
此系列文章是以我的業餘專案: Kimoji 作為範例。
這款以純 Jetpack Compose 撰寫的 side project,已經在 Google Play 上架。 歡迎試玩!
立馬下載
索取兌換碼
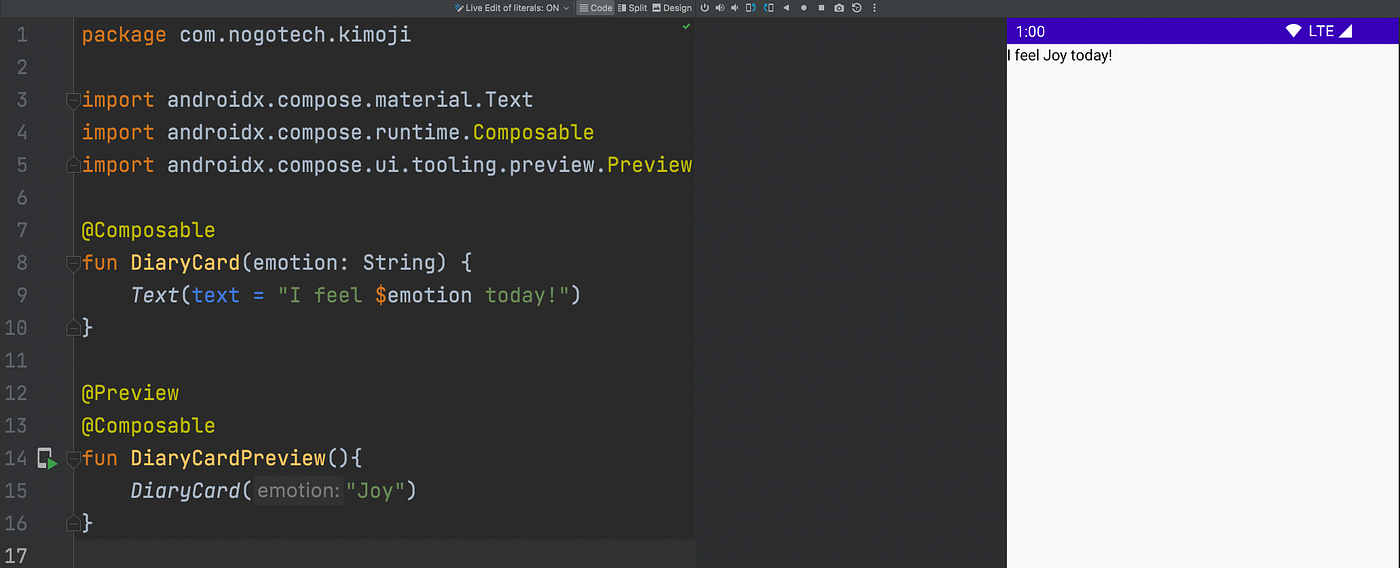
我們可以透過 Compose 來建構 UI,具體做法是定義一組 composable functions,負責接收資料及輸出 UI 元件。這邊有一個簡易的範例是 DiaryCard 元件,在接收 String 後會輸出 Text 元件,以顯示日記。
關於這個函式的一兩件事情:
@Composable 標籤。所有 Composable function 都必須包含這個標籤,來告訴 Compose compiler,這個函式的作用是將資料轉換為 UI。String 參數,進而能夠顯示不同的心情。Text() composable function,透過該函式實際建立文字 UI 元件。Composable functions 會藉由呼叫其他 Composable functions 來輸出 UI 階層結構。random() 的情況下,如果以相同的參數多次呼叫這個函式,函式的運作方式將維持不變。一般來說,所有 composable function 都應使用這些屬性撰寫,詳細原因我們會在幾天後的 Recomposition 主題中探討。
此系列文章是以我的業餘專案:Kimoji 為範例。
Kimoji 是一款心情日記 App,讓你用可愛的 emoji 來撰寫你的心情日記。現在就來試試這款設計精美的微日記吧!
立馬下載
索取兌換碼
Reference: https://developer.android.com/jetpack/compose/mental-model
