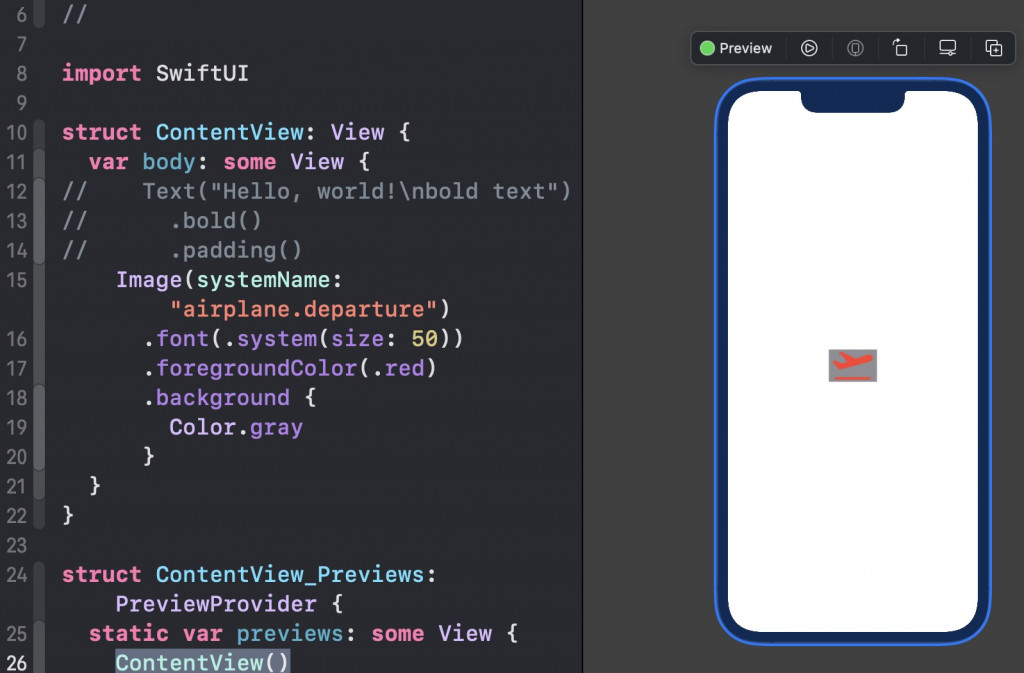
當你創造一個 SwiftUI 空專案的時候,他會預設做好 ContentView,使用 SwiftUI 進行開發的時候,右方會有 Preview,開發者可以在調整元件參數的時候,即時的看見修改後的結果。相對於以前的開發流程,是方便了許多 (當然,代價就是你需要比較好的 macBook 才能讓 preview 跑起來跟的上你的程式改變,最好是 M1 等級以上)。
我們先來認識 SwiftUI 的重要元件
如上圖所示,同時也可以使用 modifier 修改改 font, color 等,讓畫面表現更豐富。
這邊使用 SF Symbol 的飛機起飛,只要知道 system name,Image 就可以渲染出對應的 UI。這裡示範 font size: 50,顏色紅色,背景灰色的一個 Image.

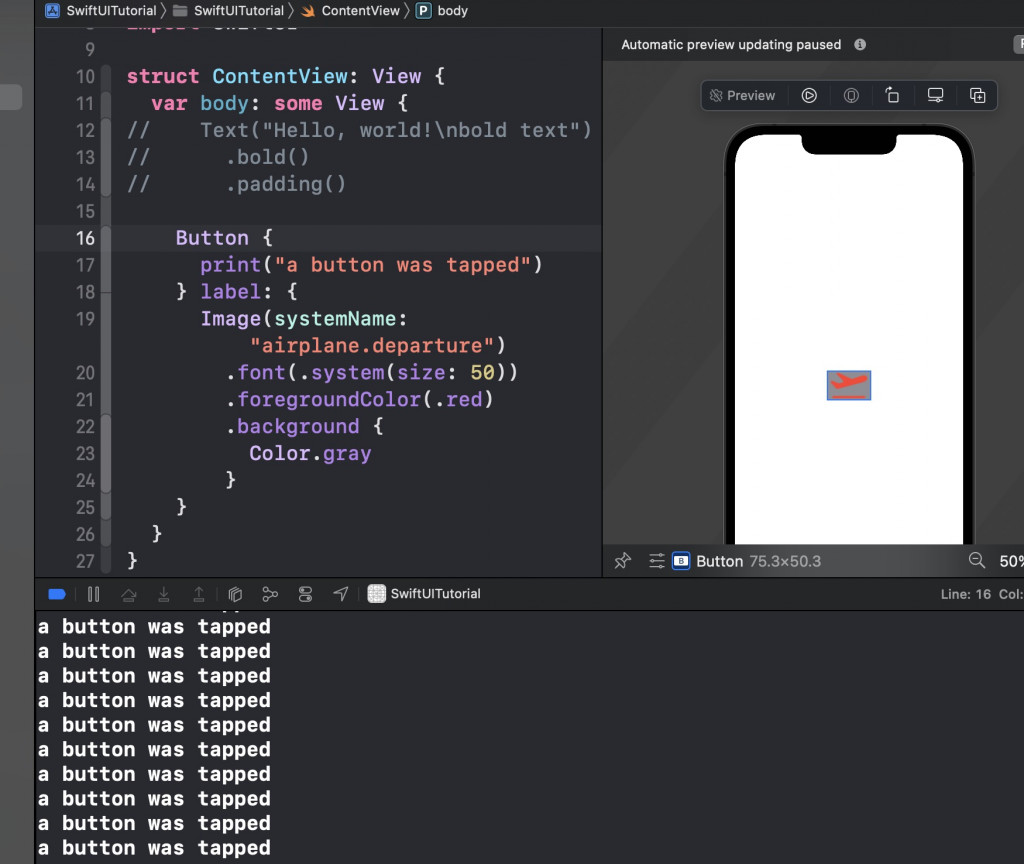
這邊示範的 Button 建構方法,是把上面提到的 Image 當成 Button 的顯示內容,而 Button 會觸發一個 print,印出特定文件。Button 的建構方法不唯一,這邊的程式碼只是示範以 label 做為建構的方法
/// Creates a button that displays a custom label.
///
/// - Parameters:
/// - action: The action to perform when the user triggers the button.
/// - label: A view that describes the purpose of the button's `action`.
public init(action: @escaping () -> Void, @ViewBuilder label: () -> Label)

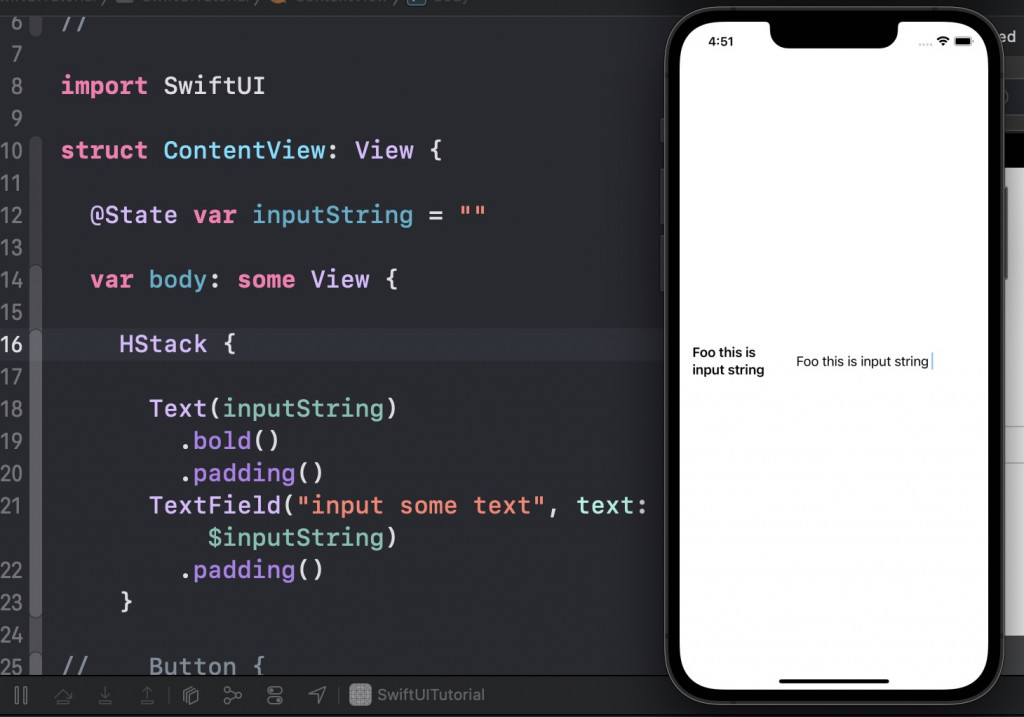
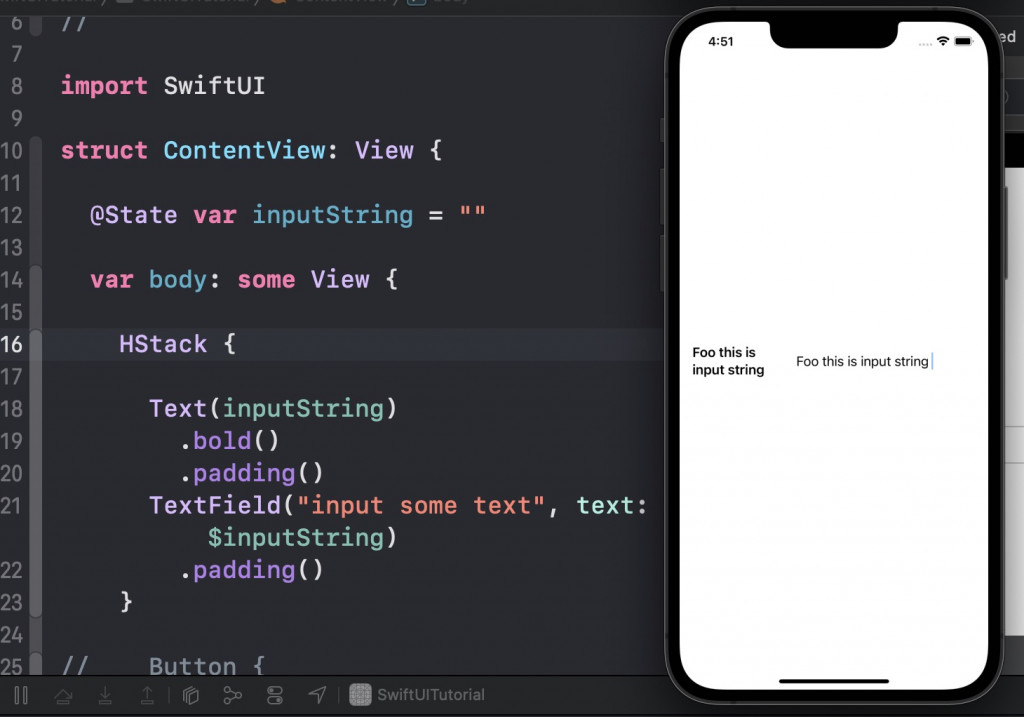
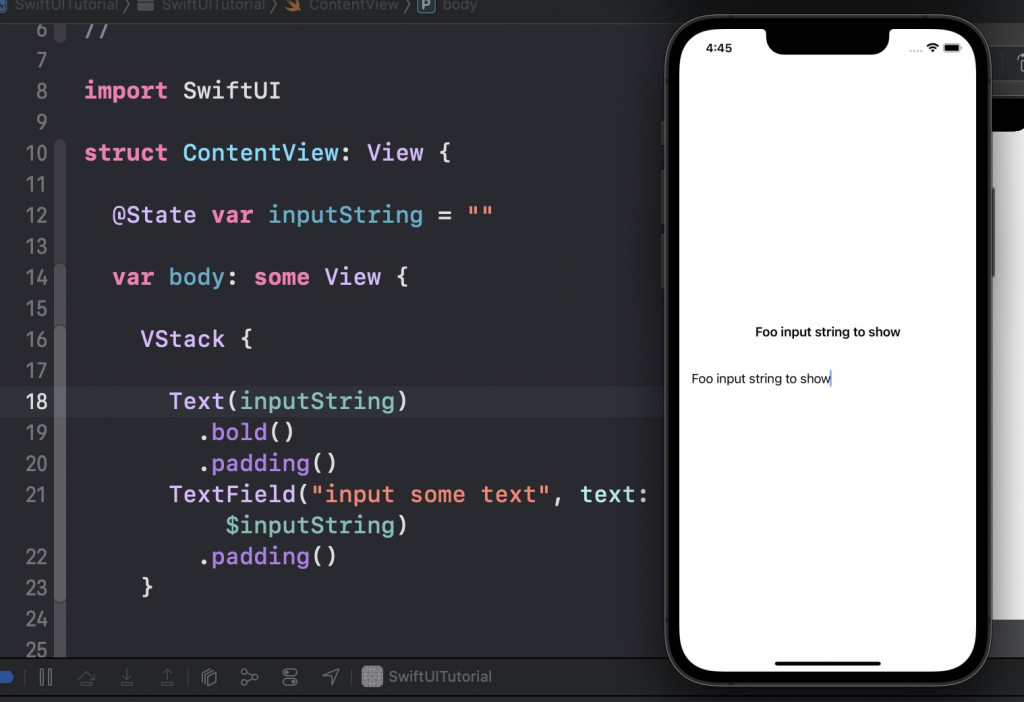
第一個輸入 String 是 place holder,當 TextField 沒有文字的時候,顯示的 text。當開始輸入文字後,會改變 binding 的 string,這時候如果其他的 view 對 String 有交互作用的話,SwiftUI 會幫你處理掉變化。
下方為例,TextField 會對 inputString 造成影響,TextField 上方的 Text 會變化。

讓元件水平排列,下圖為例,左邊先排 Text,再排一個 TextField

上方 Text,下方 TextField

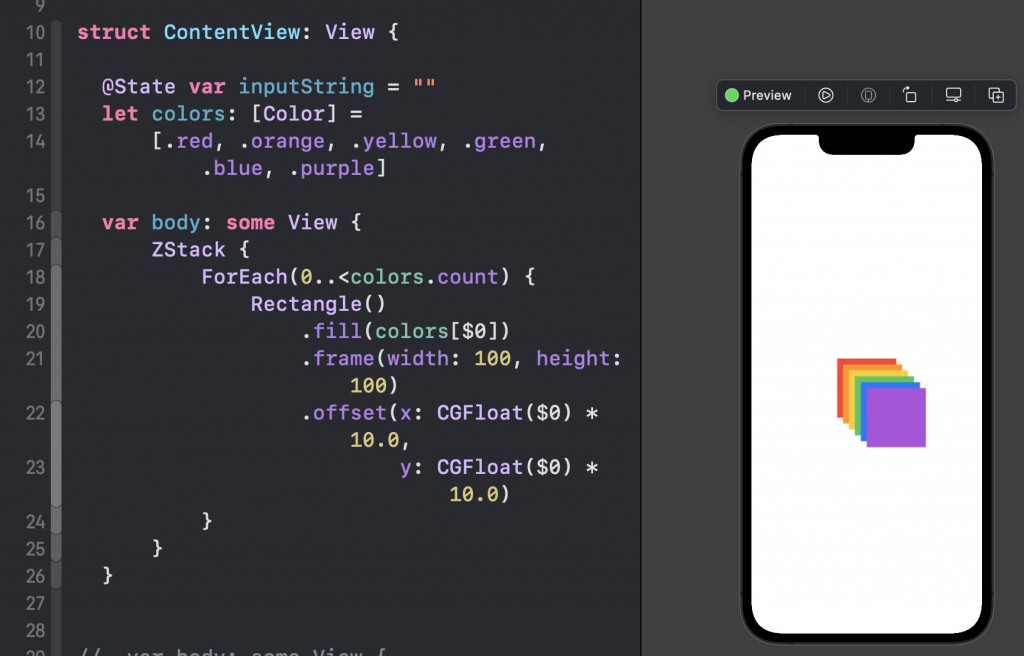
下方使用 Apple 文件的 ZStack 的示範程式碼。這六個正方型,在堆的時候,每次都往右下偏移 10 pt。偏移的 api 為 offset(x:,y:)

ZStack Apple 說明文件
https://developer.apple.com/documentation/swiftui/zstack
