補充實務上GestureDetector用途
- p1
GestureDetector 設定在 Scaffold外層 , 點到任何空白處都會偵測到
- p2
Stack 可以將多個 widget重疊 , 但無法像Column由上而下排列
- p3
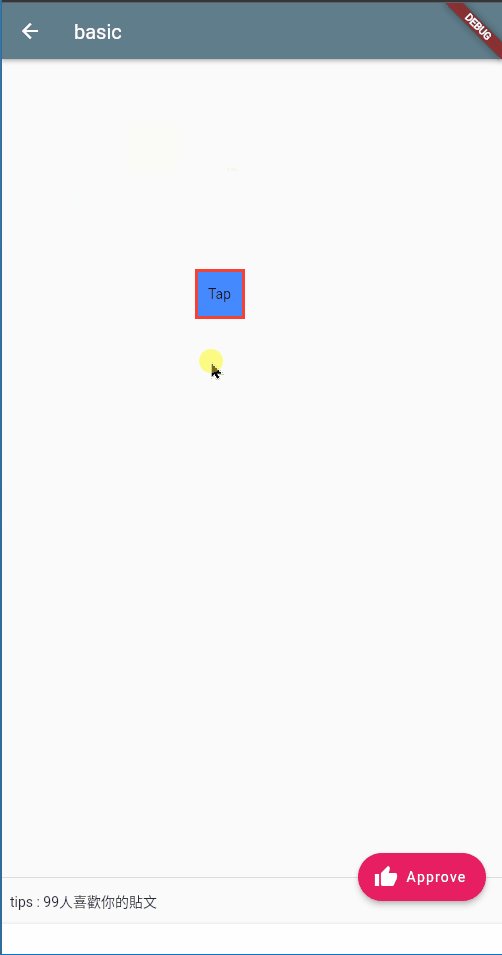
Positioned 表示在定位在 Stack 空間中某個位置
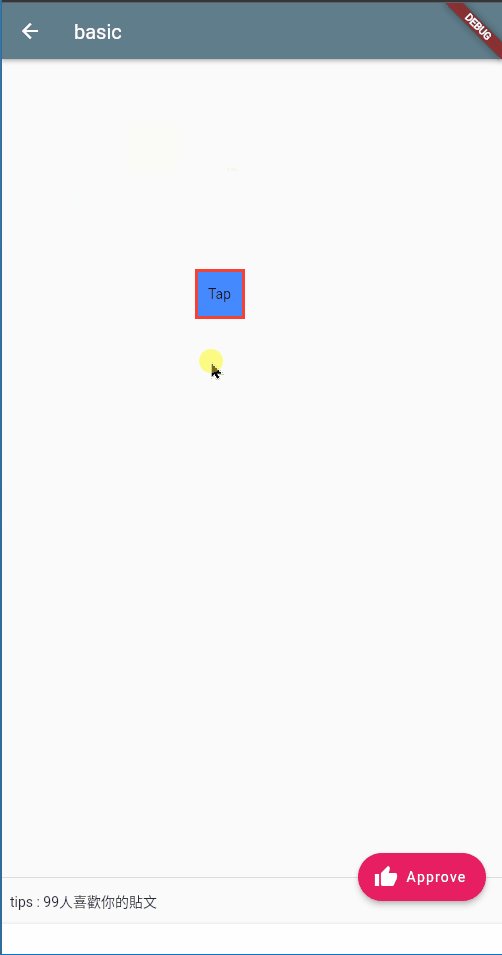
ex : left:10,top:10 ,離左邊10,上邊10
- p4
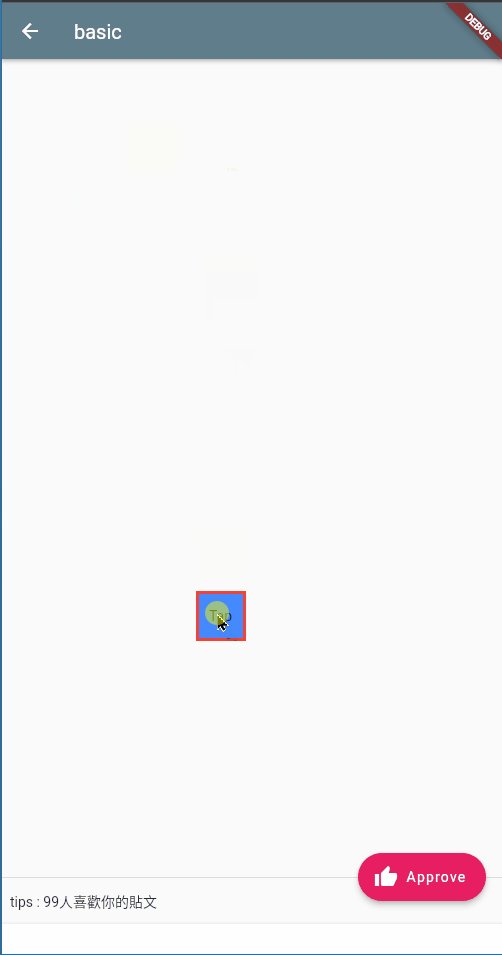
longPress : 長按在child widget上 , 長按後修改 buttonFocus = true
想仿照iphone長按才可以拖動app的設計
- p5
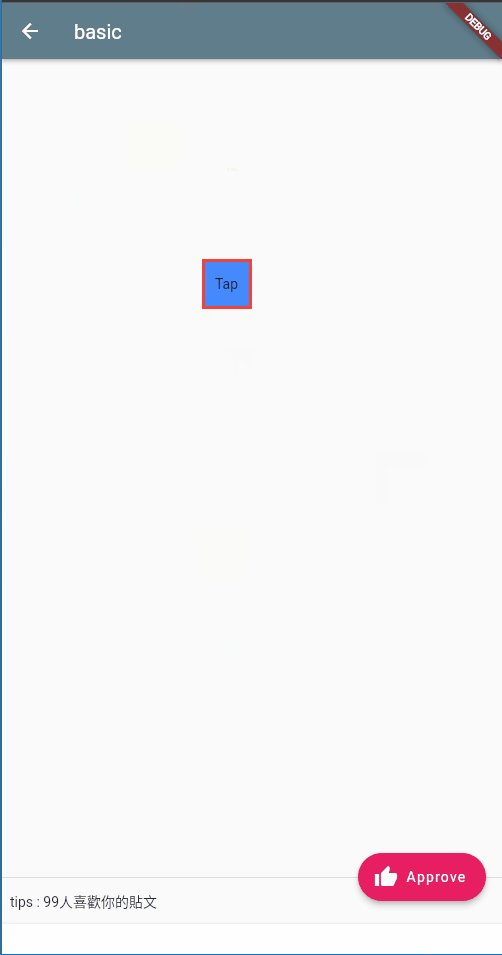
buttonFocus等於true 才有紅框 ; false為透明
class _BasicViewState extends State<BasicView> {
var _top = 0.0, _left = 0.0;
bool buttonFocus = false;
@override
Widget build(BuildContext context) {
//p1
return GestureDetector(
onTap: () {
buttonFocus = false;
setState(() {});
},
child: Scaffold(
appBar: AppBar(
title: Text(MyApp.BASIC.replaceFirst('/', '')),
),
floatingActionButton: const FloatingActionButton.extended(
onPressed: null,
label: Text('Approve'),
icon: Icon(Icons.thumb_up),
backgroundColor: Colors.pink,
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
persistentFooterButtons: [
Container(
alignment: Alignment.centerLeft,
height: 30,
child: const Text('tips : 99人喜歡你的貼文'),
),
],
bottomNavigationBar: BottomAppBar(
shape: const CircularNotchedRectangle(),
child: Container(height: 30.0),
),
//p2
body: Stack(
fit: StackFit.expand,
children: [
//p3
Positioned(
top: _top,
left: _left,
child: GestureDetector(
onTap: () {
_top = 200.0;
_left = 200.0;
setState(() {});
},
//p4
onLongPress: () {
buttonFocus = true;
setState(() {});
},
onPanUpdate: ((details) {
if (buttonFocus) {
_top = max(0, _top + details.delta.dy);
_left = max(0, _left + details.delta.dx);
if (_left > (context.size!.width - 50)) {
_left = context.size!.width - 50;
}
setState(() {});
}
}),
child: Container(
decoration: BoxDecoration(
color: Colors.blueAccent,
border: Border.all(
//p5
color: buttonFocus ? Colors.red : Colors.transparent,
width: 3,
),
),
height: 50,
width: 50,
child: const Center(
child: Text('Tap'),
),
),
),
),
],
),
),
);
}
}
練習成果