三十天的鐵人賽,好像長跑馬拉松,
簡直就是個漫長而孤獨的挑戰。
每天都好像在對著空氣講話,
也不知道是不是真的有幫到人。
所以,當我看到昨天的文章回應,
對今天的內容充滿期待,
心裡真覺得暖暖的。
「一定要更加努力才行呢!」
我心裡不禁這麼想呀 ^_^
那麼,今天就來談談,
怎麼在行動裝置上,
運用我們的外掛進行翻譯,
讓翻譯師可以走出戶外,
到任何地方都可以愜意完成工作囉。
其實江湖一點訣,說破不值錢。
既然我們寫的是瀏覽器外掛,
只要手機平板的瀏覽器可支援外掛就行了呀!
遺憾的是,
手機內建的瀏覽器,
多半不支援外掛程式。
就在我幾乎快要死了心,
迫不得已跑去研究 Android 的 webview,
還自幹了一個瀏覽器 APP 之後,
就在某個濕濕冷冷的下午,
我意外發現了 kiwi 瀏覽器。
簡單說,
它就是個可支援外掛的瀏覽器。
我們可以先把外掛的整個目錄壓縮成 zip 檔案,
再把這個 zip 檔案傳送到手機。
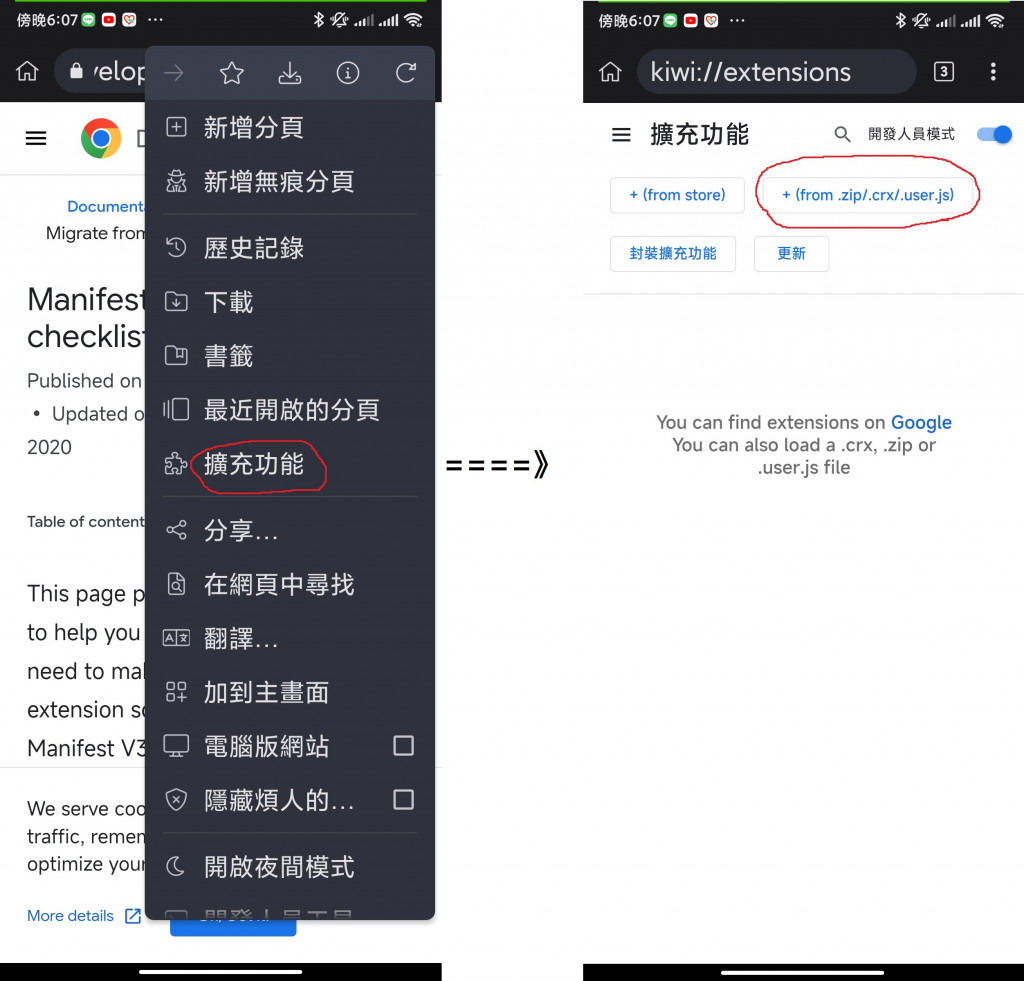
接著可以進入手機的 kiwi 瀏覽器中,
選取畫面右上角選單裡的【擴充功能】,
就會進入擴充功能的載入頁面。

然後只要載入剛才那個外掛的 zip 檔案,
噹噹噹噹!我們的外掛就載入完成了呢!!
等一下。
載入外掛之後呢?
對哦,
我們的外掛號稱全鍵盤操作,
但手機和平板沒有實體鍵盤,
該怎麼操作呢?
這就是我們今天的工作啦!
接著就來建立一些觸控操作界面,
讓手機和平板也可以自由操作,
順利進行翻譯的工作吧。
一開始,其實我想到的是瀏覽器外掛的【右鍵選單】。
這是瀏覽器外掛原本就可支援的功能。
遺憾的是,
右鍵選單在電腦的瀏覽器中運作正常,
但是到了行動瀏覽器卻無法使用。
另外我也想到了【彈出頁面】,
既然它可以讓我們輸入 API_KEY,
似乎也可以用來做為另一個接受指令的所在。
然而,【彈出頁面】在 Kiwi 瀏覽器中,
會變成另外一個新的頁面,
而不再是【彈出】的頁面。
這樣一來,
瀏覽器畫面就會離開原來的頁面,
因此也不是很理想的做法。
在迫不得已的情況下,
我們只好在頁面中建立一個額外的界面,
讓我們可以調用外掛的功能。
其實我們原本的外掛,
已經在頁面中添加了額外的 panels 面板界面。
只不過我們會等到使用者【切換翻譯】時,
才把這個面板界面建立起來,
而且要等到【進入翻譯編輯界面】時,
才會把所需的面板顯示出來。
之所以不在一開始就建立面板界面,主要有兩個理由:
這就是我們要等到使用者【切換翻譯】時,
才載入面板的理由。
換句話說,我們其實有幾個動作,
是在載入面板之前就應該完成的。
這幾個動作分別是:
基於這個理由,所以這裡暫且不使用外掛的面板功能。
最後決定另外製作一個界面。
我們首先建立一個叫做 showBTbuttonOnPage() 的函式,
負責顯示這個外掛觸控界面。
然後在頁面一載入完成時,就立刻執行此函式:
window.addEventListener('load', (e)=>{
showBTbuttonOnPage();
})
這裡其實可以再添加一些簡單的判斷,
例如只在行動瀏覽器中執行此函式,
或是根據頁面的 language 語言設定,
唯有發現是外語頁面時,才自動執行此函式。
...
if (navigator.userAgentData.mobile // 新屬性,有些瀏覽器不支援
|| typeof window.orientation !== 'undefined' // 通常行動裝置才會定義螢幕方向
|| 'ontouchstart' in document.documentElement) { // 通常行動裝置才會定義 touch 事件
showBTbuttonOnPage()
}
...
至於這個 showBTbuttonOnPage() 函式的內容,
其實很簡單,就只是顯示幾個 button 按鈕而已:
function showBTbuttonOnPage(title="bT 翻譯") {
if (!document.querySelector("#trigger_div")) {
trigger_div = document.createElement("div");
trigger_div.id = "trigger_div"
trigger_div.innerHTML = `
<input type="button" id="trigger_x" value="X" />\
<input type="button" id="trigger_0" value="${title}" />\
<input type="button" id="trigger_1" value="1" />\
<input type="button" id="trigger_2" value="2" />\
<input type="button" id="trigger_3" value="3" />`
document.body.append(trigger_div);
}
}
然後我們在 content.css 中,
針對這幾個按鈕添加一些樣式設定,
讓這些按鍵顯示在畫面左下方:
#trigger_div {
position: fixed;
left: 0;
bottom: 0;
...
z-index: 19999;
}
#trigger_div input {
float: left;
...
}
另外我們也可以建立一個 removeBTbuttonOnPage() 函式,
負責清除這個界面。
function removeBTbuttonOnPage() {
if (document.querySelector("#trigger_div")) {
document.querySelector("#trigger_div").remove();
}
}
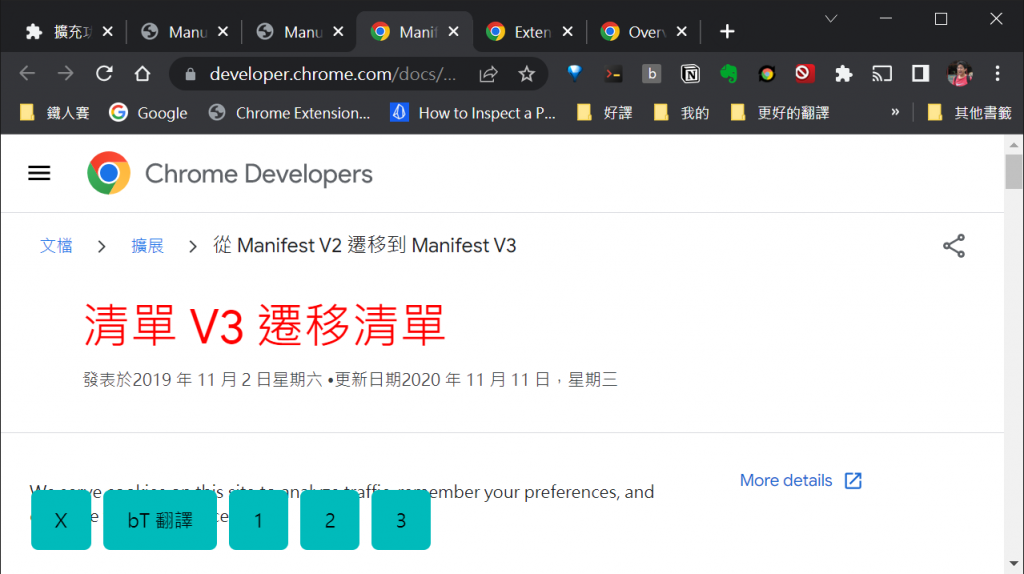
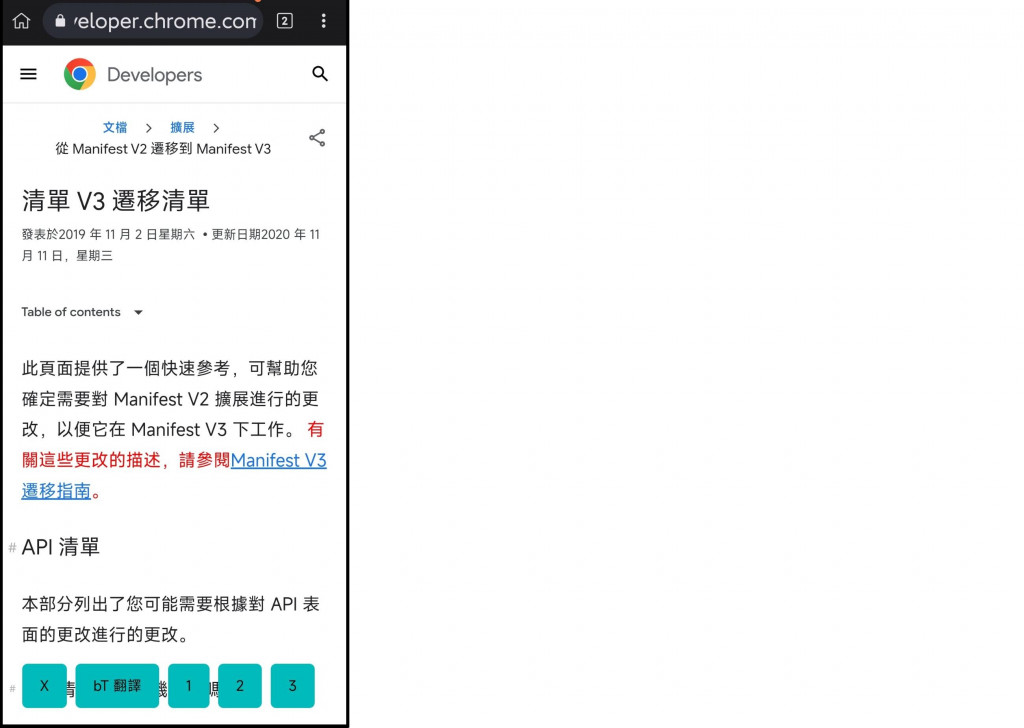
如此一來,只要重新載入外掛,
之後在每個頁面左下方,都會出現一排按鈕:

目前這些按鈕,全都沒有任何作用。
接著我們只要在 showBTbuttonOnPage() 函式內,
為這些按鈕添加 onclick 的相應處理函式就可以了:
document.querySelector("#trigger_x").onclick = e => {
removeBTbuttonOnPage();
}
document.querySelector("#trigger_0").onclick = e => {
removeBTbuttonOnPage();
switchTranslation();
showBTbuttonOnPage();
}
document.querySelector("#trigger_1").onclick = e => {
removeBTbuttonOnPage();
Alt1();
showBTbuttonOnPage();
}
document.querySelector("#trigger_2").onclick = e => {
removeBTbuttonOnPage();
Alt2();
showBTbuttonOnPage();
}
document.querySelector("#trigger_3").onclick = e => {
removeBTbuttonOnPage();
Alt3();
showBTbuttonOnPage();
}
這裡可以看到,我們在執行 Alt+123 等等相應函式時,
都會先執行 removeBTbuttonOnPage() 函式。
這是因為我們不想讓這裡所添加的額外按鈕,
影響到分句、翻譯的結果。
等到相應的動作執行完畢之後,
我們還會再執行一次 showBTbuttonOnPage(),
把按鈕重新顯示出來。
現在只要再重新載入外掛,
就會發現這幾個按鈕已經可以正常使用了。
然後,我們只要把這個外掛,
再次安裝到手機或平板的 Kiwi 瀏覽器中,
就可以在手機平板上使用這個外掛的功能了。

這就是我們針對手機平板的使用,
額外添加操作界面的簡易做法。
原則上來說,只要有了 Kiwi 瀏覽器,
我們的外掛就能輕易延伸到手機平板中使用。
這可說是最簡單快速的行動化方案。
實現過程遠比重新製作一個 App 簡單太多了!!
當然,製作 App 還是比較正規的做法。
但有時候我們只想快速達到目的,
或是想要做些簡單的測試,
那麼,這樣的做法就非常好用喲!
針對我們外掛的行動使用情境,
當然也可以再繼續添加許多更順手的好功能。
各位有興趣的話,也可以自由發揮囉 ^_^
