畫完各式各樣的圖形,為了要讓我們的圖像看起來更厲害!從嬰兒進化成小學生 ? 今天我們來學習新技能「合成效果」。合成效果顧名思義就是把兩個圖像疊加在一起做出不一樣的效果,合成效果的 API 有很多,感興趣的人可以到 Mdn 看完整文件 >> Mdn
合成效果 globalComplositeOperation API 有幾個要點是我們在設計圖像時需要注意的:
第四點是最最重要的一點,有許多合成 API 具有把局部「透明化」的效果,其他不是目標的圖層也可能跟著變透明,進而消失在畫布上。因此在底下的範例中,我為每一個範例都做了單獨加上 canvas 元素,才能避免範例彼此影響。
只要注意這幾點,其實 globalComplositeOperation API 很好玩也很好上手,只需要設定兩個以上的圖形,並給他們 ctx.globalComplositeOperation() 的 API 並放入指定特效的字串即可看到效果唷!
大家不妨自己試試看更多個圖層會發生什麼樣神奇的效果吧!

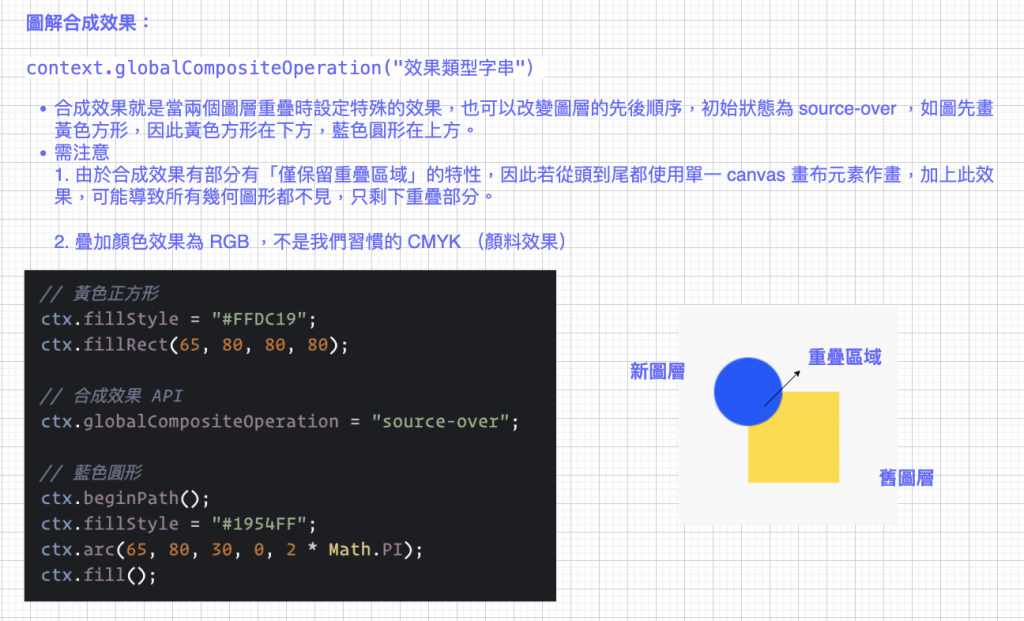
// 黃色正方形
ctx.fillStyle = "#FFDC19";
ctx.fillRect(65, 80, 80, 80);
// 合成效果 API
ctx.globalCompositeOperation = "source-over";
// 藍色圓形
ctx.beginPath();
ctx.fillStyle = "#1954FF";
ctx.arc(65, 80, 30, 0, 2 * Math.PI);
ctx.fill();
以下為所有 API 的範例,也附上比較常用的幾個特效,像是保留圖層重疊處、讓圖層重疊處有顏色變換的效果都能創造出許多變化,有沒有覺得超級像 Adobe 會出現的效果~一字排開好療癒好好玩。當然這些進階使用還可以配合圖片使用,後面有機會我們再來應用吧!

上面的案例是利用 for 迴圈做出重複的 div & canvas ,這樣的方法式是參考 w3cschool 實作出來的。
大家若想練習也可以參考看看,文末一樣附上我的原始碼,一起練就看起來很厲害的合成技 點我看看 Codepen
