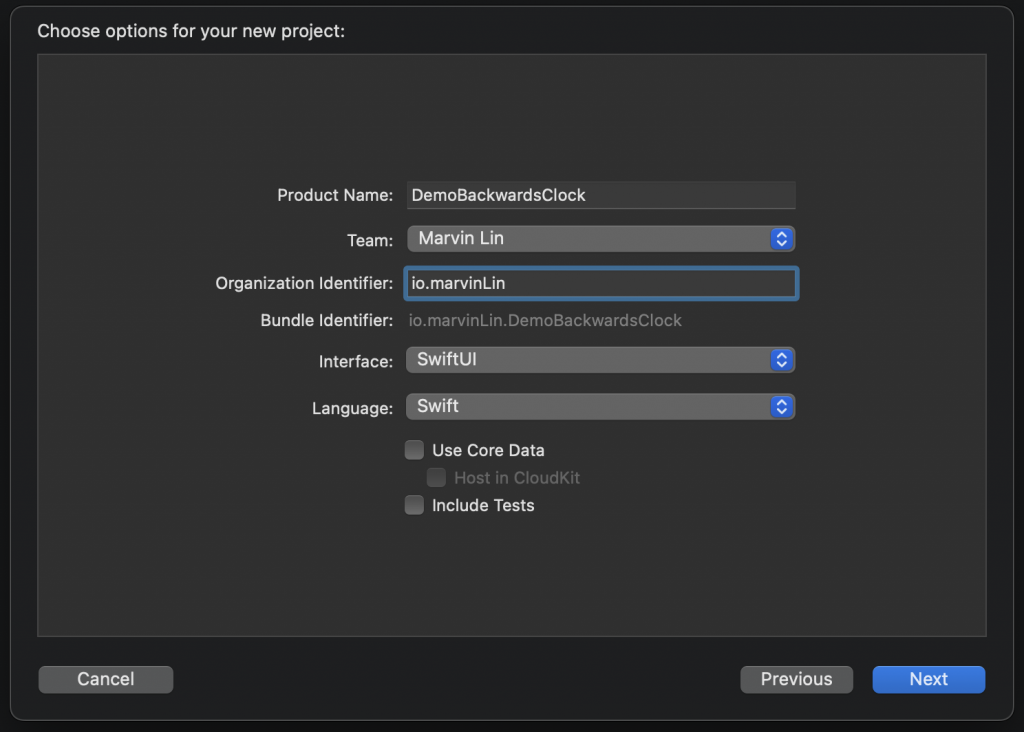
專案的第一步: 開新 Project。我們先給他一個名字,Organization Identifier 是必填,所以填上一個組織名稱,在習慣上,我們會將 domain name 依相反順序成填入。

開好後,專案預設會給你一個 ContentView,同時在 App 的進入點,也會幫你把 ContentView 設定好,你只要按下 “run” 就可以看到一個 app 模擬器運作了。
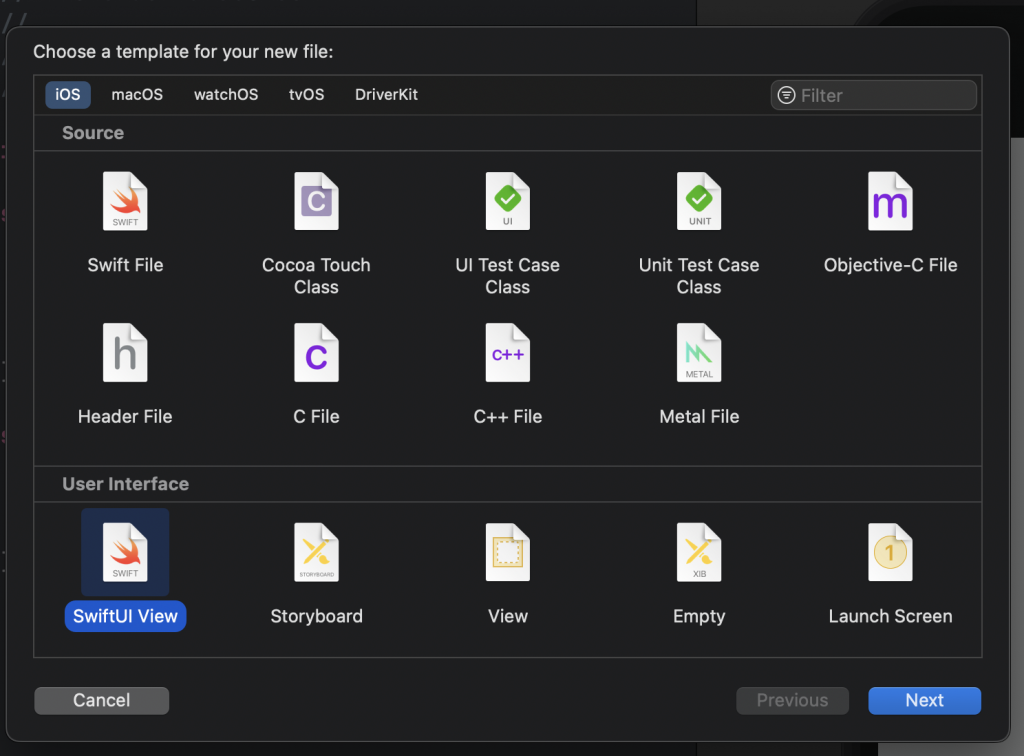
按下 [File] > [New] > [File…] 會叫出 template 選選,選擇 SwiftUI View,就可以開一個新的 View 檔案,我們命名他 ClockContainerView

然後,就可以把預設的 ContentView 砍掉,接下來在 App 的進入點,把 ContentView() 換成 ClockContainerView()。
//
// DemoBackwardsClockApp.swift
// DemoBackwardsClock
//
// Created by cm0679 on 2022/8/31.
//
import SwiftUI
@main
struct DemoBackwardsClockApp: App {
var body: some Scene {
WindowGroup {
ClockContainerView()
}
}
}
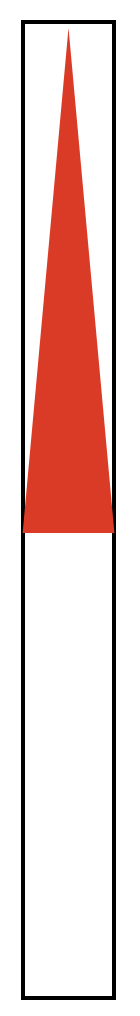
接下來,我們開始畫「針」,針的 View 我是這樣設計的,當然達成針的功能的方法,並不唯一,你也可以用其他方式達成。

在這個設計,我是在一個長方型的 View 裡面,只用了一半的空間畫上針,而這個 View 的上下都對齊外面的 View 的時候,只要進行旋轉,就可以讓針看起來像時鐘的針在動一樣。
用上面開新 View 的方法,我們開一個 HandShape 的 SwiftUI View,但我們使用 Shape 去畫針。
程式碼如下
struct HandShape: Shape {
var spacing: CGFloat = 2
func path(in rect: CGRect) -> Path {
var p = Path()
p.move(to: CGPoint(x: rect.midX - spacing, y: rect.midY))
p.addLine(to: CGPoint(x: rect.midX, y: rect.minY))
p.addLine(to: CGPoint(x: rect.midX + spacing, y: rect.midY))
return p
}
}
struct HandShape_Previews: PreviewProvider {
static var previews: some View {
HandShape()
.previewLayout(.fixed(width: 200, height: 200))
//不需要整個 device,我們先畫個 200 x 200 來看看
}
}
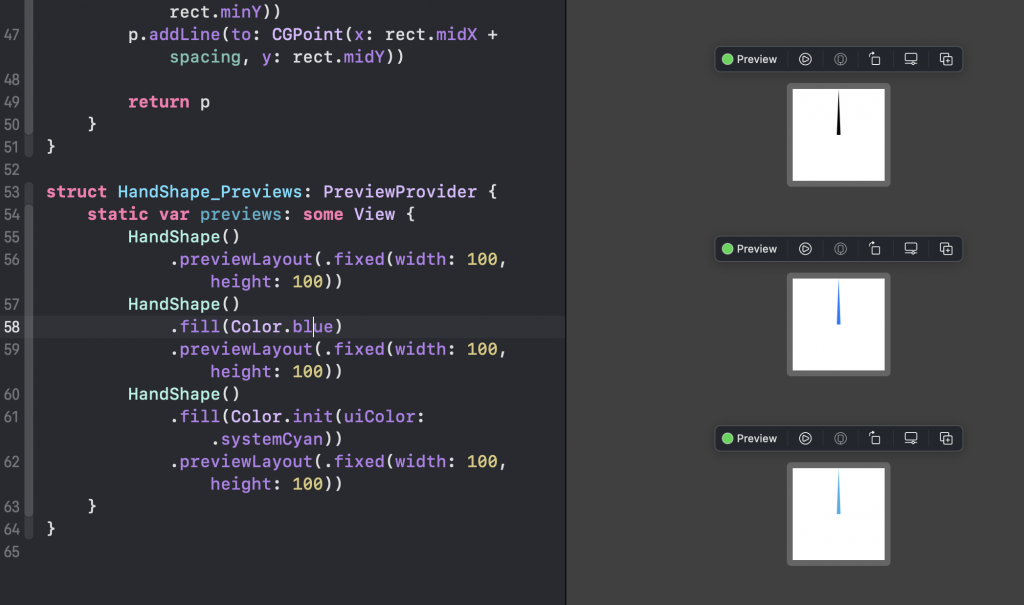
右邊的 preview,可以馬上看到這個針的形狀,這次,我們在 Preview 那邊多畫幾個不同顏色的 view 來看看。

這個 HandShape 是個 Shape,所以可以用 .fill 來填上你想要的顏色。
第二個填了 blue,第三個填了 UIColor 的 systemCyan
寫完後,你可以在右邊的 preview 看到不同顏色的針