標題不知道會不會透露了我的年紀哈哈哈,在下標時不知道為什麼腦袋浮現旋轉、跳躍,我閉著眼!雖然閉著眼是寫不出 code 的~ 聽歌配文章
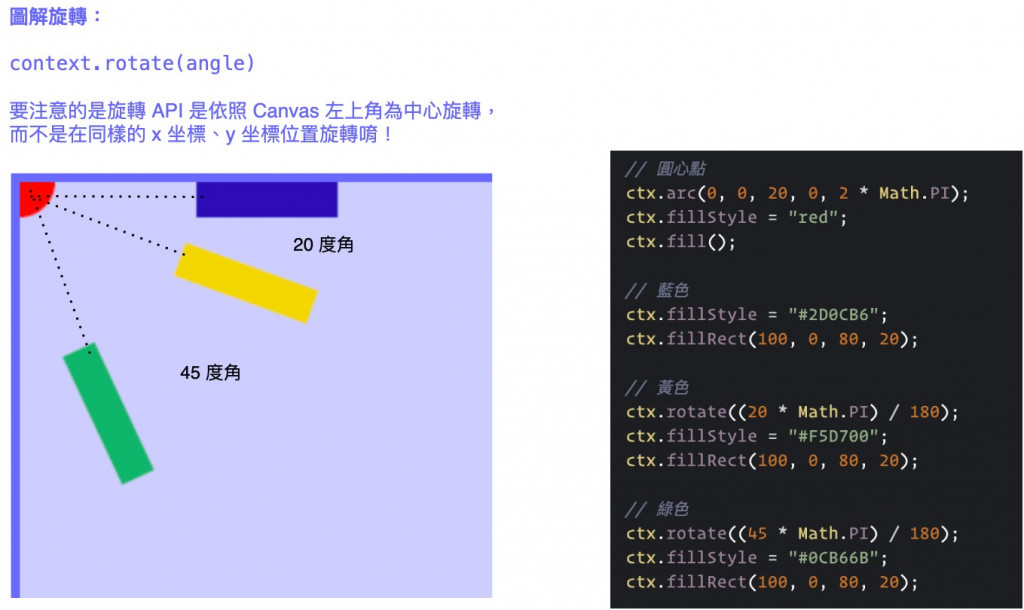
今天來跟大家分享 Canvas 裡重要的幾個效果,第一個是旋轉,如果我們想花出一顆萬丈光芒的小太陽,那 Rotate 就會派上用場啦!Rotate 很簡單,只要後面接旋轉角度即可,角度的話可以用(旋轉角度Math.PI)/180) 做設定唷!
設定完之後會發現,咦怎麼畫面跟想像的不太一樣,因為所有圖形都會圍繞著 Canvas 畫布的原點,也就是左上角轉,如下方的範例。

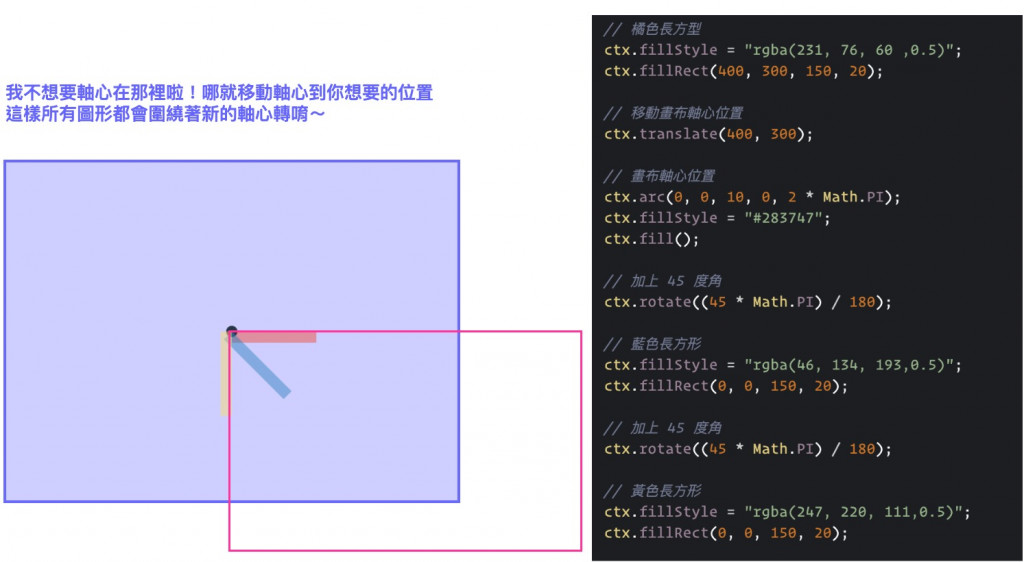
別擔心,這時候 Translate 這個函數就派上用場囉!Translate 後方兩個參數分別是 x 坐標與 y 坐標,可以幫助我們將原先的旋轉軸移到我們希望他在的位置上,如下圖,這樣就實現了能讓圖形緊密旋轉的樣式。

// 橘色長方型
ctx.fillStyle = "rgba(231, 76, 60 ,0.5)";
ctx.fillRect(400, 300, 150, 20);
// 移動畫布軸心位置
ctx.translate(400, 300);
// 畫布軸心位置
ctx.arc(0, 0, 10, 0, 2 * Math.PI);
ctx.fillStyle = "#283747";
ctx.fill();
// 加上 45 度角
ctx.rotate((45 * Math.PI) / 180);
// 藍色長方形
ctx.fillStyle = "rgba(46, 134, 193,0.5)";
ctx.fillRect(0, 0, 150, 20);
// 加上 45 度角
ctx.rotate((45 * Math.PI) / 180);
// 黃色長方形
ctx.fillStyle = "rgba(247, 220, 111,0.5)";
ctx.fillRect(0, 0, 150, 20);
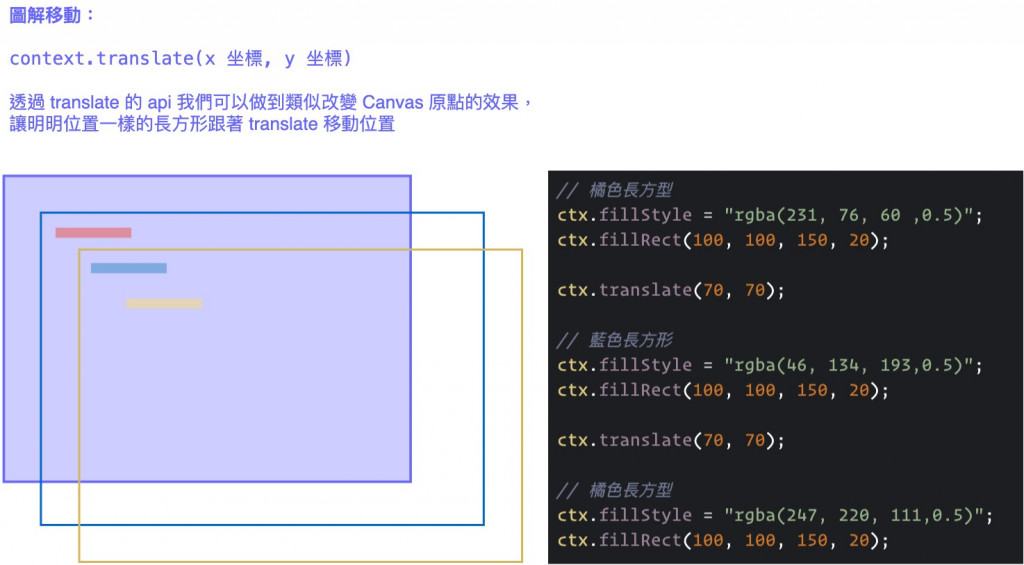
我們在 rotate 中用了 translate 這一個 api,那 translate 是什麼樣的功能呢?他其實是「水平與垂直移動」的概念。如下圖,同樣位置的舉行,透過 translate x 與 y 軸都移動了 70 pexel,我自己覺得想像成整張畫布移動了位置更好理解。

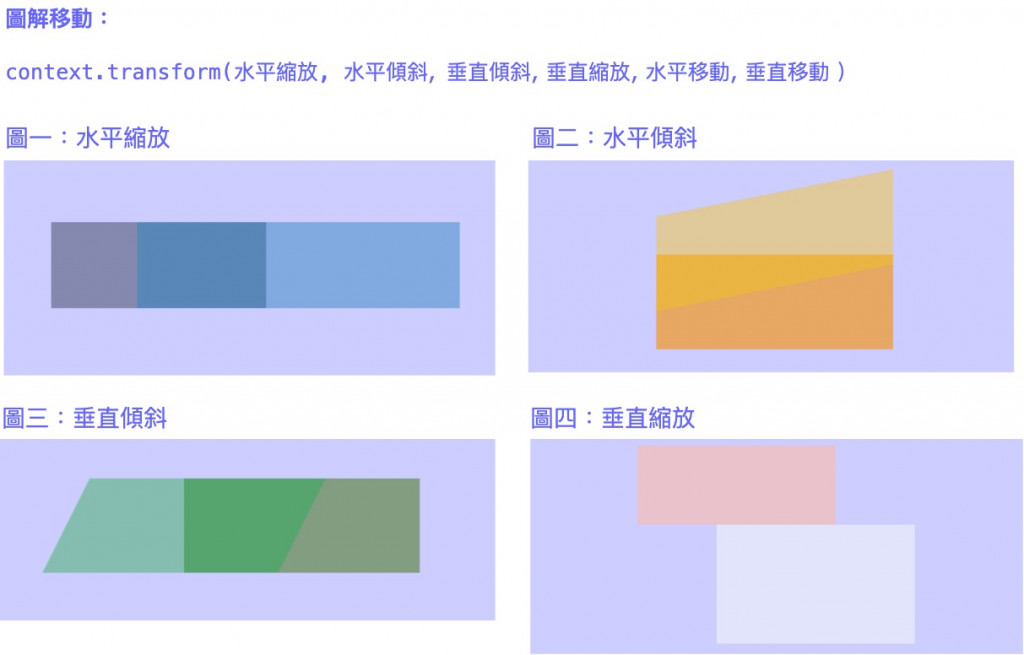
最後我們來看看「變形」吧,變形是透過 transform 這個 api 達成的,transform 的 api 參數比較多,依序是水平縮放、水平傾斜、垂直傾斜、垂直縮放、水平移動、垂直移動,比較特別的是縮放的參數,要給 1 才是維持不變,因此我們畫完一個矩形,若想複製一個一模一樣的舉行,要給的是 tranform (1, 0, 0, 1, 0, 0),若沒有給 1 是畫不出來的唷!
// 紅色
ctx.fillStyle = "rgba(231, 76, 60 ,0.5)";
ctx.fillRect(200, 200, 250, 100);
// 藍色
ctx.transform(1, 0, 0, 1, 0, 0);
ctx.fillStyle = "rgba(46, 134, 193,0.5)";
ctx.fillRect(200, 200, 250, 100);
ctx.transform(1.5, 0, 0, 1, 0, 0);
ctx.fillStyle = "rgba(46, 134, 193,0.5)";
ctx.fillRect(200, 200, 250, 100);
至於傾斜就可以畫出平行四邊形,「水平傾斜」的 x 平行的邊會向上或向下產生傾斜角度,如下圖圖二,而「垂直傾斜」則是與 y 軸平行的邊會產生出斜度,如下圖圖三。

最後剩下的兩個參數分為別「水平移動」與「垂直移動」,因為相對簡單就沒有示範了,使用這個兩參數產生的效果與 tranform 相似,都是純粹移動圖形在坐標上的位置。
以上就是今天的示範囉~相信大家對於幾何進階的應用都更上手了,一樣的附上所有範例的程式碼,感興趣的點我看看 Codepen 唷!點我看 Codepen
