本篇介紹畫面延續 D-13 Scaffold (Material) | Flutter筆記
p1 Container 被 GestureDetector包住後,能夠偵測你點擊的事件.
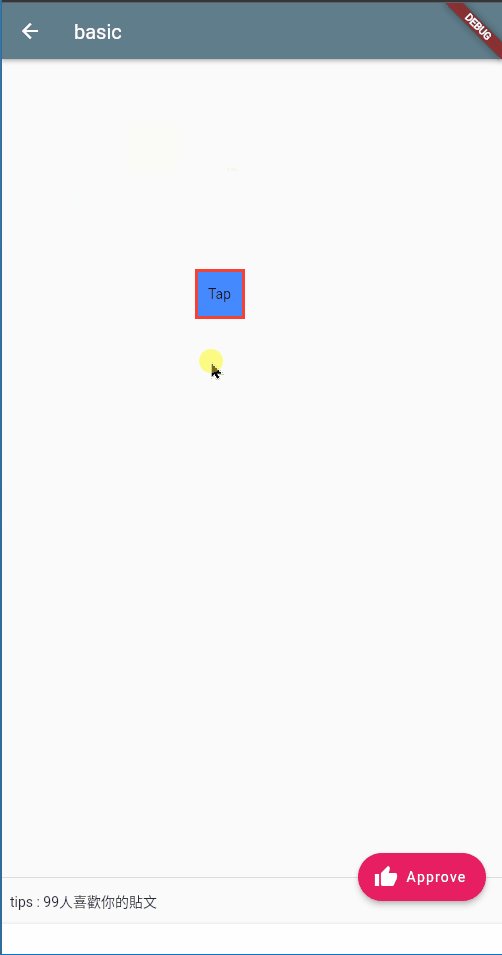
p2 onTap偵測單點事件,此處設定 _top和_left為200, 可將灰色Container定位在該處.
為什麼加這個? setState(() {});
StatefulWidget 讓畫面能有變化和更新,setState告訴它需要更新了
p3 onPanUpdate 可偵測你按著灰色Container滑動數值
利用details數值中的delta.dy.dx變動量去修改畫面上的位子
body: Container(
color: Colors.transparent,
//修改為Stack
child: Stack(
children: [
Positioned(
top: _top,
left: _left,
//p1
child: GestureDetector(
//p2
onTap: () {
_top = 200.0;
_left = 200.0;
setState(() {});
},
//p3
onPanUpdate: ((details) {
_top = max(0, _top + details.delta.dy);
_left = max(0, _left + details.delta.dx);
setState(() {});
}),
child: Container(
color: Colors.black45,
height: 50,
width: 50,
child: const Center(
child: Text('Tap'),
),
),
),
),
]),
),

本次使用常見callBack Function
還想知道其他點擊方式,可以參考官方連結
