今天會介紹表格的製作,就直接開始吧~
(๑•̀ㅂ•́)و✧
<table> 表格, <tr> 橫列, <td> 直行用來建立表格。在HTML表格裡基本上一定會用到的三個標籤是<table>, <tr>, <td>。
<table>:為表格的容器,用來包裹表格的結構與內容。<tr>:(table row),用來定義表格有幾個「橫列(row)」。<td>:(table data),用來定義表格有幾個「直行(column)」,<td>是包含在<tr>裡,而實際的資料值是放在<td>裡面。<table border="1"><tr><td>第 1 列、第 1 行</td><td>第 1 列、第 2 行</td><td>第 1 列、第 3 行</td></tr><tr><td>第 2 列、第 1 行</td><td>第 2 列、第 2 行</td><td>第 2 列、第 3 行</td></tr><tr><td>第 3 列、第 1 行</td><td>第 3 列、第 2 行</td><td>第 3 列、第 3 行</td></tr><tr><td>第 4 列、第 1 行</td><td>第 4 列、第 2 行</td><td>第 4 列、第 3 行</td></tr></table>

<tr>表示這個表格有3列,而每個<tr>裡都有4個<td>表示這個表格有4行,是一個3x4大小的表格。<tr>裡面<td>的數量要相同!border="1"則代表表格邊界的寬度是一個像素。<th> 欄位標題(table header)用來表示表格欄位的標題,<th>可以代替<td>,在語意上更明確的表示這一格是標題。瀏覽器預設的樣式會用粗體字顯示。
<table border="1"><tr><th>項目</th><th>金額</th><th>總金額</th></tr><tr><td>第 2 列、第 1 行</td><td>第 2 列、第 2 行</td><td>第 2 列、第 3 行</td></tr><tr><td>第 3 列、第 1 行</td><td>第 3 列、第 2 行</td><td>第 3 列、第 3 行</td></tr><tr><td>第 4 列、第 1 行</td><td>第 4 列、第 2 行</td><td>第 4 列、第 3 行</td></tr></table>

rowspan和colspan 合併儲存格rowspan是用來垂直合併多列(row)的儲存格,colspan是用來水平合併多行(column)的儲存格。
rowspan 垂直合併儲存格語法:<td rowspan="要垂直合併幾個橫列">
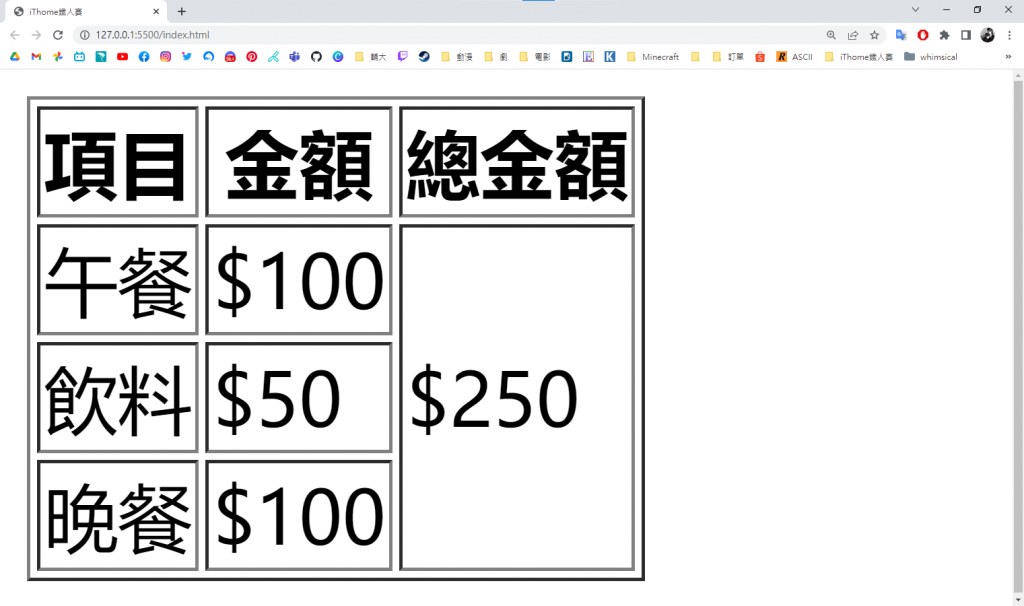
<table border="1"><tr><th>項目</th><th>金額</th><th>總金額</th></tr><tr><td>午餐</td><td>$100</td><td rowspan="3">$250</td></tr><tr><td>飲料</td><td>$50</td></tr><tr><td>晚餐</td><td>$100</td></tr></table>

rowspan="3"表示從這一列開始垂直往下合併三列。rowspan合併幾列,後面幾列的<tr>中同樣位置的<td>就要省略不寫。colspan 水平合併儲存格語法:<td colspan="要水平合併幾個直行">
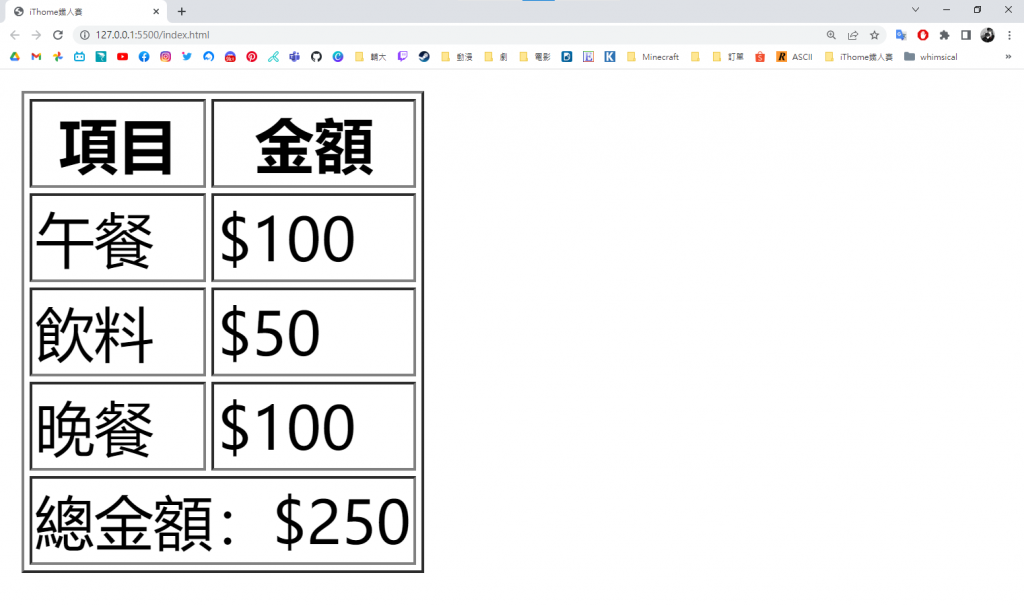
<table border="1"><tr><th>項目</th><th>金額</th></tr><tr><td>午餐</td><td>$100</td></tr><tr><td>飲料</td><td>$50</td></tr><tr><td>晚餐</td><td>$100</td></tr><tr><td colspan="2">總金額:$250</td></tr></table>

colspan="2"表示從這一行開始水平往右合併兩行。colspan合併幾行,該儲存格緊接著的同一列<tr>後面的幾個<td>就要省略不寫。