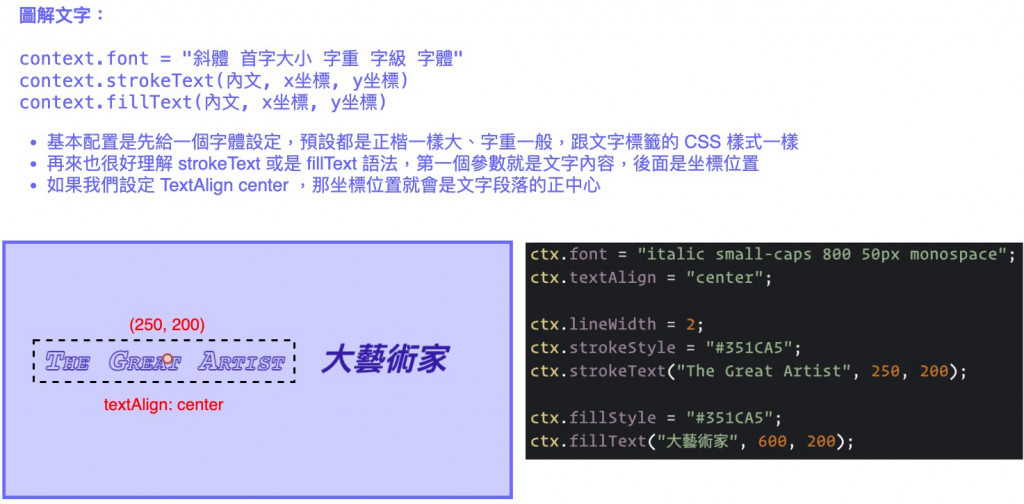
昨天畫完畫,今天來看看如何用 Canvas 寫出文字吧!不知道大家對 Word 的文字藝術師有沒有印象?以前超多海報和宣傳單上都會出現文字藝術師做出來的經典風格字,今天我們就來學如何用 Canvas fillText 寫出類似的文字,最簡單的基本配置如下:
// 字體設定:正體/斜體 首字是否要放大 字重 字體大小 字型
ctx.font = "italic small-caps 800 50px monospace";
// 文字對齊(一樣有 start, left, right, end, center)
ctx.textAlign = "center";
// 文字水平位置(有點像練習英文時大小寫文字簿上一行行線,比較少會需要用到此語法)
ctx.textBaseline
// 字框線粗度
ctx.lineWidth = 2;
ctx.strokeStyle = "#351CA5";
// 字的語法(文字內容, x 坐標, y 坐標)
ctx.strokeText("The Great Artist", 200, 200);
看看圖解大家應該很快就可以上手文字的設定,相對於圖形真的是好懂很多。比較需要注意的是文字的位置,如果我們設定的是 TextAlign: start,那文字坐標位置就是會出現在文字段落最前方,置中的話就會像下方的圖示。

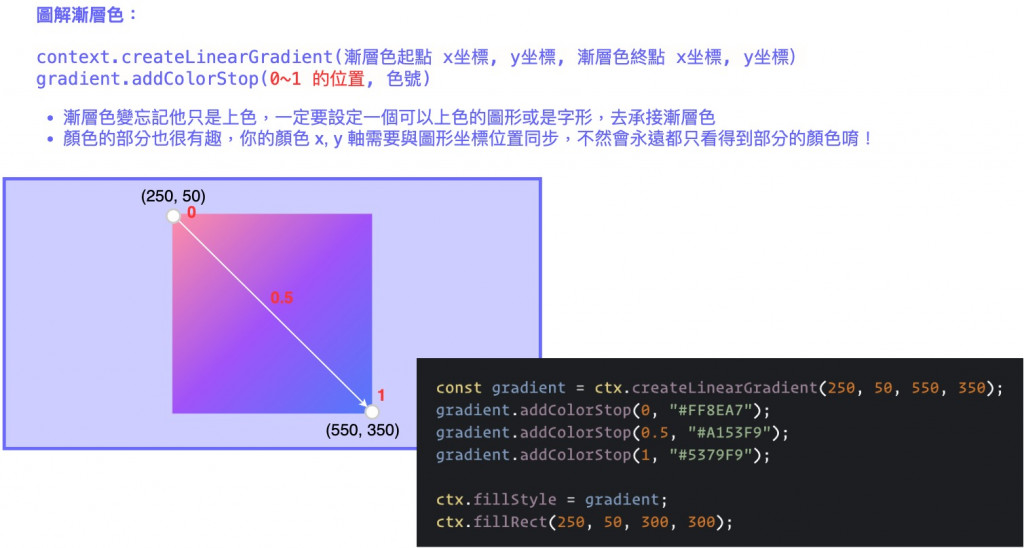
接著來看看 Canvas 漸層的設定方式,需要先設定一個變數 ctx.createLinearGradient,這個變數為漸層色的軸線,相信用過 Adobe 系列的一定也都不陌生,這條線的角度也代表了漸層色的漸層方向。接著給此變數用 addColorStop 上色,從 0 到 1,想要在什麼比例範圍內上色都可以,最後再給字體加上漸層色,就完成我們看起來很潮的字體設計囉~

//漸層色坐標軸
const gradient = ctx.createLinearGradient(100, 100, 800, 100);
//漸層色色號上色
gradient.addColorStop(0, "#FF8EA7");
gradient.addColorStop(0.5, "#A153F9");
gradient.addColorStop(1, "#5379F9");
//承接顏色的圖(字)
ctx.fillStyle = gradient;
ctx.fillText("I AM ARTIST", 150, 200);

除了漸層色外,我們也可以透過疊加字體,創造立體感的字,是不是超像文字藝術師?也可以透過寬度設定讓字產生變形的效果。
// 立體感 POP 字
ctx.font = "100px Verdana";
ctx.fillStyle = "#351CA5";
ctx.fillText("Hello World!", 105, 205);
ctx.fillStyle = "#1FFFB8";
ctx.fillText("Hello World!", 100, 200);
// fillText 以最後一個參數設定整個字串的寬度
ctx.fillStyle = "#351CA5";
ctx.fillText("Hello Word!", 105, 305, 300);
ctx.fillStyle = "#1FFFB8";
ctx.fillText("Hello Word!", 100, 300, 300);

謝謝收看,恭喜你們都可以成為文字藝術師啦~字體就是這麼好上手!文末一樣附上字體相關的程式碼:點我看看 Codepen
