前一天講完了 container 容器,必不可少要來我們的排版神器,flex box!
本篇對於 flex box 的描述僅針對筆者使用過的功能進行實作哦,讓我們開始吧~
先來看看簡單的範例
<div class="container mt-4">
<ul>
<li class="w-24 h-24 text-center text-white bg-black">區塊 1</li>
<li class="w-24 h-24 text-center bg-green-500">區塊 2</li>
<li class="w-24 h-24 text-center bg-blue-500">區塊 3</li>
</div>
</div>

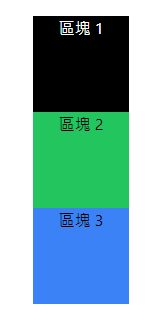
對於 li 標籤本身預設的 display 屬性為 block,所以三個區塊的呈現方式是由上到下,讓我們在外層的 ul 標籤加上 flex:
<div class="container mt-4">
<ul class="flex">
<li class="w-24 h-24 text-center text-white bg-black">區塊 1</li>
<li class="w-24 h-24 text-center bg-green-500">區塊 2</li>
<li class="w-24 h-24 text-center bg-blue-500">區塊 3</li>
</div>
</div>

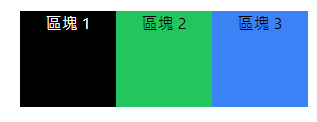
此時 ul 已經由 display: block; => display: flex; 但是各區塊靠得太緊了,我們再加上 gap 屬性讓區塊彼此可以取出間距,以 gap: 12px; 為例:
<div class="container mt-4">
<ul class="flex gap-3">
<li class="w-24 h-24 text-center text-white bg-black">區塊 1</li>
<li class="w-24 h-24 text-center bg-green-500">區塊 2</li>
<li class="w-24 h-24 text-center bg-blue-500">區塊 3</li>
</div>
</div>

我們可以透過簡單的 utility class 使用 flex box,當然其他搭配使用的 justify-content 系列與 align-items,基本上都大同小異筆者就不一一贅述了,在此直接附上位址給大家。
本篇希望透過簡單的 flex box 讓大家快速地認識 tailwind,在上手的過程中尋找微薄的成就感![]()
下一篇將介紹較複雜的 grid 格線系統,敬請期待!
