今天來繼續介紹表格的部分,那麼就開始吧~
(๑•̀ㅂ•́)و✧
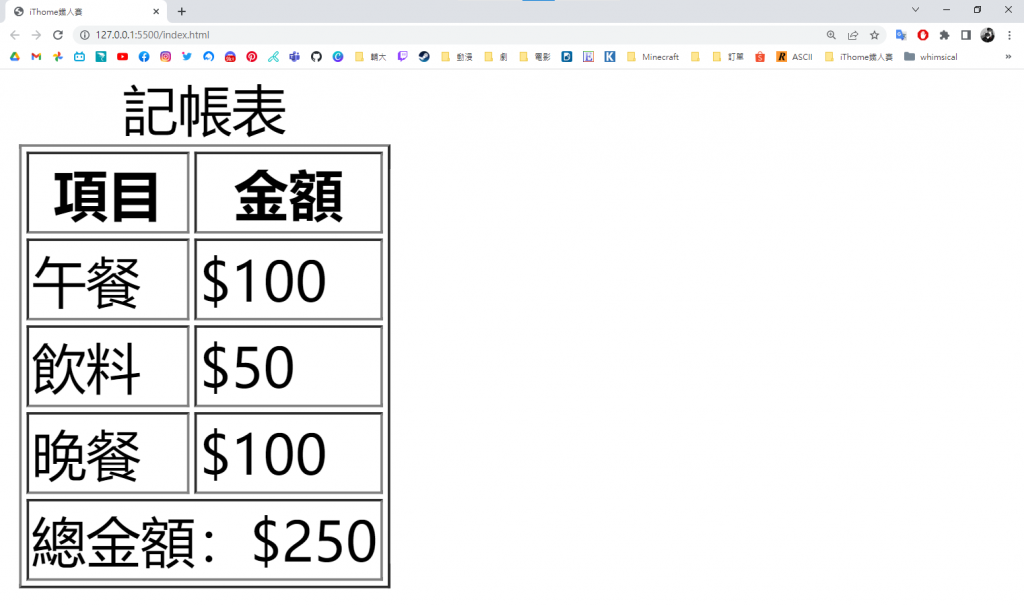
<caption> 表格的標題用來表示表格的標題,一個表格只能有一個標題,放在最前面第一個標籤。
<table border="1"><caption></caption><tr><th>項目</th><th>金額</th></tr><tr><td>午餐</td><td>$100</td></tr><tr><td>飲料</td><td>$50</td></tr><tr><td>晚餐</td><td>$100</td></tr><tr><td colspan="2">總金額:$250</td></tr></table>

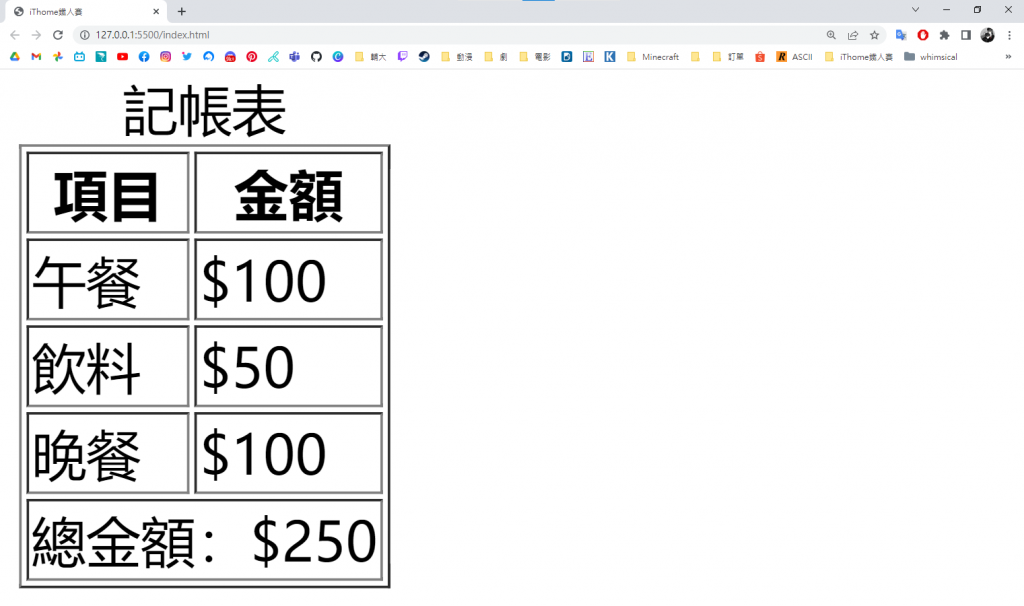
<thead>, <tbody>, <tfoot> 增強表格的語意性用來明確區分表格中的不同區塊。
<thead> 表格的表頭標題區塊(table header),用來表示這一個區塊為表格欄位標題。
<tbody> 表格的主要內容區塊(table body),用來表示這一個區塊為表格的主要內容。
<tfoot> 表格的結尾頁腳區塊(table footer),用來表示這一個區塊為表格的頁腳內容。
<table border="1"><caption></caption><thead><tr><th>項目</th><th>金額</th></tr></thead><tbody><tr><td>午餐</td><td>$100</td></tr><tr><td>飲料</td><td>$50</td></tr><tr><td>晚餐</td><td>$100</td></tr></tbody><tfoot><tr><td colspan="2">總金額:$250</td></tr></tfoot></table>

<thead>表示「項目」和「金額」是屬於表格的標題,<tbody>表示表格的內容,<tfoot>表示「總金額」是表格的結尾頁腳。<colgroup>, <col> 表格直行分組<colgroup> 表格直行分組(column groups),用來對表格裡的直行(column)做分組,方便對每個分組中的所有儲存格進行統一格式和樣式設定。
span屬性,用來指定這一個分組橫跨了幾個直行,預設值是1。
位置是放在<caption>後面,或其他表格標籤前面(像<thead>, <tbody>, <tfoot>,或<tr>等)。
例如:<table border="1"><colgroup span="2" style="background-color: gray"></colgroup><colgroup style="background-color: yellow"></colgroup><tr><th>項目</th><th>金額</th><th>總金額</th></tr><tr><td>午餐</td><td>$100</td><td rowspan="3">$250</td></tr><tr><td>飲料</td><td>$50</td></tr><tr><td>晚餐</td><td>$100</td></tr></table>
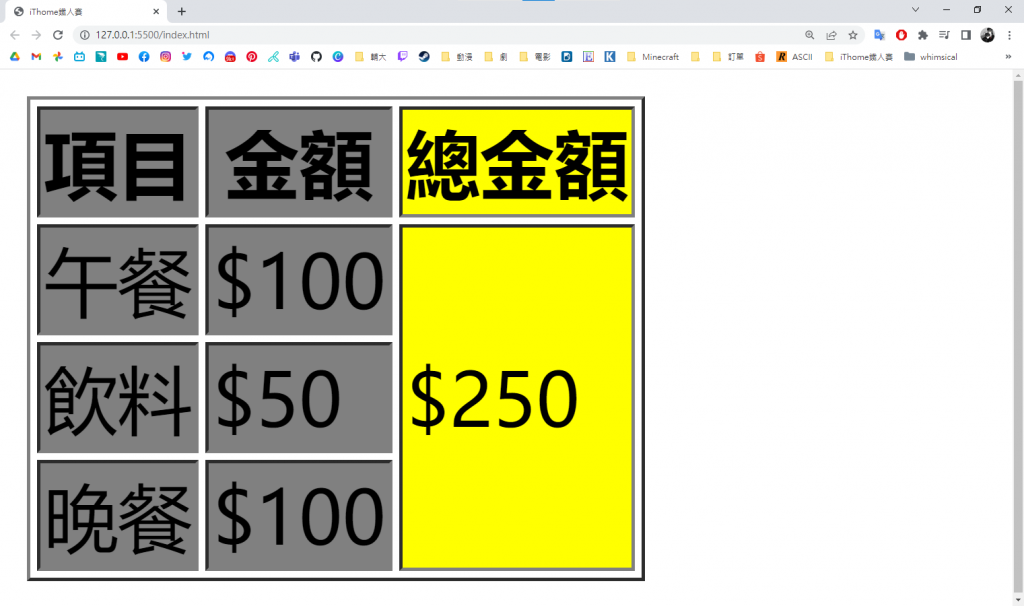
-> 結果:
第一個colgroup span="2",表示將第一行和第二行分為第一組,第二個colgroup(預設span 1),表示將第三行分為一組。就可以直接一次對分組中的所有儲存格設定樣式。
<col> 分組標籤用來在每個colgroup分組中再繼續做分組設定。
<col>是空元素,不需要結束標籤。