這篇文章將會接續上一篇「ESP32 與 ATmega328P 的 UART 通訊(Part 1)」。
教學原文參考:ESP32 與 ATmega328P 的 UART 通訊
接下來讓我們來看 ATmega328P 發送訊息的程式,請開啟第三個程式「03.UART_Send_ATmega328p」。

完整程式碼如下所示:
int text = 1;
void setup() {
Serial.begin(57600);
}
void loop() {
Serial.println(text);
text++;
if (text > 100) text = 1;
delay(1000);
}
作為訊息發送者的 ATmega328P,程式較為簡單,只要單純的發送即可。
首先新增一個整數類型的變數「text」,並設定初始值為 1。並於 setup 區塊同樣啟用 UART 功能 Serial,並賦予傳輸速率同樣為「57600」。兩塊控制器速率需要相同,這樣才能正常收發訊息。
int text = 1;
void setup() {
Serial.begin(57600);
}
在 loop 區塊,我們透過「Serial.println」這個程式發送一行訊息,訊息內容為變數 text 儲存的數字。發送完後將變數 text 儲存的數字累加 1,接著檢查數字是否超過 100,如果超過會將 text 儲存的數字強制更改成 1。
void loop() {
Serial.println(text);
if (++text > 100)
text = 1;
delay(1000);
}
經由暫停毫秒程式「delay(1000)」,會讓程式以每隔 1 秒的時間發送訊息,訊息內容為 1~100。
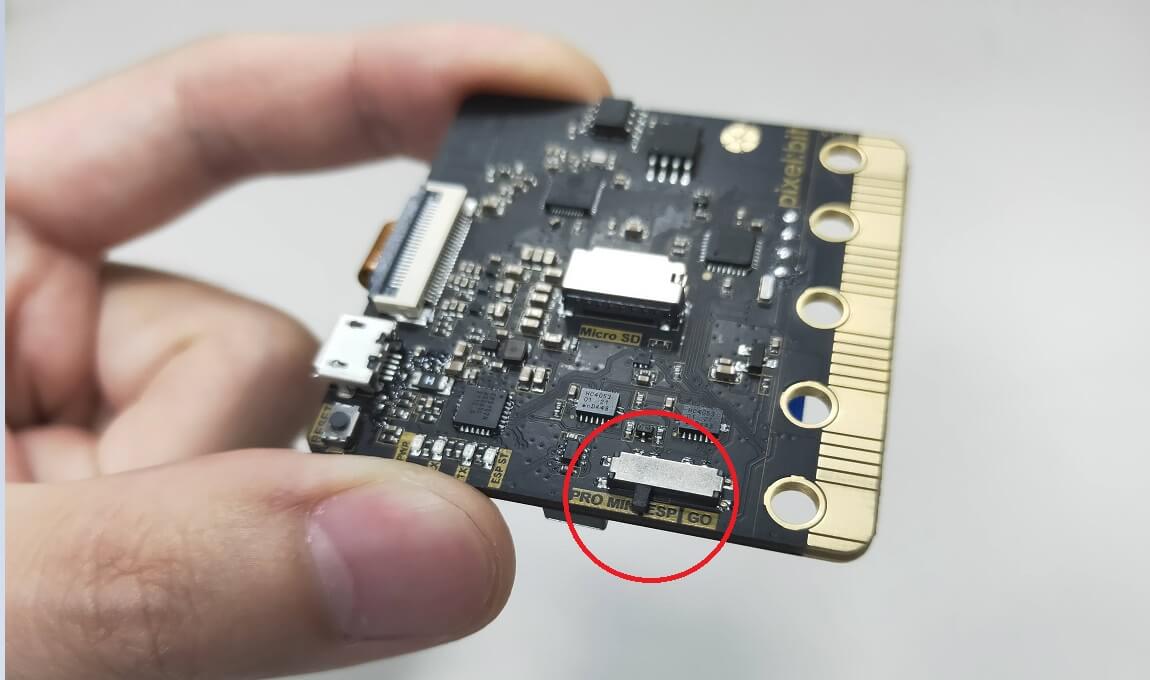
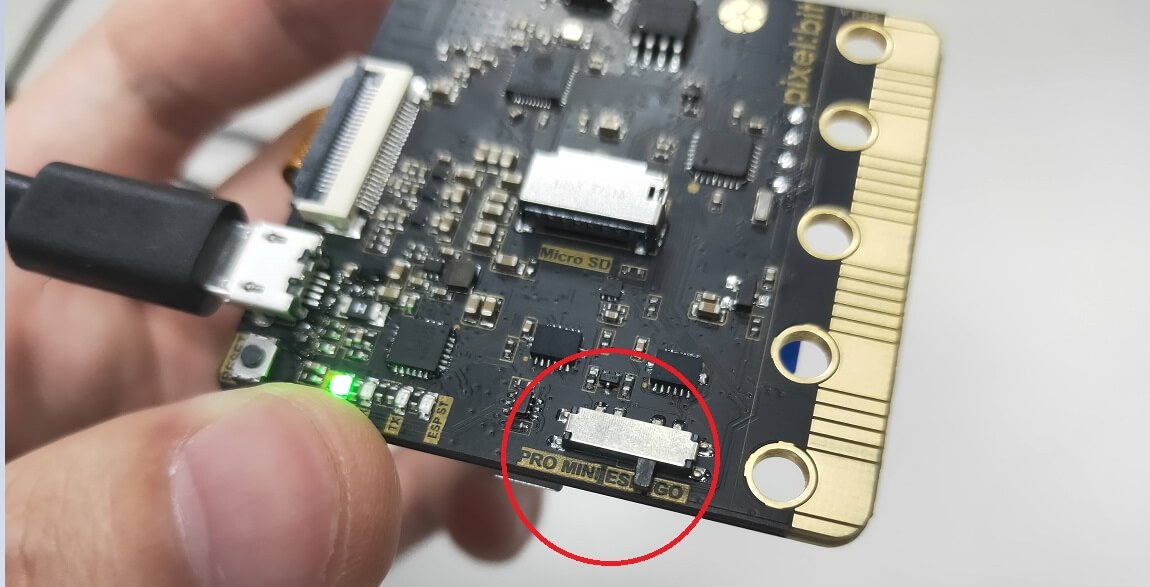
首先將 Pixel:Bit 上面的 UART 切換開關,切至「PRO MINI」模式。

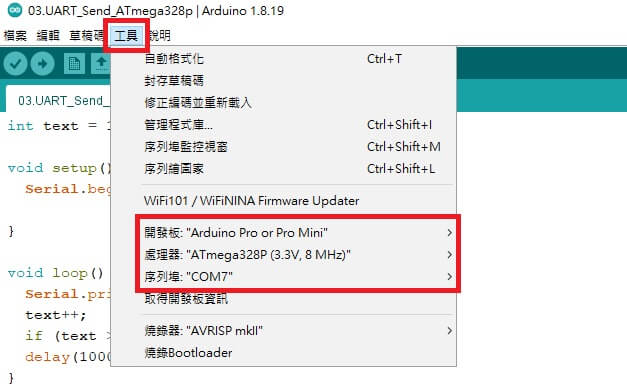
於「工具」>「開發板」的欄位選擇「Arduino Pro or Pro Mini」這塊開發板,並於處理器選項選擇「ATmega328P(3.3V, 8 MHz)」。一樣選擇正確的「序列埠」,序列埠的編號會依照您自己的電腦設定而與下圖有所不同。

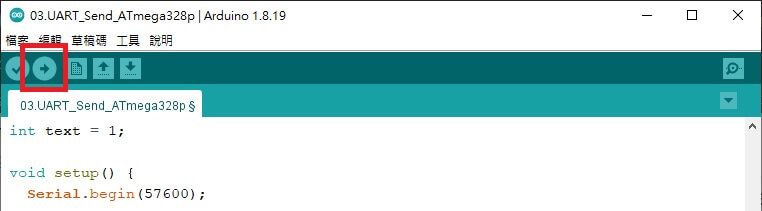
最後按下燒錄按鈕,將程式燒錄到 ATmega328P。

當兩邊的程式都燒錄完成後,就能將 UART 模式切換開關切至互連模式「GO」,這個模式會讓 ESP32 與 ATmega328P 連接在一起。

切換過去後重新拔插 Micro USB,此時 ATmega328P 就會開始發送資料,ESP32 接收到資料後就會顯示在螢幕上。
經過前面的教學,相信大家對於兩顆控制器燒錄程式的方法、收發程式的方式與互連的部份,已有了些許的概念。
接下來讓我們提高一點程式難度,改發送有意義的文字,並讓接收端除了接收訊息外,增加比對文字的步驟。依照收到的訊息,顯示對應的文字顏色。
讓我們這次先從發送者開始,請先開啟第五個程式「05.UART_Send2_ATmega328p」。

完整程式碼如下所示:
void setup() {
Serial.begin(57600);
}
void loop() {
Serial.println("Red");
delay(1000);
Serial.println("Green");
delay(1000);
Serial.println("Blue");
delay(1000);
Serial.println("Gray");
delay(1000);
}
可以看到程式碼內 loop 的區塊,以每秒的頻率發送表示顏色的文字訊息,分別是「Red」、「Green」、「Blue」與「Gray」。
小知識
「Serial.println(“Red”)」實際上發送的訊息是「Red\r\n」,而不是單純的「Red」,\r 表示的是確認鍵或輸入鍵(鍵盤上的 Enter),\n 則是換行的意思。因為 \r\n 是表示訊息的呈現方式,所以透過序列埠監控視窗或是顯示螢幕的程式將「Red\r\n」印出來時,並不會真的顯示\r\n出來,只會顯示「Red」,但不代表它們不存在。
接著讓我們來看接收端的程式,這個程式包含接收後比對,與顯示的部份,請開啟第四個程式「04.UART_Read_and_Show2_ESP32」。

讓我們直接來看比對與顯示的程式,比對的部分需要將「\r\n」一併做比對,雖然顯示時看不到,但確實有傳送過來,若是忽略這兩個東西,比對是會失敗的喔。
if (inChar == '\n') {
tft.fillScreen(TFT_BLACK);
tft.setCursor(0, 0);
tft.setTextSize(7);
if (inputString == "Red\r\n") {
tft.setTextColor(TFT_RED, TFT_BLACK);
}
else if (inputString == "Green\r\n") {
tft.setTextColor(TFT_GREEN, TFT_BLACK);
}
else if (inputString == "Blue\r\n") {
tft.setTextColor(TFT_BLUE, TFT_BLACK);
}
else {
tft.setTextColor(TFT_DARKGREY, TFT_BLACK);
}
tft.println("Color");
inputString = "";
}
在顯示的地方我們依照比對到的訊息,在設定顯示文字顏色的地方一併更改對應的顏色。例如收到「Red\r\n」,文字就呈現紅色。
看完了兩邊的程式,就讓我們依照之前教過的步驟,分別燒錄程式到 ESP32 與 ATmega328P 裡。
燒錄完成後請將 UART 模式開關切換至「GO」,成功的話就能看到如下方的畫面(綠色的部分錄影顯示不是很清楚)。
在這個單元,我們學習了如何透過顯示螢幕顯示資訊,並且分別在兩顆控制器燒錄對應的程式,讓它們能進行通訊。在接下來的單元,我們時常會用到互連的功能,將我們要執行的任務拆分給 ESP32 與 ATmega328P。若是之後不熟悉的話,可以再回到這個單元複習。
