工欲善其事必先利其器。
現在我們手上有了
「瀏覽器外掛」這個超殺的工具,
接著就來看看怎麼運用它,
做出更好的翻譯吧。
在使用 Google 翻譯時,
我個人覺得最不方便之處,
就是看不懂中文翻譯時,
沒辦法快速看到英文的原文。
今天我們就先用一個「簡單粗暴」的方法,
來解決這個問題。
首先我們建立一個新的專案目錄,
姑且叫做 betterTranslation(更好的翻譯)。
之後我們會一直擴展這個專案的功能,
一路看著它越來越強大。
進入目錄之後,先設定好 git,
開始記錄程式的修改歷程,
然後再到 Github 建立一個 Repository,
並與本地端聯繫起來:
git init
git remote add origin https://github.com/betterTrans/betterTranslation.git
我會把接下來的相關程式碼,
全都放在 Github 上。
還記得嗎?你只要輸入下面的指令,
就可以取得完整的程式碼了。
git clone https://github.com/betterTrans/betterTranslation.git
接下來參考昨天的做法,
用 VScode 開啟這個專案目錄,
再把下面兩個檔案建立起來:
menifest.json
js/content.js
為了讓目錄結構更俐落些,
我們在專案目錄中建立了 js 子目錄,
將來會把所有 js 檔案全都放在裡頭。
目前我們只打算對「原始頁面」進行操作,
還不會用到其他的功能,
所以只建立這兩個用會到的檔案。
menifest.json 的內容如下:
{
"name": "betterTranslation",
"version": "0.0.1",
"manifest_version": 3
"description": "更好的翻譯外掛工具。",
"content_scripts": [ {
"matches": ["<all_urls>"],
"js": ["js/content.js"]
} ]
}
這裡要說明一下的是,
matches 設定改為 "<all_urls>",
代表所有的網址都可以使用我們的外掛。
至於剩下的工作,全都在 content.js 裡完成。
不過在撰寫程式碼之前,
我們可以先進到後台的「廚房」,
稍微測試一下概念和想法。
我們先找個簡單的頁面來進行測試。
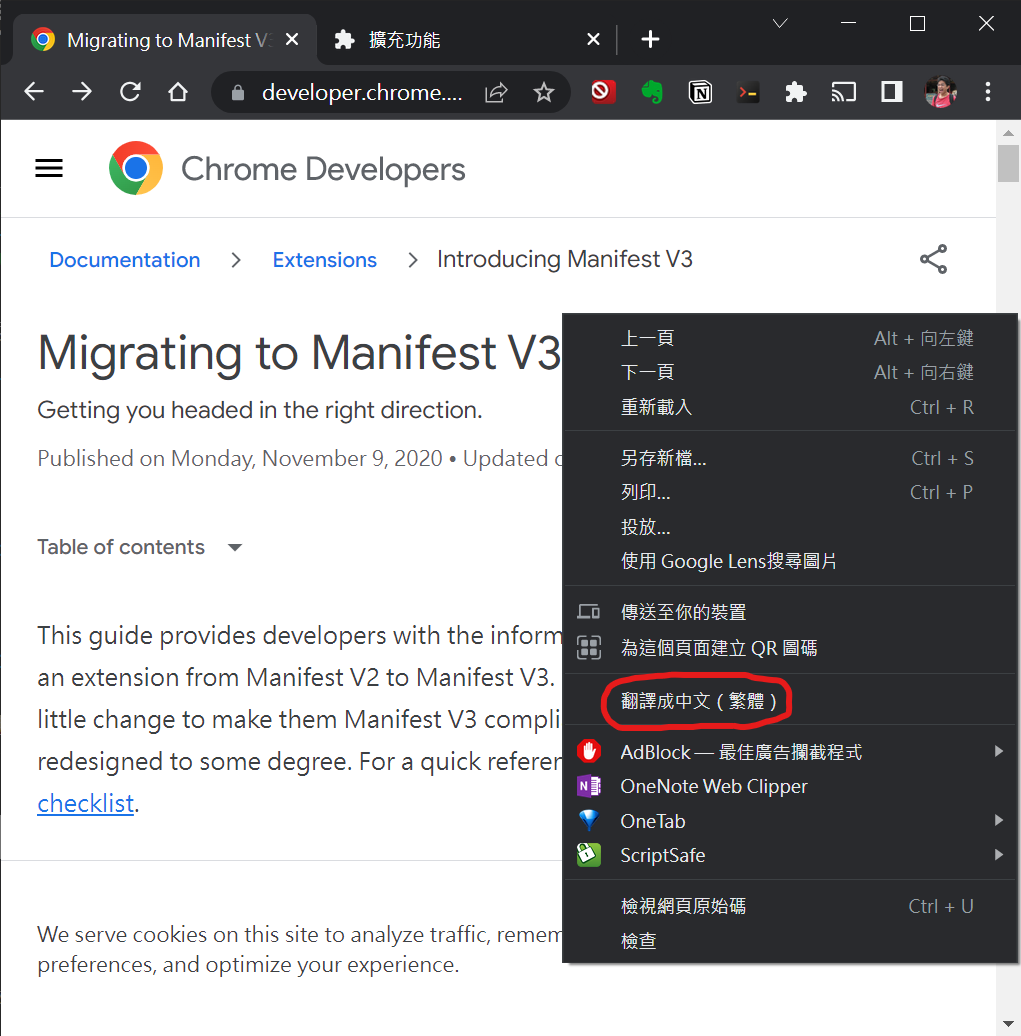
這裡就用「Migrating to Manifest V3」這個網頁為例好了。
這個網頁說明的是,
如果瀏覽器外掛要從 menifest V2 升級到 V3,
需要做哪些改動。
有需要的人可以好好讀一讀。 ^_^
打開網頁之後,我們先按下【F12】進入後台,
然後在 console 控制台裡輸入:
document
這樣就可以看到整個頁面相應的 document 物件。
至於網頁相應的 HTML,
則是存放在 document.body.innerHTML 裡頭。
你只要在 console 控制台輸入:
document.body.innerHTML
就可以看到這個網頁相應的 HTML。
我們可以先用一個變數,
把原始的 document.body.innerHTML 備份起來。
body0 = document.body.innerHTML
接著,我們可以使用瀏覽器的 Google 翻譯功能,
把網頁翻譯成中文(或其他的語言)。

翻譯過之後,
整個 document.body.innerHTML 也會隨之改變。
我們再用另一個變數,
把翻譯過的 document.body.innerHTML 備份起來。
body1 = document.body.innerHTML
原文與譯文都備份好之後,
必須先把 Google 翻譯切換回英文,
否則稍後即使切換成原文,
還是會被 Google 翻譯翻成譯文。

關閉 Google 翻譯之後,
只要利用 body0 和 body1 這兩個變數,
就可以用最「簡單粗暴」的方式,
快速切換兩種語言了。
document.body.innerHTML = body0 // 切換成原始的頁面
document.body.innerHTML = body1 // 切換成翻譯後頁面
我們也可以設定一組快速鍵,
快速切換這兩組 document.body.innerHTML。
這樣就能達到中英文快速切換的效果了。
translated = false
document.onkeydown = (e) =>{
if (e.key == 'ArrowUp') {
translated = !translated
if (translated) {
document.body.innerHTML = body1;
}
else {
document.body.innerHTML = body0;
}
}
}
如此一來,只要按下【上】方向鍵,
就可以切換中英文了。
這裡要特別留意的是,
Google 翻譯並不會一次就把整個網頁翻譯完成。
它會隨著我們滾動頁面,
逐次送回相應的翻譯結果。
因此,在備份翻譯後的 document.body.innerHTML 之前,
應該先把整個頁面滾動過一遍,
以確認所有內容全都翻譯完成。
其實這個滾動頁面的工作,
也可以用 JS 來自動完成。
var init_pos = document.body.scrollTop; // 起始位置:從【最頂端位置】開始
var interval_ms = 100; // 每次滾動間隔時間(ms)
var scroll_distance = 100; // 每次滾動距離(px)
// 設定週期性動作,直到抵達頁面尾端為止
var autoscroll = setInterval( () => {
window.scrollTo(0, init_pos = init_pos + scroll_distance );
if (init_pos > document.body.scrollHeight) {
clearInterval(autoscroll); // 超過頁面總高度就結束
}
}, interval_ms);
測試都沒問題的話,
我們就可以把程式碼重新安排一下,
再放入 content.js 了。
var body0 = null
var body1 = null
translated = false
document.onkeydown = (e) =>{
if (e.altKey && e.key=='1') {
// 備份原始 HTML
body0 = document.body.innerHTML;
}
else if (e.altKey && e.key=='2') {
// 自動捲動頁面
var init_pos = document.body.scrollTop; // 起始位置:從【最頂端位置】開始
var init_pos = 0; // 也可以從【目前位置】開始
var interval_ms = 100; // 每次滾動間隔時間(ms)
var scroll_distance = 100; // 每次滾動距離(px)
// 設定週期性動作,直到抵達頁面尾端為止
var autoscroll = setInterval( () => {
window.scrollTo(0, init_pos = init_pos + scroll_distance );
if (init_pos > document.body.scrollHeight) {
clearInterval(autoscroll); // 超過頁面總高度就結束
}
}, interval_ms);
}
else if (e.altKey && e.key=='3') {
// 備份翻譯後 HTML
body1 = document.body.innerHTML;
}
else if (body0 && body1 && e.altKey && e.key=='ArrowUp') {
// 切換原文、譯文
translated = !translated
if (translated) {
document.body.innerHTML = body1;
}
else {
document.body.innerHTML = body0;
}
}
}
程式碼的功能稍微說明一下:
上面的執行流程,還可以再進一步優化,
例如【備份原始 HTML】可以搭配 window.onload,
在原始頁面一載入完成時,立刻就自動執行,
【備份翻譯後 HTML】則可以在頁面捲動完畢之後,
也就是在 clearInterval() 的前面,立刻自動執行。
另外,
每個步驟執行完之後,並沒有明顯的提示,
使用者使用起來可能會一頭霧水。
最簡單的提示方式,
就是用 console.log() 在 console 控制台顯示提示訊息,
不過這些訊息顯示在後台,必須打開後台才能看到。
另外,也可以改寫 window.alert 的行為,
或是直接在頁面上方加一層提示訊息層,
用它來顯示提示訊息,
並在一段時間之後自動關閉。
總之,還有很多有趣的改進做法,
建議您可以自己嘗試看看 ^_^
如你所見,
我們不必寫任何網頁,
只用幾行簡單的 JS 程式碼,
就能針對現有的網頁,
快速完成一些順手好用的功能。
從【出現需求】到【問題解決】,
整個過程可以說非常簡短而迅速。
這就是 JS 非常強大好用的一種使用方式。
建議各位多加嘗試,畢竟多用才會熟練,
很多功夫就是這樣練出來的啦! ^_^
不過,在我們目前的做法中,
你只要快速切換一下就會發現,
中英文的內容位置,其實沒辦法對齊得很好。
這種情況在頁面一開始還不太嚴重,
但越到後面偏差越多。
這主要是因為不同語言的文字,
所佔用的空間大小不同,
造成排版位置變動所致。
尤其是遇到內容比較長的網頁,
到後面根本就完全對不上了。
原本我們希望可以讓原文與譯文相互對照,
但內容沒有對齊的話,效果就大打折扣了。
明天我們會討論一些不同的做法,
之後也會徹底解決這個問題喲。
敬請期待!
