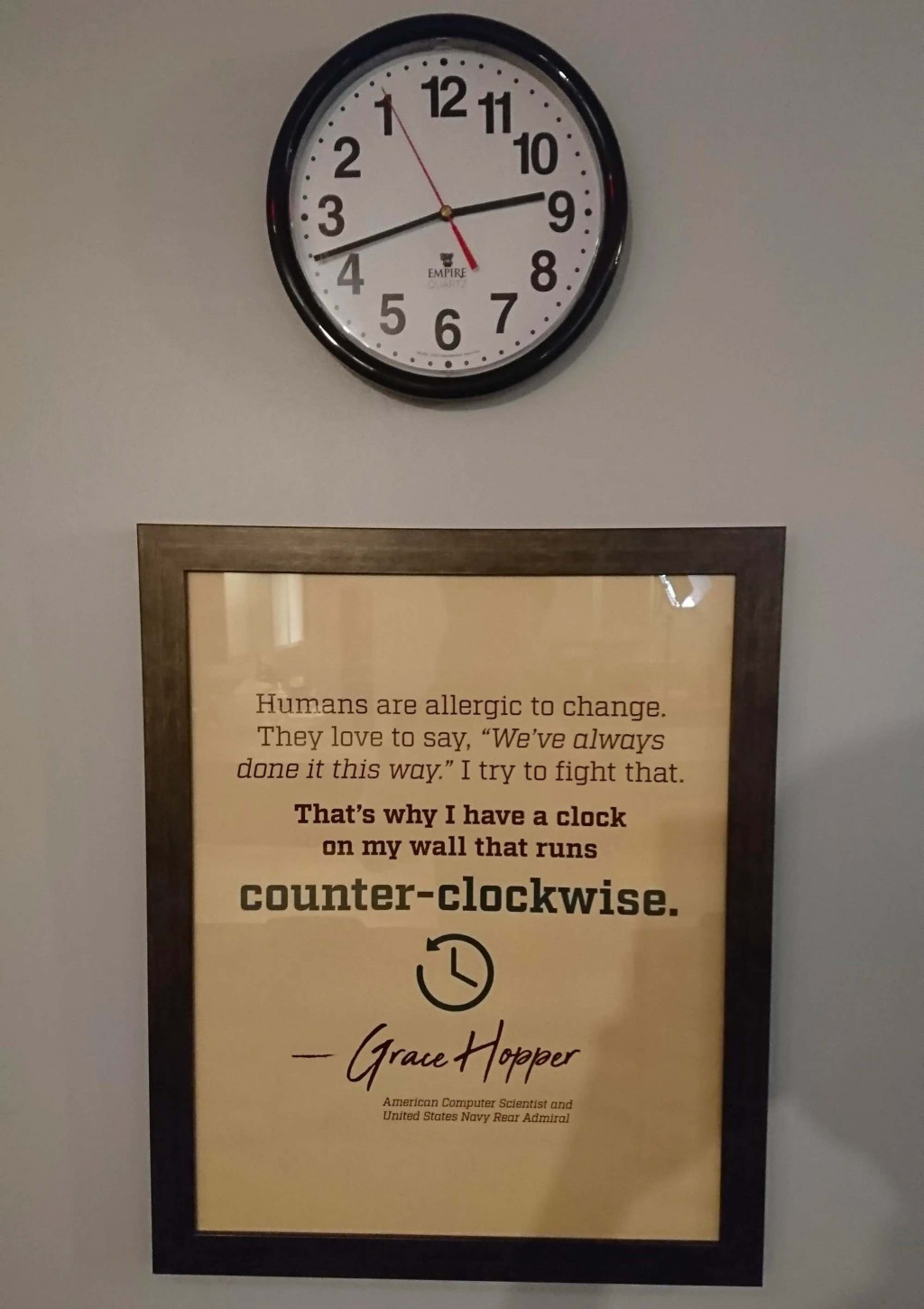
在讀了繪本「程式語言女王──揪出電腦 bug 的葛麗絲‧霍普」(Grace Hopper: Queen of Computer Code)開啟了這個點子。在書中,葛麗絲.霍普 在小時候,為了理解鬧鐘的運作,所以拆了七個鬧鐘,最後才理解鬧鐘。長大後,葛麗絲將一個逆著走的鐘,放在顯眼的地方,讓葛麗絲時刻提醒自己,不要用常理去思考。
他的原文如下
"Humans are allergic to change.
They love to say, 'We've always done it this way.
' I try to fight that.
That's why I have a clock on my wall that runs counter-clockwise."
人們其實討厭改變,他們總是說
「我們一直都這麼做的」但,我想要反抗這一點
所以我掛了一個逆著走的時鐘在牆上。


在讀完這本書之後,我警覺到,以前的我就是那個「不想改用 SwiftUI 寫 iOS App 的開發者」,因為我心裡面一直都會想「我一直都這麼做的(用 UIKit)」。在讀完書的當下,我就決定!
我.要用 SwiftUI 來寫一個可以致敬葛麗絲精神的 iOS App
為了致敬這個精神,我選擇用了原生 UI 框架 - SwiftUI 來進行。而主題,就是那句
「所以我掛了一個逆著走的時鐘在牆上」


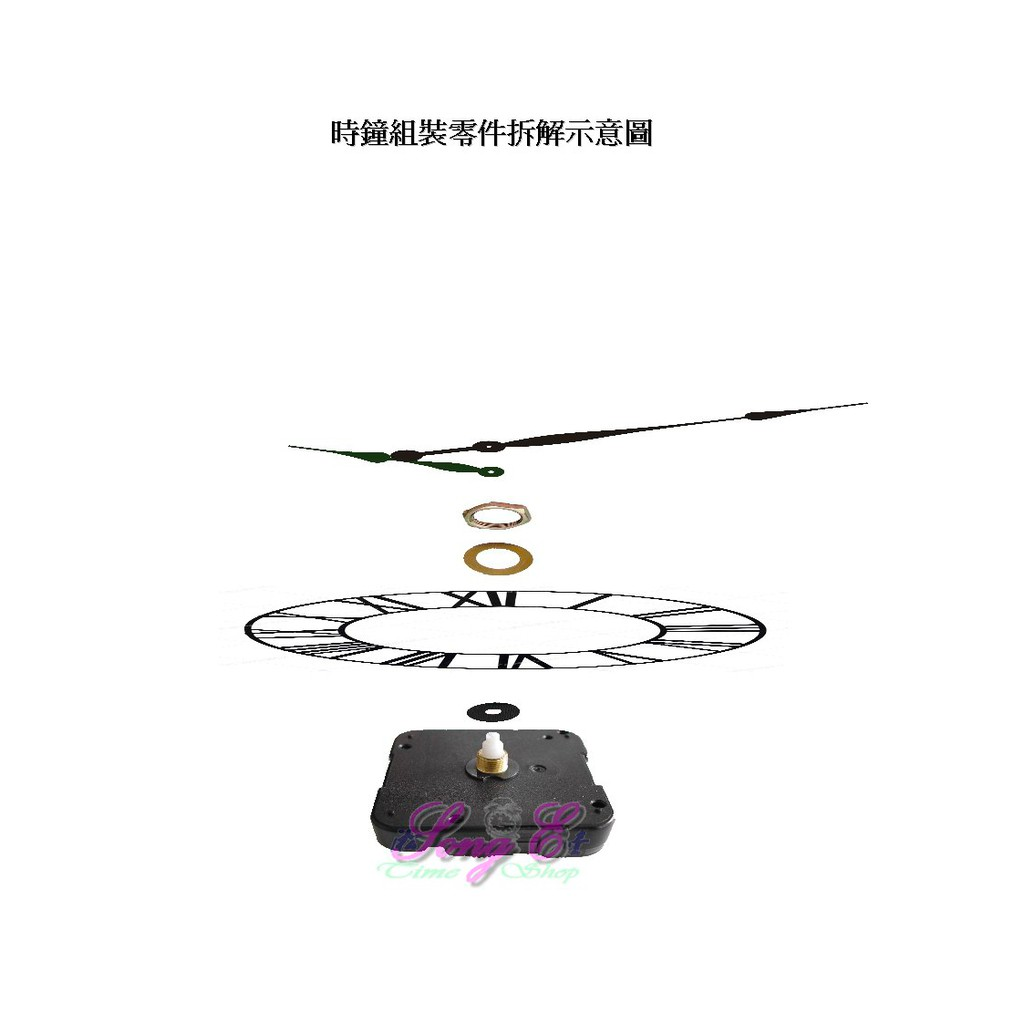
我從網路上找了個結構比較簡單的時鐘,在程式上可以把他拆成
那…接下來,就是用 SwiftUI 開始動手了!
下一篇,我們會先從「針」開始做起
