上篇已經建立好theme.js,本篇開始把基本的 design token 寫進來。
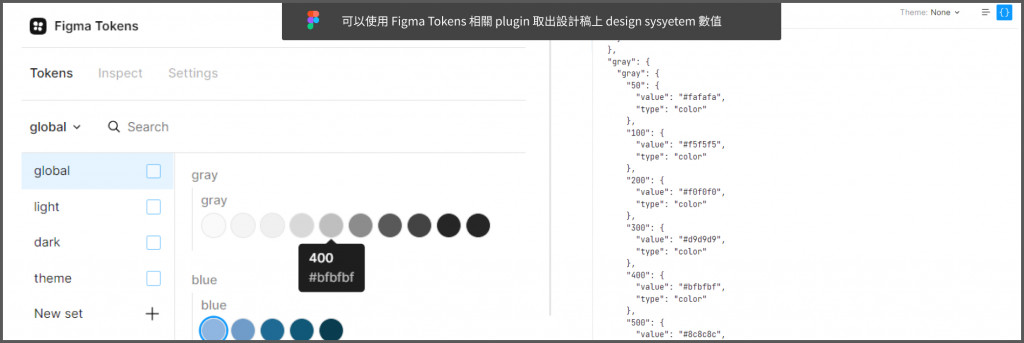
首先把設計稿上顏色寫進 theme 裡。(這裡如果想更自動化,可以去嘗試 Figma 上 Figma Token 的插建,可以直接匯出成 JSON。)
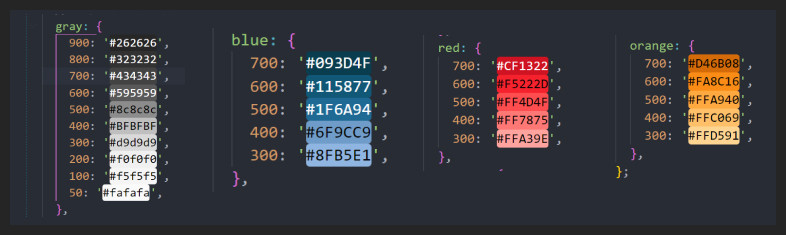
在 theme 資料夾下創建 colors.js檔案,把顏色的數值寫進去
const colors = {
//可以這樣寫純色的 value
black: '#000',
white: '#fff',
//系列色可以再用物件傳入色號對應數值
gray: {
900: '#262626',
800: '#262626',
},
};
export default colors;
完成後大概如下(如果是用 VScode 編輯器,可以安裝 Color highlight plugin ,賞心悅目)
然後記得把 color.js import 到 theme.js
import { extendTheme } from '@chakra-ui/react';
import colors from 'theme/colors';
const customTheme = {
colors,
};
const theme = extendTheme(customTheme);
export default theme;
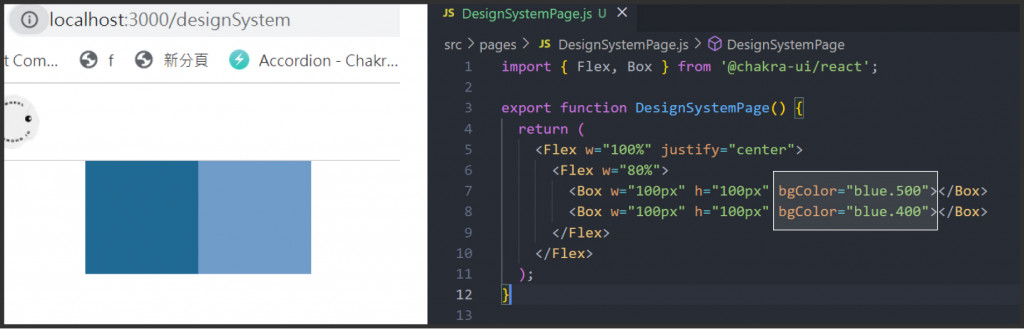
這時候我們可以去編輯一個 Chakra UI 的元件,以 Style Props 方式傳入我們剛剛完成的顏色系統
<Box w="100px" h="100px" bgColor="blue.500"></Box>
<Box w="100px" h="100px" bgColor="blue.400"></Box>

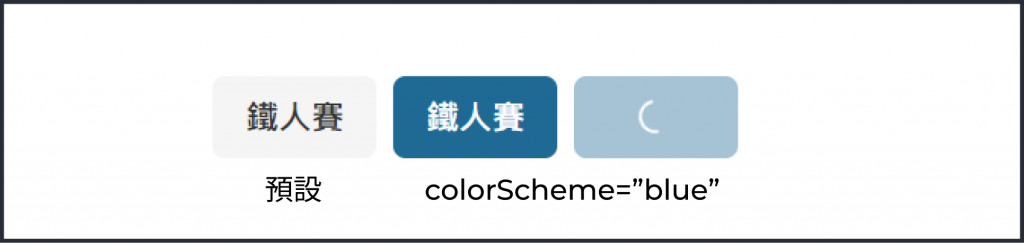
在預設的 Chakra UI 元件裡,都有寫好 colorScheme 。比方說 Button 正常狀態是 gray.500hover: gray.600 , active: gray.700我們可以直接把寫好的顏色方案傳入元件
<Button colorScheme="blue">鐵人賽</Button>
<Button colorScheme="blue" isLoading>
鐵人賽
</Button>
如此一來這個元件的狀態就會採用 blue 的顏色方案
下一篇將會說明使用 Theme Extensions 可以如何設定好每一個元件預設要使用的 colorScheme
