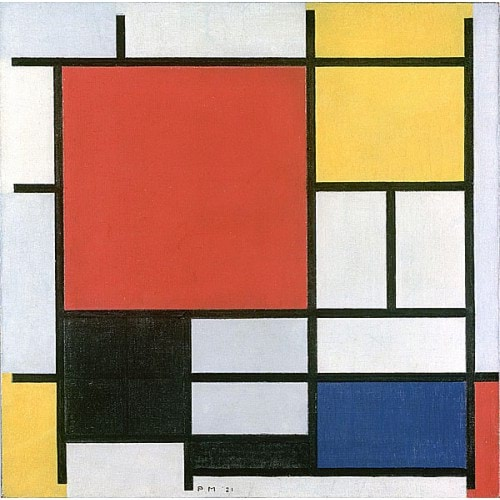
昨天練習了許許多多的幾何圖形,今天來休息一下,順便沾沾藝術氣息吧!不知道大家知不知道蒙德里安?他是 19 世紀的荷蘭畫家,他將抽象派推至極限,僅通過構圖和色彩等形式來傳達他的作品,並使用線條來表示他的精神狀態。沒關係就算不認識他也一定看過他的名作!

圖片來源:名畫檔案
當初蒙德里安是以油彩與畫布完成這幅作品,今天就讓我們用 Canvas 來繪製這幅名畫吧!復刻這幅畫作其實很簡單,從頭到尾只要會畫矩形即可超容易上手。
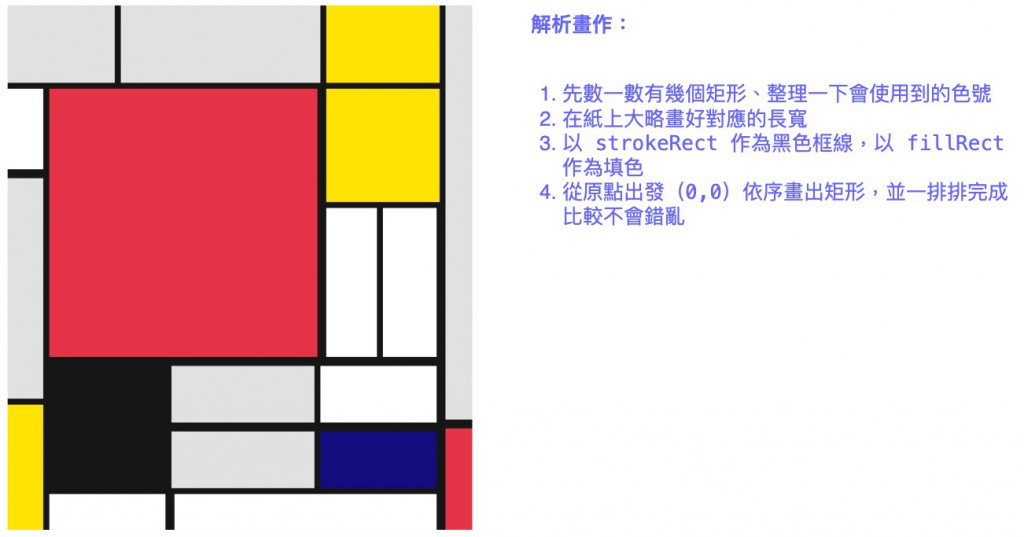
我沒有一開始就投入程式碼,而是如同撰寫虛擬碼的方式一樣,先解析這幅畫作。先數一數有幾個矩形、整理一下會使用到的色號在紙上大略畫好對應的長寬以 strokeRect 作為黑色框線,以 fillRect 作為填色從原點出發(0,0)依序畫出矩形,並一排排完成比較不會錯亂,要注意的是 Canvas 的語法順序是越下方的程式碼會蓋在越上層唷!

如果有耐心一步步完成復刻畫,相信坐標軸和基本幾何的語法一定會深深刻在心中 XD
以下就是我的完成品啦!!!程式碼超冗所以這裡就不放了,感興趣的讀者一樣可以到我的 Codepen:點我看看蒙德里安作品 Canvas 版
