學過幾何,圖片當然也是不可或缺的元素!相信大家日常生活中也很常用到圖片縮放、裁切、在圖片上繪圖等功能。今天的圖片範例都會用可愛的動物表情包來做範例,希望大家可以被療癒到。
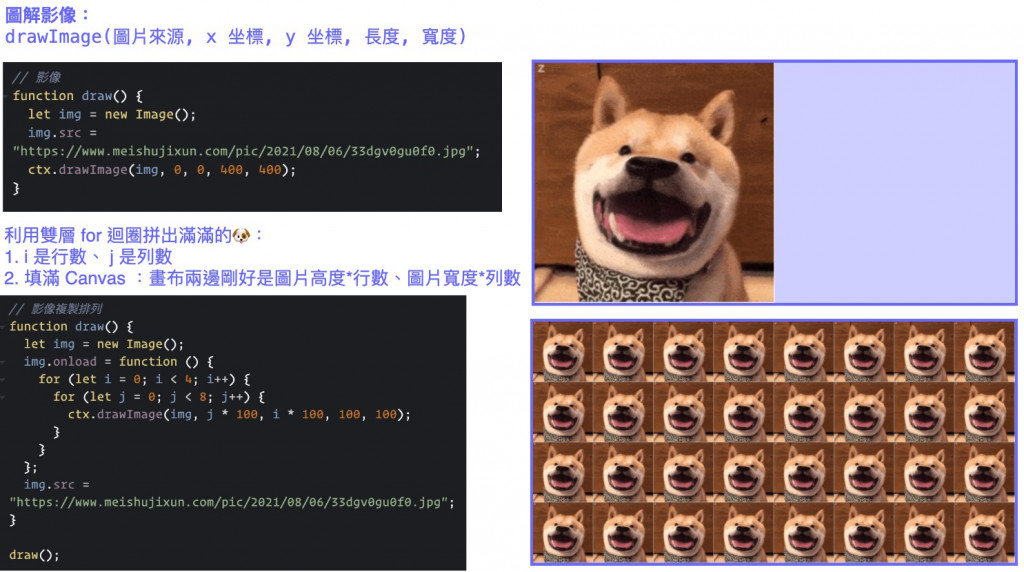
首先影像的起手式如下方的程式碼,先給一個 new Image (),img.src 貼上網址,再加上 drawImage 的 API,這支 API 的參數分別是圖片、x 坐標、y 坐標、圖片長度、圖片寬度。先來一隻樂觀的傻狗吧!(覺得自己跟這隻很像,存稿已見底還是那麼樂觀 XD)

// 影像
function draw() {
let img = new Image();
img.src = "https://www.meishujixun.com/pic/2021/08/06/33dgv0gu0f0.jpg";
ctx.drawImage(img, 0, 0, 400, 400);
}
draw()
如果我們希望圖片可以重複並佔滿整個 Canvas ,我們可以使用最好理解的迴圈去讓圖片遍歷在整個畫布上唷!若想要填滿畫布,那就讓圖片高度x行數剛好等於畫布的高度,圖片寬度x列數剛好等於畫布的寬度,這樣就可以填滿畫布,若行數與列數超出範圍也沒關係,我們還是只能看到 Canvas 範圍內的影像。
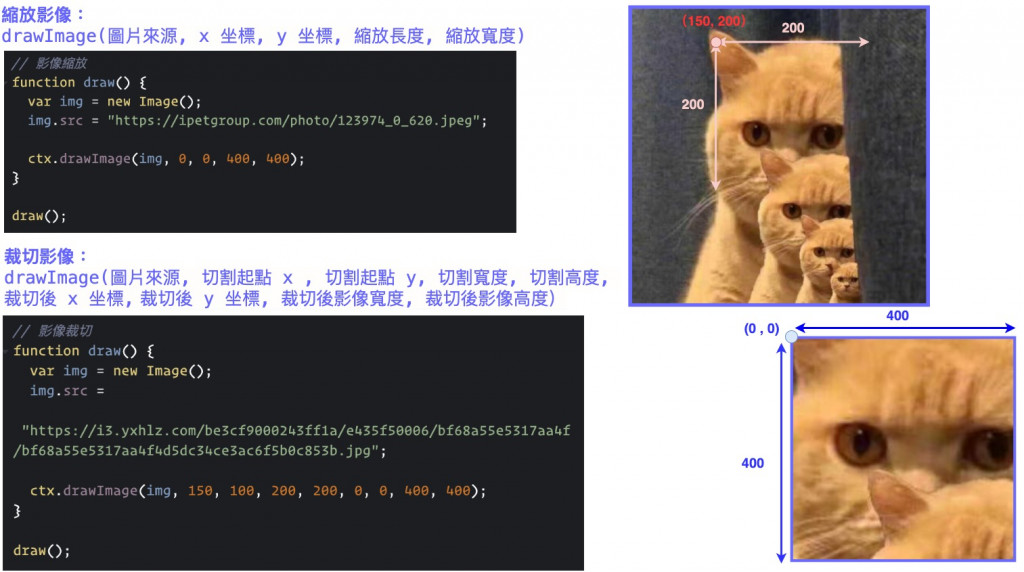
接著我們來認識圖片縮放功能,圖片縮放功能很~簡~單,基本上就是按照圖片本來的像素比例,縮小或是放大,drawImage 的最後兩個參數比原尺寸小就是縮小,比原尺寸大就是放大!你也可以選擇放得跟 Canvas 一樣大,這樣就有畫框的效果。
當然除了縮放,裁切也是必要的技能,裁切的參數比較複雜一點點,如下圖,總共有九個參數。第一個參數是圖片來源,接著第二到第五個參數是關於原始圖片的參數,分別是被裁切的「起始點(左上角)」以及想要裁切的長與寬。第六個到第九個參數分別是裁切後要放在 Canvas 的位置和大小。如果還是覺得很複雜的話可以直接看下方示意圖,應該一看就懂囉~

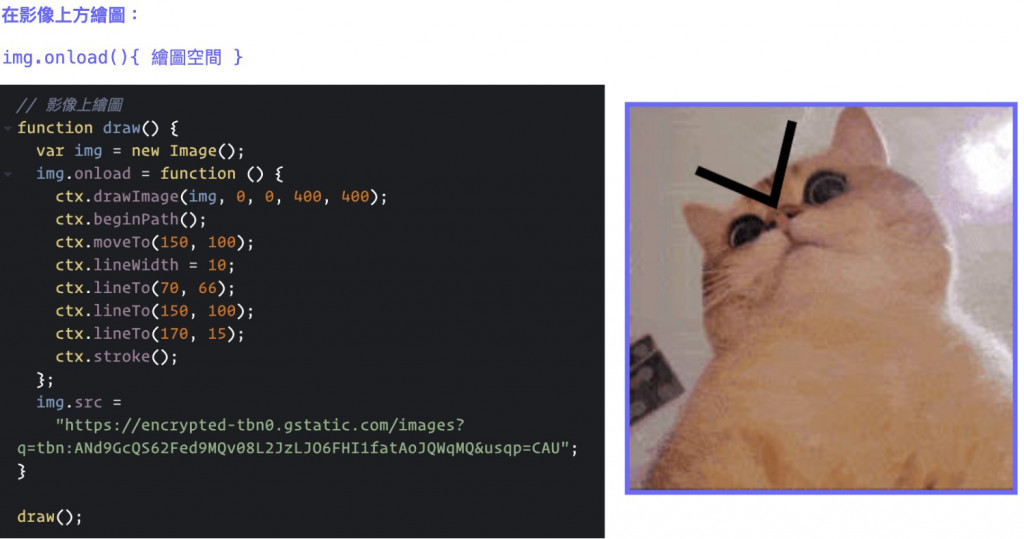
最後也是最厲害的繪圖技能,我們可以透過 img.onload 的方式,給一個函式,在函式內盡情地繪圖,繪圖的方式就是前面幾篇教的方式。這裡使用 onload 是為了避免 canvas 還沒渲染出來,其他繪圖就先被渲染。如圖我們就能簡單的幫貓咪畫上氣勢非凡的粗眉毛,快點來試試照片上繪圖的效果,做自己的梗圖吧!

今天的照片教學就到這邊,感興趣的讀者一樣可以到這兒看看原始碼唷~點我看看 Codepen 程式碼
