今天開始來建置並安裝環境,這邊以Windows為例,來建置環境
安裝Flutter SDK (flutter_windows_3.3.2-stable)
打開壓縮檔會看到flutter的資料夾,將他放在要安裝的目錄(像是C:\等等)
我是放在F槽
(!別將資料夾放在像是C:\Program Files\等需要提高權限之類的目錄內)
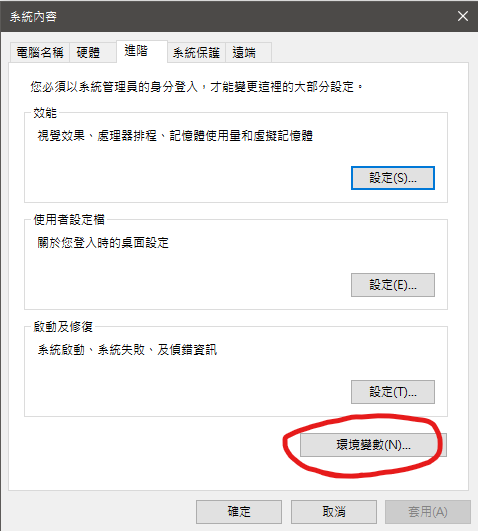
打開環境變數


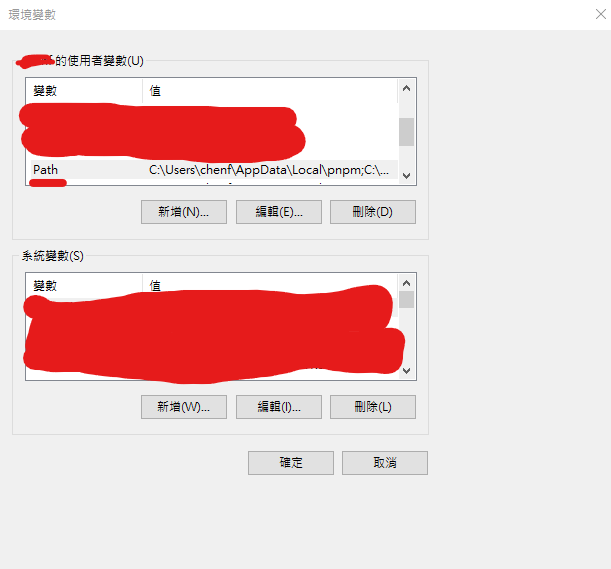
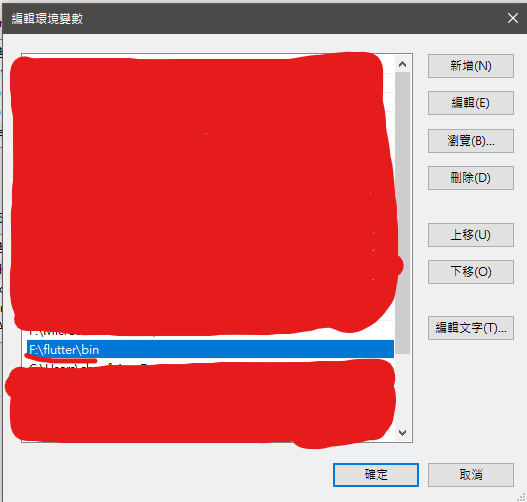
打開並將flutter\bin加入到使用者變數,並將環境變數加入到Path中(我也有把她加入到系統變數中)

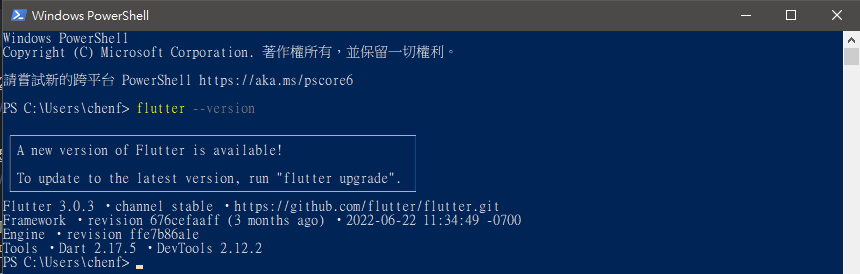
我們已經成功加入環境變數了,我們打開terminal來測試一下
> flutter --version

我的環境上
透過指令來檢查是否有把各平台的依賴給安裝完成
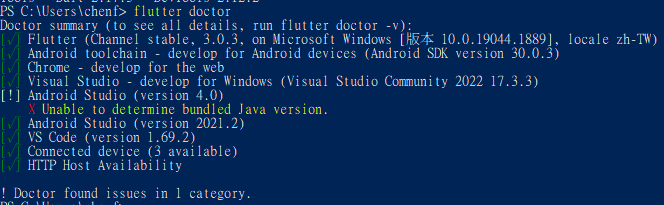
> flutter doctor

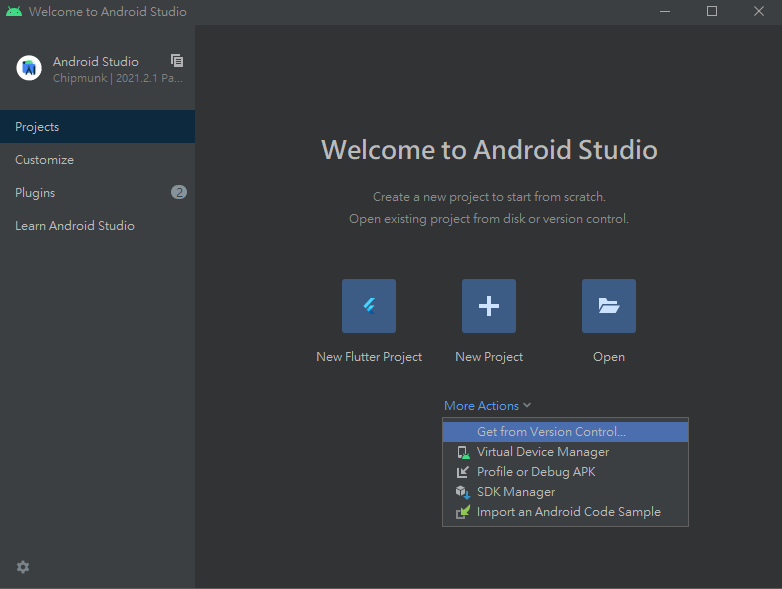
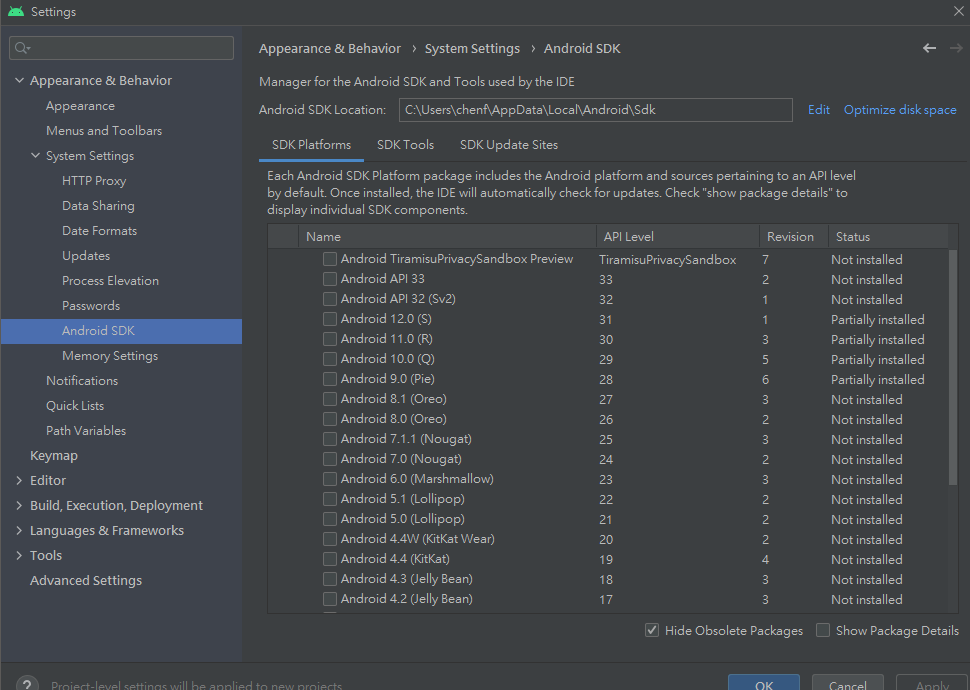
啟動 Android Studio,然後通過“Android Studio Setup Wizard"。這會安裝最新的 Android SDK、Android SDK 命令行工具和 Android SDK Build-Tools,這些都是 Flutter 在為 Android 開發時需要的。
或者啟動SDK Manager來進行安裝

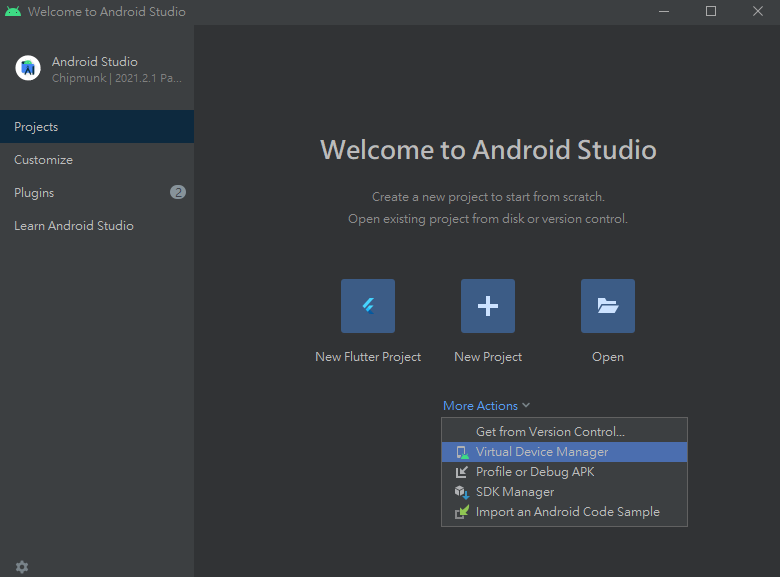
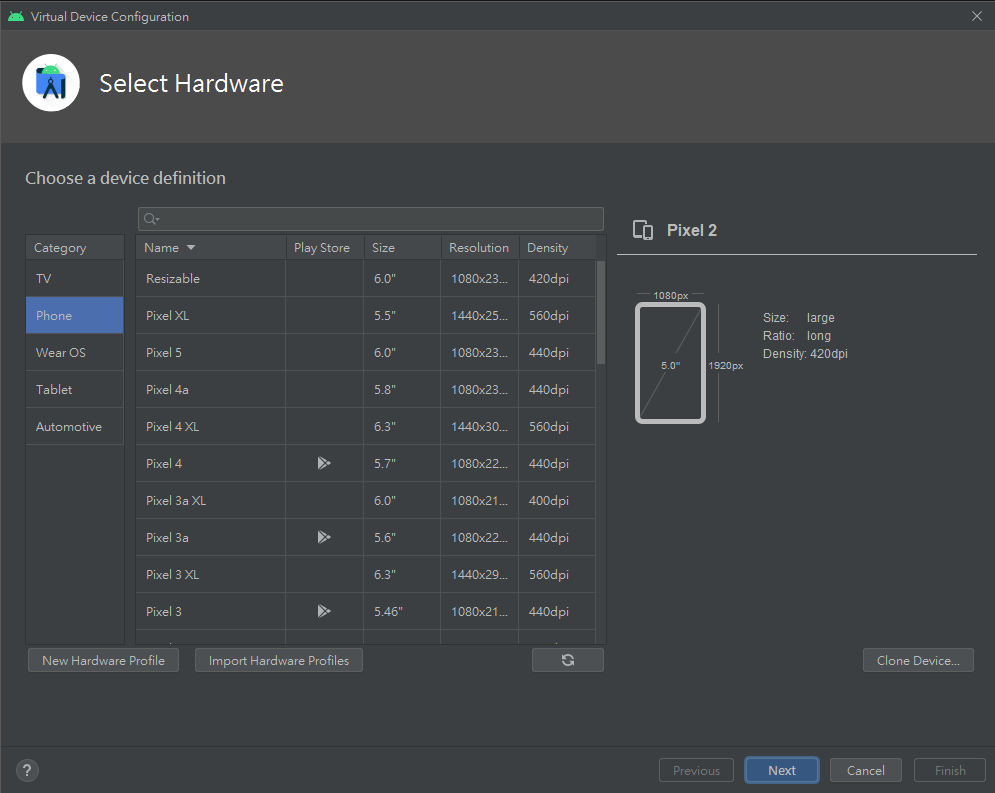
4.打開Virtual Device Manager來創建模擬器


5.在terminal輸入flutter doctor --android-licenses來同意Android Licenses
6.在用flutter doctor檢查確認是否完成安裝
安裝Visual Studio 2022並安裝Desktop development with C++
或只安裝Visual Studio Build Tools 2022並安裝Desktop development with C++
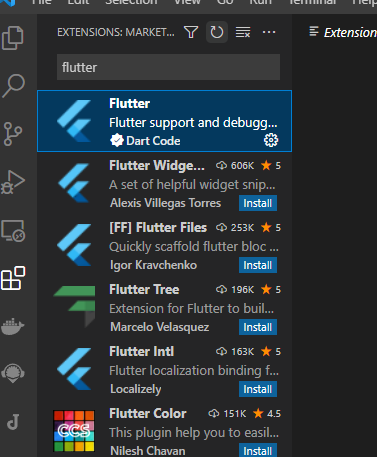
新增擴充應用

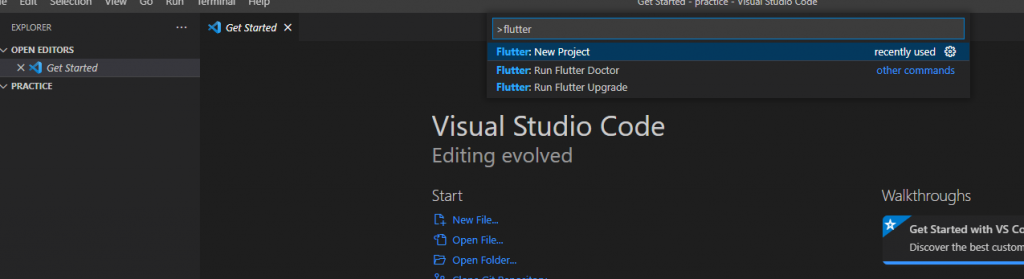
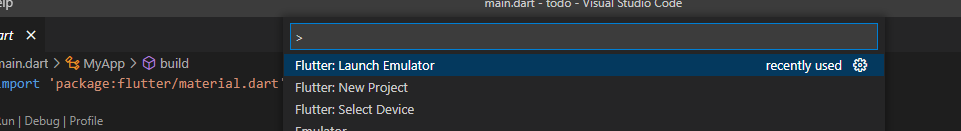
ctrl+shift+p開啟命令欄並搜尋flutter
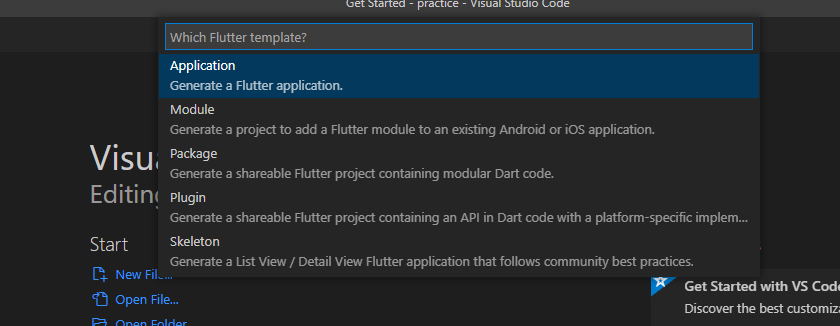
選擇template

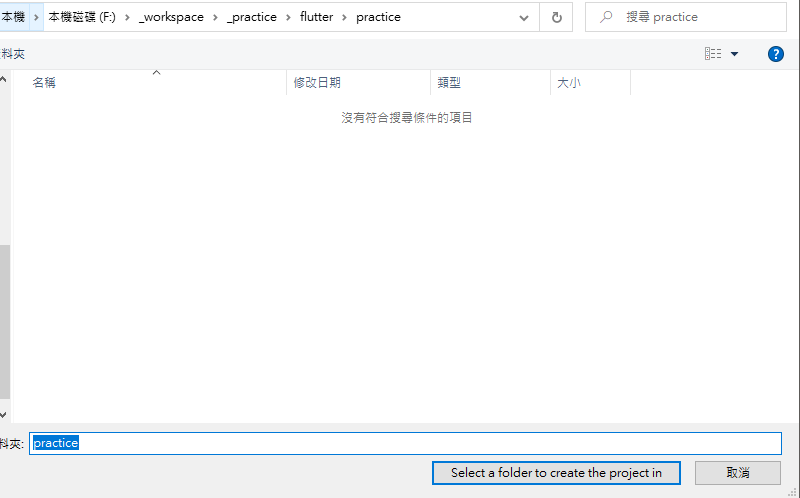
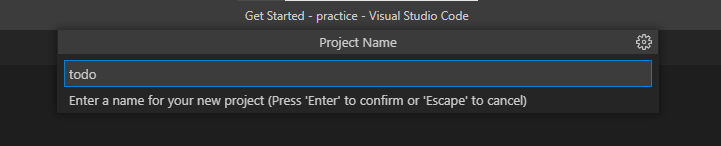
命名後自動創建專案

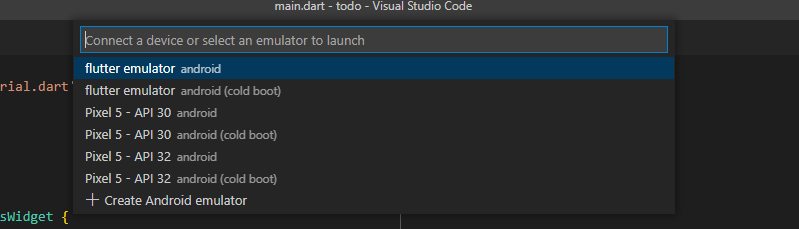
開啟命令欄(ctrl+shift+p)並選擇啟動模擬器

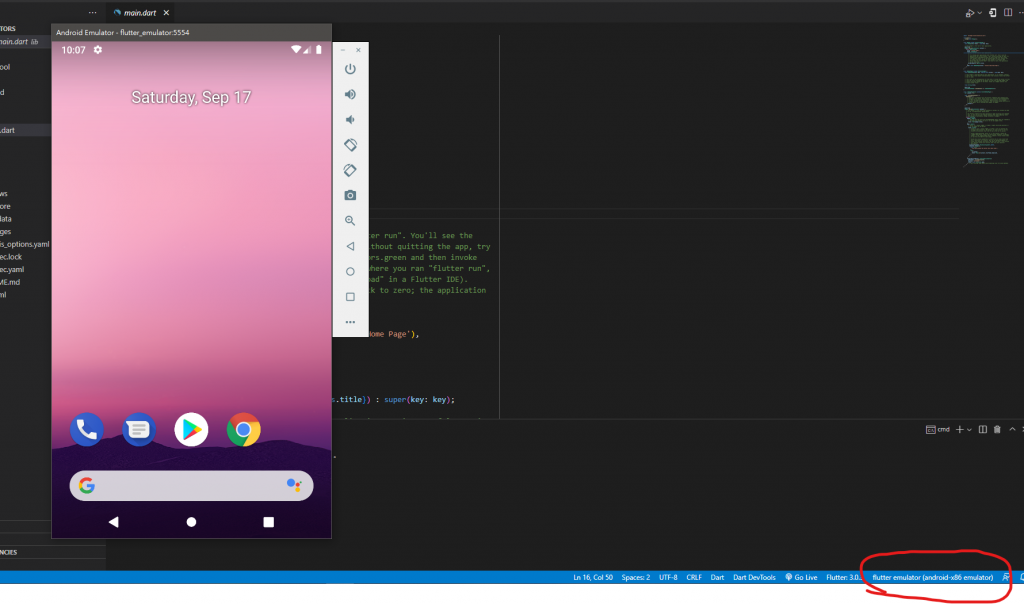
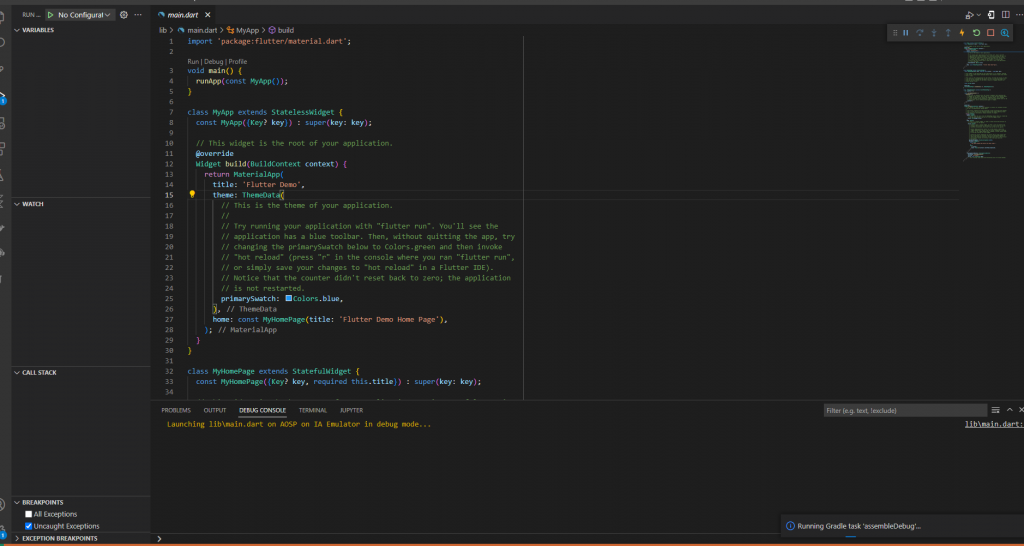
啟動並且看到vscode以連接到模擬器
按下f5進行測試
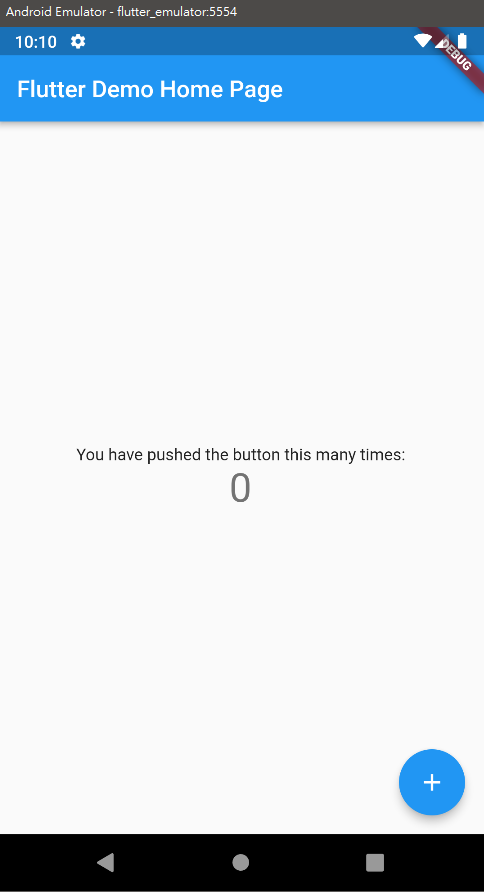
成功建立起一個專案
我們今天成功建置起了flutter project,明天會開始探討flutter內部的架構,那麼我們明天見。
