getInitialProps()
修改昨天 程式的缺點:
[id].js 中, 有加上 if (!post) return ,是因為提交時(rendering),元件被啟動,但資料還沒被讀進來。現在我們要把這行拿掉,我們將用 "getInitialProps" 送資料給這元件。
首先 將 [id].js 中的元件取名為 Post:
const Post = () => {
//...
}
export default Post
接下來,加入 getInitialProps 函數,到這個元件內:
const Post = () => {
//...
}
Post.getInitialProps = () => {
//...
}
export default Post
這個函數會取得一個 object,這個 object 中的 query object是我們需要的,它也是之前我們用來取得 post id 的。
我們可以用 object destucturing 語法取得:
Post.getInitialProps = ({ query }) => {
//...
}
現在,我們可以 return post 了:
Post.getInitialProps = ({ query }) => {
return {
post: posts[query.id]
}
}
完整程式,如下:
import posts from '../../posts.json'
const Post = props => {
return (
<div>
<h1>{props.post.title}</h1>
<p>{props.post.content}</p>
</div>
)
}
Post.getInitialProps = () => {
return {
post: posts[query.id]
}
}
export default Post
在文章中加入 twitter 圖片:
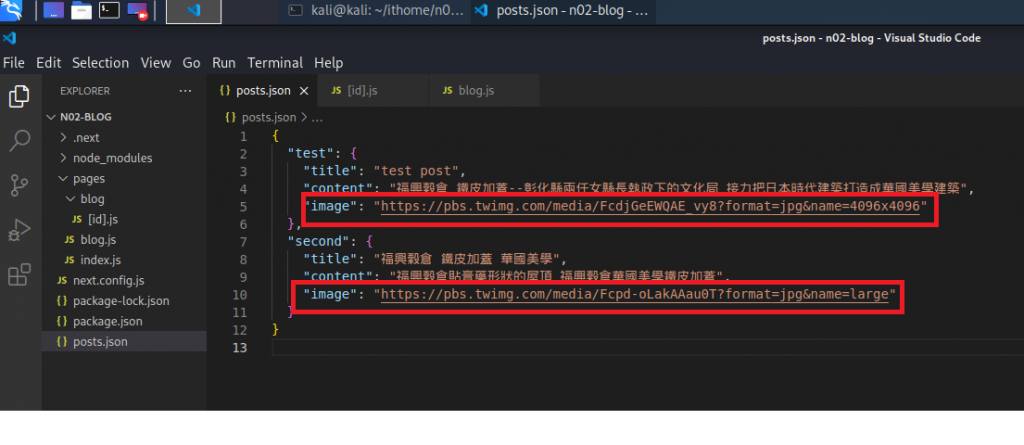
修改 posts.json 加入圖片網址:
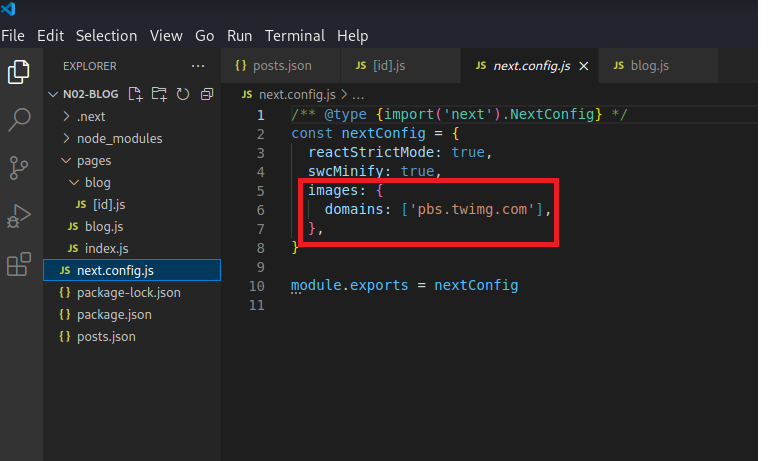
因為程式會使用 next 的 Image 元件,所以必須到 next.config.js 加入來源圖片網址。
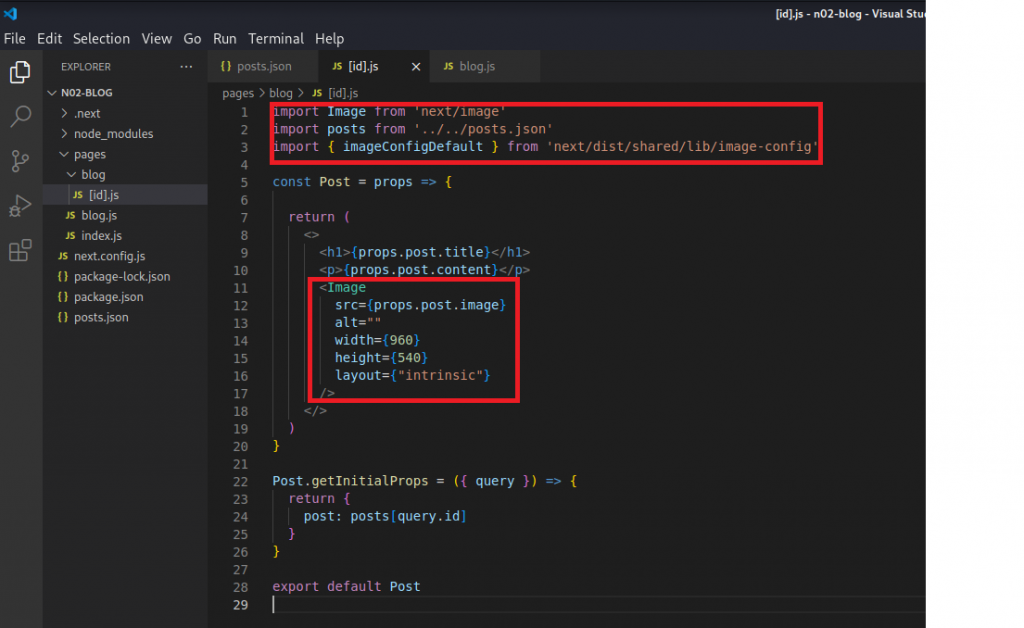
[id].js 加入下列程式碼:
<Image
src={props.post.image}
alt=""
width={960}
height={540}
layout={"intrinsic"}
/>
[id].js 程式碼現在是這樣:
blog app 畫面如下: