相信每個人的童年都有一個幾何積木玩具,今天我們就是要重返童年,一起用 Canvas 完成一些常用的幾何圖形!
剛開始就先不用框架,以 Vanilla JS 做練習~之後比較完整的專案,會再以 React 作為專案練習的框架
在 html 給一個 Canvas 元素,加上 id 命名,設定基礎的畫布大小,這裡我先給他 500 px
// html
<canvas id="myCanvas" width="500px" height="500px"></canvas>
在 CSS 裡設定背景顏色或是邊框顏色,這裡的寫法就跟我們平常設定 div 元素樣式一樣!當然也可以選擇選擇不加上背景,但是為了後面示範清楚,我就給他設定了最近很流行的香芋紫。
// css
canvas {
background-color: #ceceff;
border: 5px solid #6a6aff;
}
在 JS 檔案中,選取 #myCanvas,並給一個 ctx 變數,因為我們只會用 2d 繪圖,所以別忘了給他一個 “2d”,2d 的話座標軸就會只有 X、Y 兩個座標軸唷!最後再畫一個 function,在這個 function 中我們就可以盡情的繪圖囉!
// js
let canvas = document.querySelector("#myCanvas");
let ctx = canvas.getContext("2d");
function drawAnyThing() {
// 你的空白畫布盡情揮灑空間
}
drawAnyThing();
基本上不需要擔心,除了 2009 年以前的 IE 沒有支援,不過現在也沒有人在用 2009 年以前的 IE 了吧?
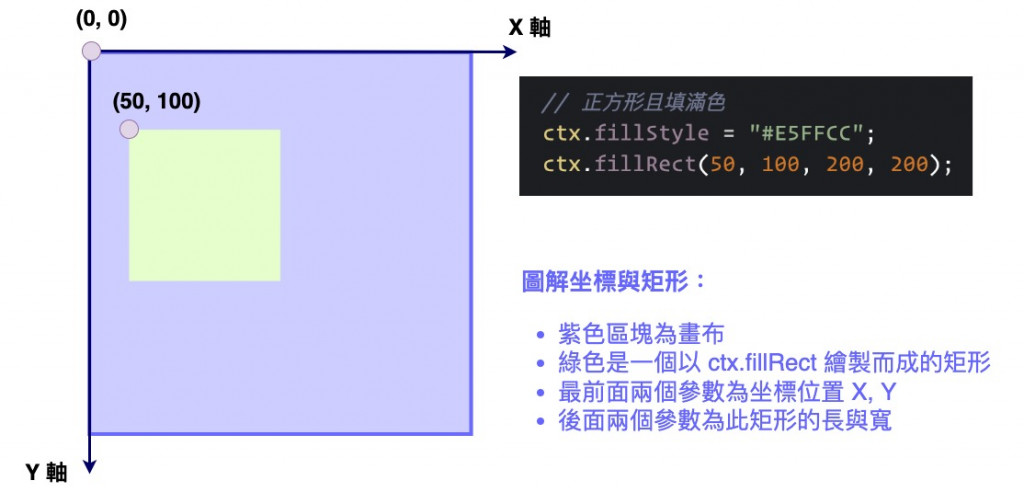
對 Canvas 有近一步認識了嗎?Canvas 跟所有的 html 元素一樣,都是跟著頁面流由上而下、由左而右,也因此他的畫布座標是以左上角為原點,跟我們過去上的數學課從左下角出發的不太一樣。先來練一個最簡單的矩形,矩形有專有的語法 fillRect(x, y, 長, 寬)這樣就能快速畫出長方形與正方形。

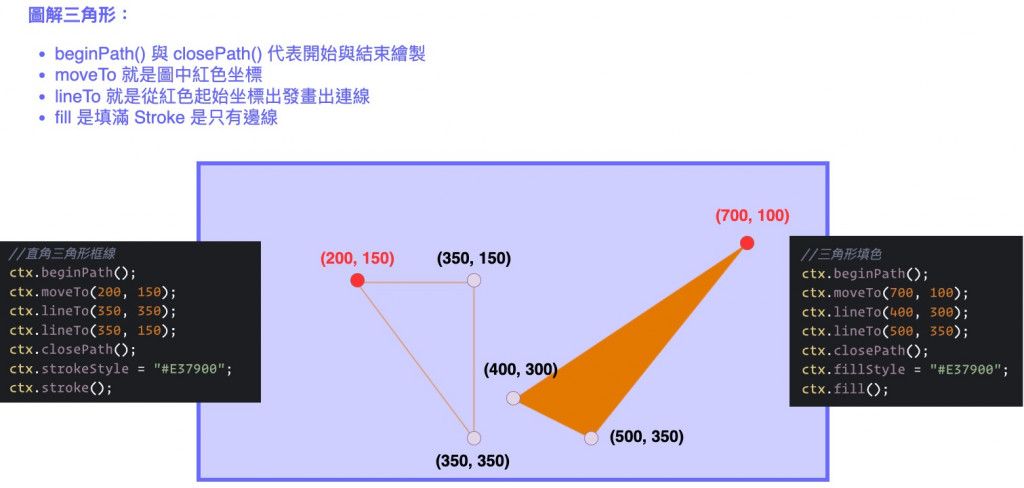
再進階一點點,我們來看看三角形的畫法,路徑開始後先使用 moveTo 設定一個起點,接著以 lineTo 設定到另外兩個頂點的連線,最後設定一個路徑結束完成繪製。我們一樣可以讓形狀填滿顏色或是只有框線。想要繪製等腰三角形、直角三角形都可以透過坐標位置來達成,腦中浮現滿滿的數學回憶。
// 開始繪製
ctx.beginPath()
// 頂點 1
ctx.moveTo(x,y)
// 頂點 2
ctx.lineTo(x,y)
// 頂點 3
ctx.lineTo(x,y)
// 結束繪製
ctx.closePath()

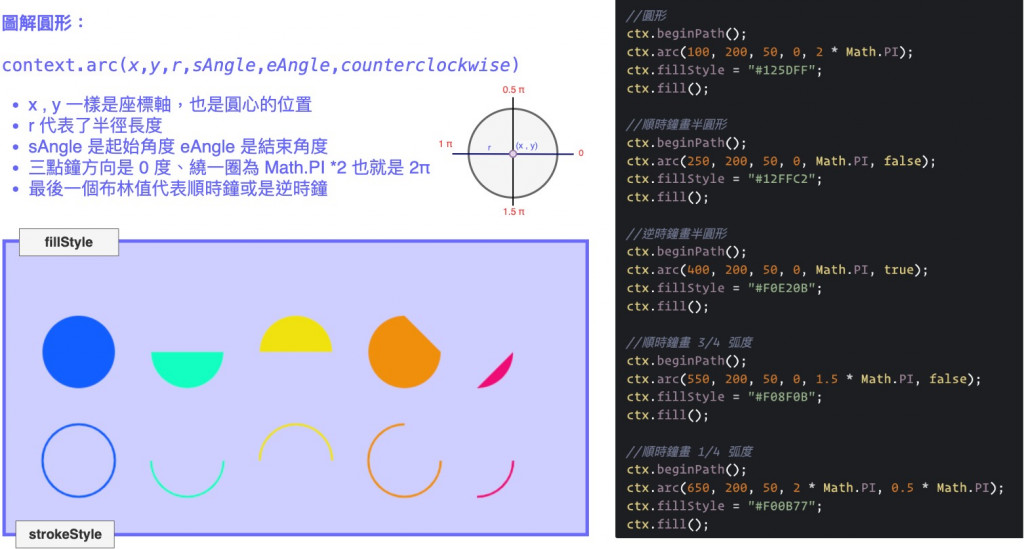
畫完三角形我們來畫圓型!圓形的語法看似複雜,但解析之後其實很好理解。我們一樣要下一個開始繪製的指令,並且使用 arc()這個語法畫圓,x, y 變數代表圓心點的位置,r 則是半徑,接著兩個角度一個是起始一個是結束,一個 π 的角度就是半圓,以此類推 0.5 個 π 就是 1/4 個弧度,2 個 π 就是一個完美的圓。
// 開始繪製
ctx.beginPath();
// 圓形語法(x坐標, y坐標 , 半徑, 起始角度, 結束角度, 順時鐘/逆時鐘)
ctx.arc(100, 150, 50, 0, 2 * Math.PI);
// 填滿顏色
ctx.fillStyle = "#125DFF";
ctx.fill();

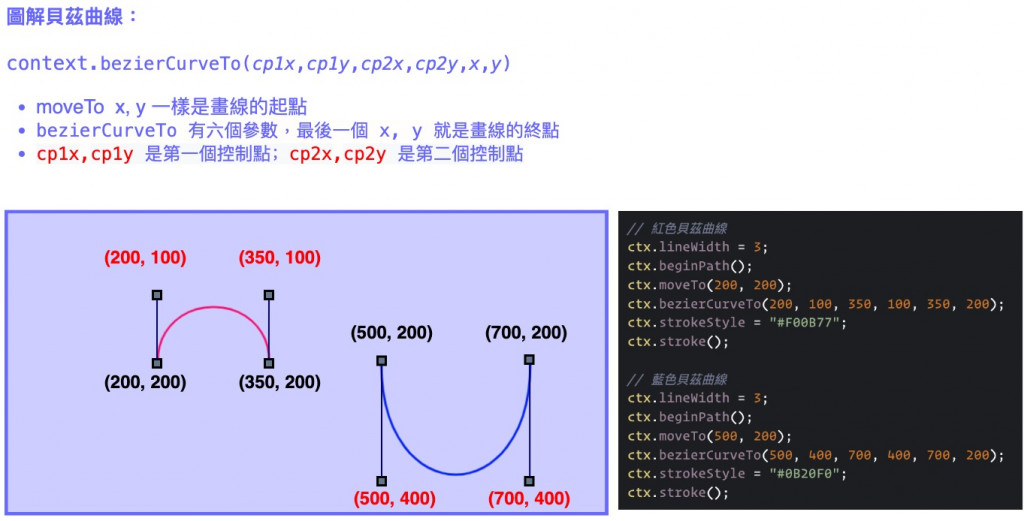
最後來談談貝茲曲線,相信有用過 Adobe Illustrator 的讀者一定對於貝茲曲線毫不陌生,沒錯就是我們在 AI 裡那邊拉來拉去的貝茲!因為過去我也時常使用貝茲曲線繪圖,但是換成程式碼之後真是難倒我了,大家看下圖大概就可以理解為什麼貝茲很難了。我們要畫的是控制點,並且想像控制點連線後拉出來的弧形角度,恩,所以我們就先認識到這裡吧哈哈哈。
// 線的粗度
ctx.lineWidth = 3;
// 開始繪製
ctx.beginPath();
// 起始點
ctx.moveTo(200, 200);
// 貝茲曲線語法(控制點1 x坐標, y坐標, 控制點2 x坐標, y坐標, 結束點x坐標, y坐標 )
ctx.bezierCurveTo(200, 100, 350, 100, 350, 200);
// 畫線顏色
ctx.strokeStyle = "#F00B77";
ctx.stroke();

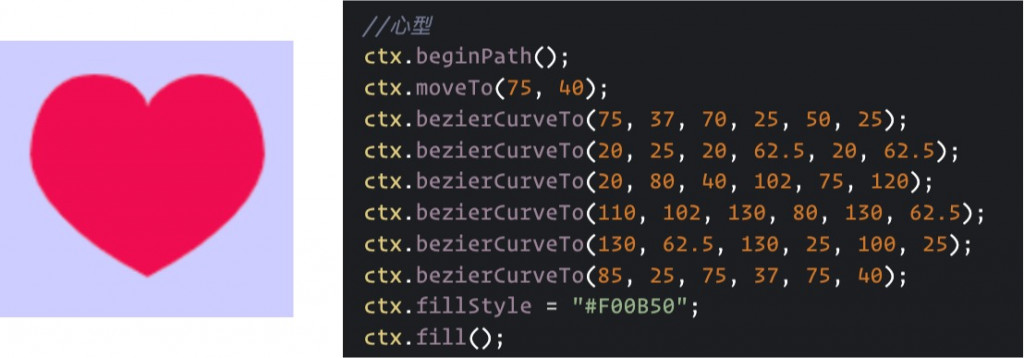
滿心期待想畫出一顆愛心,後來放棄嘗試了,因為腦中要有貝茲曲線拉來拉去的想像畫面實在太難了啊,於是我直接參考了 Mdn 教學文件給的心形範例,程式碼如下,感興趣的可以到 Mdn 看看唷!

最後附上我的源碼 CodePen,可以參考唷!(一次秀出所有圖形好像滿像幅畫的哈哈哈)
點我看看 Codepen 原始碼 ヾ(´︶`*)ノ♬
