Chrome Extension 官方的翻譯,
其實叫做【擴充功能】,
我總覺得這翻譯有點囉嗦,
所以還是喜歡叫它外掛、
或是「瀏覽器外掛」。
也許是因為我小時候
遊戲玩太多的緣故吧。。。
就請容我任性一下吧哈哈哈 ^_^
其實要寫個瀏覽器外掛,
比想像中簡單許多。
我們的翻譯工具,
也是利用它來實現的。
接著就來介紹該怎麼做吧。
好不容易終於要正式開始寫程式,
不過在此之前,最好還是
先進行一些準備工作。
第一件事,就是安裝 Git。
它可以讓我們記錄程式的發展過程,
萬一遇到問題,也很容易回溯。
安裝 Git 非常簡單,
請到 Git 官方網站 下載安裝檔案,
再一路安裝即可。
安裝好之後,
還需要做兩個設定,
請透過命令提示字元、PowerShell 或 Git Bash,
把你的名字與 email 聯絡方式設定起來。
git config --global user.name "你的名字"
git config --global user.email "你的 email 地址"
設定完成之後,
我們先建立一個專案目錄資料夾,
暫且取名為 Hotkey_LBJ、
進入該資料夾之後,
再輸入:
git init
這樣就準備好可以開始記錄
這個資料夾裡的修改變化了。
如果想開放你的程式碼,
也可以先到 Github 註冊一下,
然後建立一個全新的 Repository,
接著在本地端這邊,
同樣可以透過下面的 shell 指令:
git remote add origin 【你的 Repository 網址】
這樣就可以讓你在本地端所開發的程式碼,
與遠端的 Github Repository 聯繫起來了。
第二件事,則是安裝程式開發編輯工具,
雖然用 Notepad 筆記本也可以寫程式,
但 VScode 近來發展迅猛,越來越好用,
不用實在太可惜了。
請到 VScode 官方網站下載安裝檔案,
同樣是一路安裝即可。
安裝好之後,請在專案目錄上點擊滑鼠右鍵,
就可以看到【以 Code 開啟】的選項。
選擇該選項之後,
就可以用這個目錄做為一個專案目錄,
開始進行程式專案的開發了。
VScode 有非常多好用的功能,
絕對可以另挖一個坑來慢慢填,
但我們在這裡點到為止,
各位請先享用現成好用的功能,
有興趣深入使用的話,
請各位再好好自行研究囉。
做好前面這些準備工作之後,
終於可以開始準備製作
Chrome Extension 瀏覽器外掛了。
關於 Chrome Extension,
網路上有很多資源可參考,
不過看來看去,
《【干货】Chrome插件(扩展)开发全攻略》
這篇文章相當言簡意賅,
可算是不愧其「乾貨」之名。
所謂的「乾貨」,
也就是沒什麼水分的意思,
把灌水的部分都榨乾了,
內容就比較簡潔、有精煉過的感覺。這兩個字的簡體中文是「干貨」,
各位在搜尋中文資源裡的好貨時,
這兩個字還蠻好用的喲。 ^_^
以下我們會針對所用到的概念,
藉由實作過程逐一進行介紹,
各位如果想做全盤性的理解,
還請各位自行深入研究囉。
首先,
你可以把外掛想成是一個
讓我們可以針對特定網頁,
自由添加 JS、CSS 的所在。
我們先用昨天的例子,
針對「比價撿便宜」這個網站
所寫的那段 JS 程式碼,
建立一個最小化、最基本的外掛吧。
外掛(Chrome extension 擴充功能)
需要下面這幾個東西:
好了,就是這樣。 ^_^
哈哈哈。。。
別鬧了。還是說明一下好了。
其中 js、css、html 這幾種檔案,
大家應該都很熟悉了。
唯獨 manifest.json 這個設定檔比較不尋常,
需要稍微說明一下。
這個檔案有點像填寫申請表,
在製作外掛之前,
必須先利用這個檔案,
把幾個重要資訊填寫進去:
另外,還有其他一些可填可不填、
有需要再填寫的設定資訊:
填寫好之後,外掛就完成了。
下面就是一個最簡化的 manifest.json:
{
"name": "外掛名稱",
"version": "0.0.1",
"manifest_version": 3
}
好了,你可以做第一次的程式碼記錄了:
git add manifest.json
git commit -m "這就是一個最簡化的瀏覽器外掛。"
什麼?就這樣?
是的,這就是一個最簡單的外掛,
只是裡頭沒有用到任何其他檔案,
因此什麼功能都沒有。
其中的名稱(name)和版本(version),
各位應該沒什麼疑問才對。
manifest_version 的部分,
還是稍微說明一下好了。
3 代表的是 menifest 這個檔案
目前所使用的規格版本。
menifest V3 的規格,請參見官方說明。
目前最新版本就是 3,
根據官方的規劃,
V2 這個版本只會支援到 2023 年喲。
沒有特別需求的話,
直接採用 3 就對了。
各位如果自行查閱網路上的介紹文章,
也請特別留意文中所使用的版本,
以免出現各種錯誤或不相容的問題。
前面那個最簡單的外掛設定檔案,
雖然沒有任何功能,
但它其實已經是一個合格的外掛了。
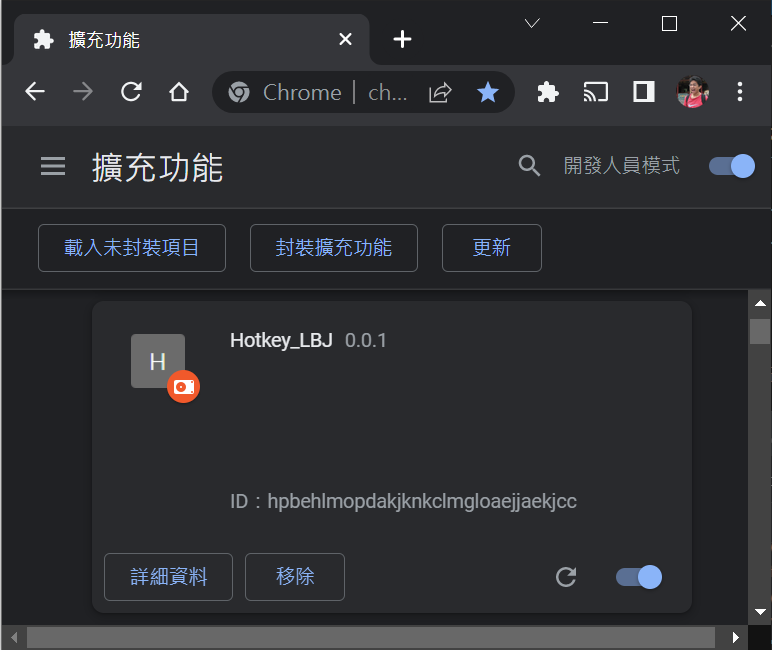
不信的話,
我們可以把這個擴充功能載入到瀏覽器,
過程中並不會出現什麼問題。

這是一個空的外掛,
什麼事都沒做。
接著我們再來看看,
外掛究竟有哪幾個地方,
可以讓我們玩花樣。
「原始內容」指的就是
瀏覽器載入的原始頁面內容。
我們可以利用一些 JS 或 CSS 檔案,
對原始的頁面內容進行一些操縱或修改。
像昨天那個例子,
就只需要對「原始內容」動手腳即可。
做法如下:
{
"name": "Hotkey_LBJ",
"version": "0.0.1",
"manifest_version": 3
"description": "針對「比價撿便宜」網站,提供左右鍵換頁功能。",
//【原始內容】
"content_scripts": [ {
"matches": ["https://www.lbj.tw/BJ/*"],
"css": ["content.css"],
"js": [
"jquery-3.6.1.min.js",
"content.js"
]
} ]
}
到 jQuery 官網把 jquery-3.6.1.min.js 下載到資料夾內
在資料夾內建立 content.js 和 content.css:
document.onkeydown = function(e) {
if (e.key=='ArrowRight') {
next_button = $("ul.pagination li a:contains('下一頁')")[0];
if (next_button) {
next_button.click();
}
}
else if (e.key=='ArrowLeft') {
prev_button = $("ul.pagination li a:contains('上一頁')")[0];
if (prev_button) {
prev_button.click();
}
}
};
接著只要在瀏覽器內【載入未封裝項目】,
就可以啟用這個外掛了。
啟用這個外掛之後,
請到「比價撿便宜」網站試試看,
左右鍵應該可以順利換頁才對。
沒問題的話,
再針對目前這些程式碼做個記錄吧。
git add manifest.json
git add jquery-3.6.1.min.js
git add content.js
git add content.css
(其實也可以用 git add .)
git commit -m "「比價撿便宜」網站的左右鍵換頁外掛"
如果還有任何想執行的 JS 程式碼,
或是想要設定的 CSS 樣式,
只要直接寫入 content.js 或 content.css,
或是把其他 js、css 檔案添加到資料夾內,
再登錄到 manifest.json 中,
最後重新啟用這個外掛就可以了。
到這裡為止,你應該會發現
content.js 和 content.css 這兩個檔案,
其實就跟 Styler 外掛彈出頁面裡的兩個輸入框,
具有相同的效果。
其實 Styler 這個外掛,
也就只是把你所輸入的程式碼,
透過 eval 這類的做法,
轉成相應的 js 和 css 而已。
我們昨天也有提到,
這種可以對任何網頁執行程式碼的能力,
實在有點太過於厲害。
你可以這樣做,駭客也可以。
所以瀏覽器對於 eval 這樣的做法,
管制上一定會越縮越緊,
將來甚至會完全阻斷這樣的做法。
不過你不用擔心,
現在你會寫瀏覽器外掛了。
你的程式魂,也解除封印了。
話說回來,
之前我們說外掛有三個地方可以玩花樣,
前面所提到的「彈出頁面」和「背景服務」,
又是怎麼回事呢?
「彈出頁面」指的就是
當我們點擊外掛的圖示時,
外掛所彈出的頁面。
像 Styler 這個外掛,
就是利用彈出頁面,
讓你輸入 CSS 和 JS 程式碼。
我們可以把它當成一個獨立的頁面。
它就是這個外掛的「門面」,
無論是相關說明、功能設定,
全都可以在這裡實現。
至於「背景服務」,
則是在背後負責與外部溝通。
我們都知道,
JS 可透過 AJAX 與外部溝通。
這其實是非常危險的。
你想想看,
JS 可以偵測到你所按下的每個按鍵,
進而做出一些動作。
如果它可以與外部溝通,
就可以把你所按下的任何按鍵,
全都送到外部的某個主機。
而且你完全不知情、沒有感覺。
萬一你在網頁上輸入銀行帳號
或是輸入信用卡號碼之類的資訊,
這些資訊在你不知情的情況下,
被送到外部某個主機,
那可不是開玩笑的事情。
有鑒於此,
「原始內容」所有向外連線的功能,
全都被所謂的同源策略封印了。
但如果我們的外掛,
確實需要與外部溝通,
那該怎麼做呢?
這樣的情況下,
相關工作就全交給「背景服務」來完成。
在背景提供服務的 background.js,
就可以與外部進行溝通。
不過這裡也會針對溝通做出一些限制,
避免出現前面所說的安全問題。
另一方面,
由於這裡把特別危險的外連功能,
統一交由背景服務來處理,
萬一真的出了什麼安全問題,
冤有頭債有主,
要找出問題的來源、
阻止問題蔓延、
釐清責任歸屬,
也會變得比較單純一點。
關於「背景服務」的應用,
之後我們使用到的時候,
還會進一步詳細說明。
至此,為了完整起見,
我們可以另外再建立兩個檔案:
並暫時讓其內容為空,
然後再到 manifest.json 檔案中,
添加相應設定如下:
{
"name": "Hotkey_LBJ",
"version": "0.0.1",
"manifest_version": 2
"description": "針對「比價撿便宜」網站,提供左右鍵換頁功能。",
//【原始內容】
"content_scripts": [ {
"matches": ["https://www.lbj.tw/"],
"css": ["content.css"],
"js": [
"jquery-3.6.1.min.js",
"content.js"
]
} ],
// 【彈出頁面】
"action": {
"default_popup": "popup.html"
},
//【背景頁面】
"background": {
"service_worker": "background.js"
}
}
這樣一來,
整個外掛最簡單的檔案架構,
大體上就齊備了。
最後再做一次程式碼記錄:
git add .
git commit -m "瀏覽器外掛的簡單完整架構"
到此為止,你已經在本地端做了三次程式碼記錄,
如果你想把這些記錄,
推送到遠端的 Github Repository:
git push -u origin master
順帶一提,
我們的程式碼也全都放在 Github 了,
各位如果想複製一份來使用的話:
git clone https://github.com/betterTrans/Hotkey_LBJ.git
今天這個簡單的外掛架構,
就是我們接下來幾天的基礎。
明天我們就打算利用這個架構,
建立第一個翻譯相關的功能。
那麼,今天就先這樣囉 ^_^
