上次超連結最後有稍微帶到圖片的部分,這次就來詳細介紹如何加入圖片,和設定一些數值喔~那麼就開始吧~
(๑•̀ㅂ•́)و✧
<img> 圖片用來加入圖片。圖片可以是網址,也可以是目錄中的檔案。相對於成對的起始標籤結束標籤,<img>則不需要結束標籤。本身沒有內容是一個空元素,就和之前介紹過的<br>、<hr>一樣。
.」:代表目前所在的目錄。..」:代表上一層的目錄。/」:用來連結路徑中各個目錄的名稱,如果放在最前面,代表根目錄。src:指定圖片的位址,是必要的。width:指定圖片的寬度像素,是一個整數值。指定的好處是可以避免網頁頁面渲染時的跳動。heigh:指定圖片的高度像素,是一個整數值。指定的好處是可以避免網頁頁面渲染時的跳動。alt:圖片的替代文字(alternate text),當圖片無法顯示的時候,瀏覽器則會顯示這個文字,建議圖片都要設定alt。title:指定一段文字,當滑鼠游標滑過圖片的時候,會自動顯示這段文字。loading:延遲載入圖片,先不載入使用者視線看不到的圖片,等圖片要出現在使用者視線範圍之前再載入圖片,可以用來提升網頁的效能,也同時節省了不必要的頻寬花費。屬性值:loading="lazy"。

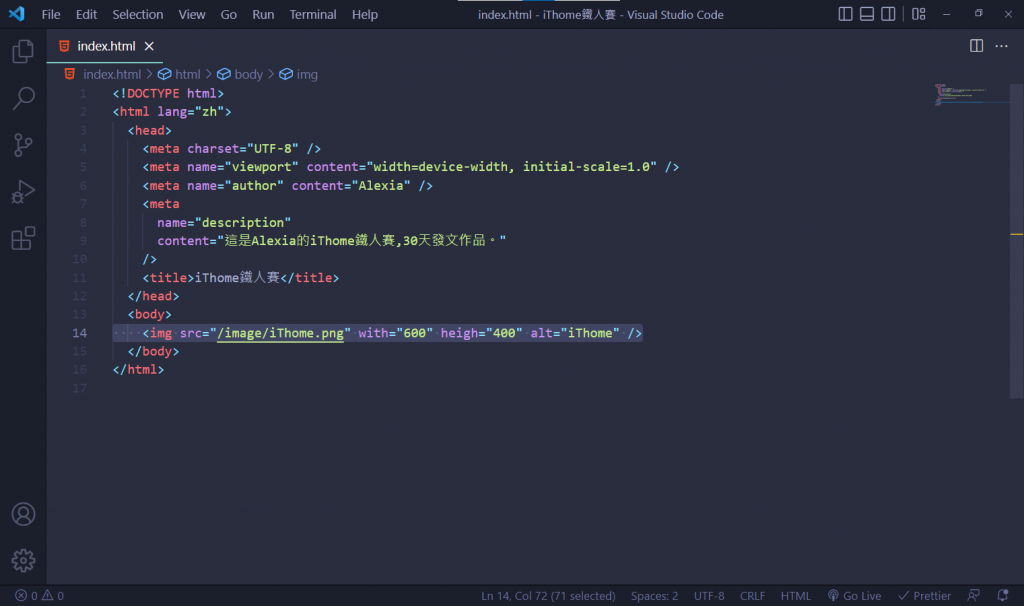
<img src="/image/iThome.png" with="600" heigh="400" alt="iThome">

srcset和sizes屬性用來讓瀏覽器自動判斷,當在不同的螢幕寬度或不同的螢幕解析度下,自動載入不同大小的圖片,常用在響應式網頁設計或手機行動版網頁設計。
srcset:用來指定多張不同大小尺寸的圖片,指定的大小可以用實際圖片的寬度或螢幕解析度來當單位。語法是「"檔案路徑URL" "空一格" "大小單位"」,用逗點分開不同尺寸的圖片。<img
srcset="
/image/iThome.png 480w,
/image/iThome.png 800w,
/image/iThome.png 1200w
"
src="/image/iThome.png"
>
<img
srcset="
/image/iThome.png 1x,
/image/iThome.png 2x,
/image/iThome.png 3x
"
src="/image/iThome.png"
>
srcset告訴瀏覽器有其他不同的圖片尺寸,可以自己選擇最適合的圖片。建議要設定好width或sizes屬性,目的是幫助瀏覽器有足夠的資訊判斷要使用哪個尺寸的圖片。sizes:用來輔助srcset,告訴瀏覽器在不同的條件下,該使用什麼尺寸的圖片。語法是「"media query條件" "空一格" "建議使用的圖片實際寬度"」,用逗點分開不同尺寸的圖片。但如果srcset是使用螢幕解析度當單位的話,就不需要再指定sizes了。<img
srcset="
/image/iThome.png 160w,
/image/iThome.png 320w,
/image/iThome.png 640w,
/image/iThome.png 1280w
"
sizes="(max-width: 480px) 100vw,
(max-width: 900px) 33vw,
250px"
src="/image/iThome.png"
/>
