字體在系統化的介面設計中是重要的構成要素之一。
取決於 字體家族 fontFamily、字級行高 fontSize LineHeight、字重 fontWeight、顏色 fontColor
Chakr UI 中有許多細節可以達成 Typography設計,會從本篇開始陸續介紹
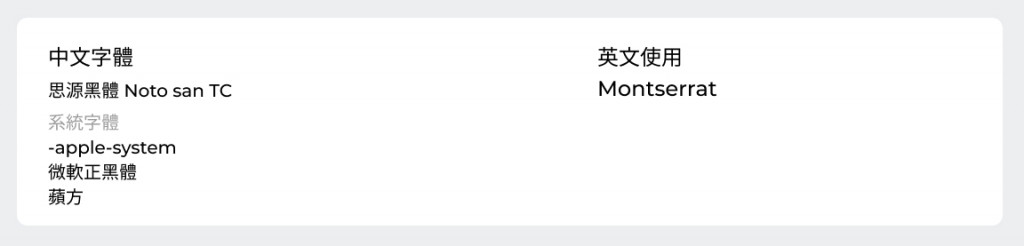
按照慣例先閱讀設計文件,其中有指出要使用的字體
我們可以在 theme.fonts 中指定
小技巧: 把設計師規劃的英文字體擺在前面,瀏覽器會按照順序先渲染英文字體,英文字體中沒辦法渲染中文,就會呈現後面順序的中文字體
theme.fonts
const theme = extendTheme({
fonts: {
heading: `'Montserrat',Noto Sans TC, sans-serif`,
body: `'Montserrat','Noto Sans TC', sans-serif`,
},
})

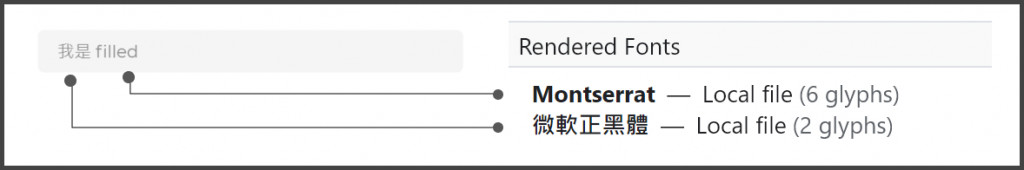
這邊會發現 英文有套用到 Montserrat , 中文則套用到 微軟正黑體,順序的技巧有發揮作用,但是由於使用者沒有 Noto Sans TC,因此最後是呈現 微軟正黑體
通常我會使用 Fontsource 作為解決方案 (Chakra UI 官網也推薦)
npm install @fontsource/open-sans @fontsource/noto-sans-tc
安裝好後,需要在與 import ChakraProvider 同樣的檔案中 import 相關的字重
// App.js
import '@fontsource/noto-sans-tc/400.css'
import '@fontsource/noto-sans-tc/500.css'
import '@fontsource/noto-sans-tc/700.css'
const App = () => (
<ChakraProvider theme={theme}>
....
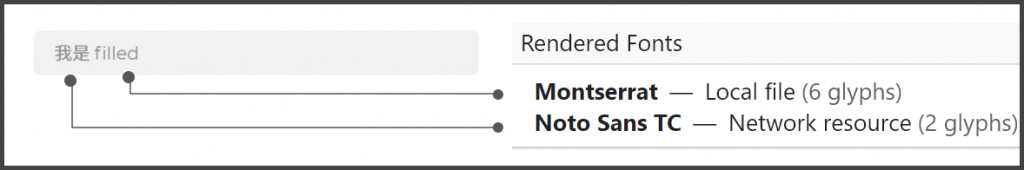
網頁就可以顯示 Noto Sans TC 無論使用者電腦中沒有此字體
最後文件中有提到使用系統預設字體當作後備字體,在中文方面天加上 'PingFang TC' 與 'Microsoft JhengHeo' ,我們可以在利用 Chakra UI 原本主題預設來完成歐文方面
import {
theme as base,
} from '@chakra-ui/react';
fonts: {
heading:`'Montserrat','Noto Sans TC','PingFang TC','Microsoft JhengHei',${base.fonts?.body}`
body: `'Montserrat','Noto Sans TC','PingFang TC','Microsoft JhengHei',${base.fonts?.body}`,
},
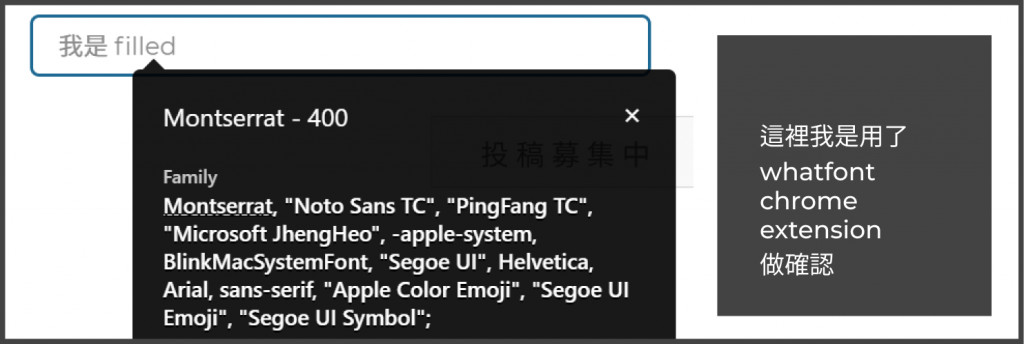
一頓操作下,就和設計稿上規範的 字體家族一致

下一篇將說明 Text Styles 來完成各個字階 heading1、heading2....
