主要是讓目標元素變形,可以旋轉、歪斜、放大、縮小、移動元素
有分成2D以及3D的部分,先來介紹
transform-origin: X Y;
e.g.transform-origin:50px 50px;
transform-origin:方位(right/left/top/bottom/center);(另一個值不寫會自動定為center)
中心點預設值transform-origin:(50%,50%)
左上角transform-origin:0 0 ;
transform-origin: translate(x, y);
e.g.transform-origin: translate(80px,-50px); 右移80px 上移50px
省略的第2個參數會視為0 (只有X軸的移動距離)
指定X軸與Y軸的位移:translateX() 、translateY()
百分比當作單位,是以元件的寬和高為基準
e.g.
寬 500px 的元素
translateX(10%)
====>右移 50px
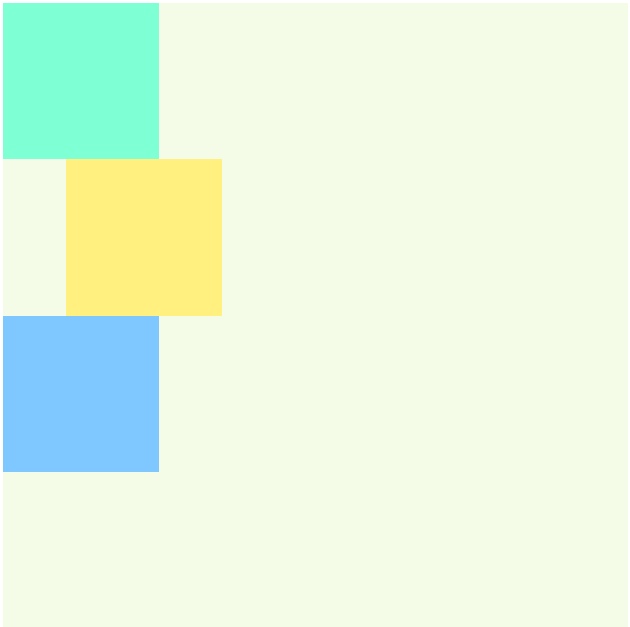
與translate使用方式相同transform-origin: scale(x, y);
e.g.
以左上角為中心,X放大8倍,Y放大5倍
transform-origin: scale(8,5);
transform-origin:top left;
省略的第2個參數:X、Y軸會同樣倍率縮放
跟translate一樣可指定X軸與Y軸的縮放:scaleX()、scaleY()
值的單位是角度:deg, grad, rad, turn
+正值:順時針旋轉,-負值:逆時針旋轉transform-origin: rotate(角度);
e.g.
以左上角為中心,逆時鐘旋轉50度
transform:rotate(-50deg);
transform-origin:top left;
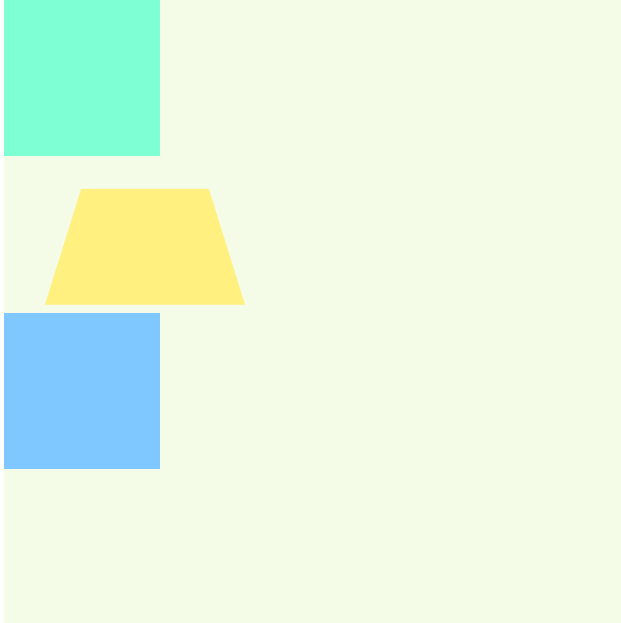
指定X軸與Y軸的歪斜:skewX(x)、skewY(y)
同時宣告 X 軸和 Y 軸的歪斜:skew(x,y)
結果和 skewX(x) 加上 skewY(y) 運算的方式不一樣,呈現結果會有所不同
e.g.
以左上角為中心,X歪斜45度,Y歪斜25度
transform:skew(45deg,25deg);
transform-origin:top left;
平面只有X、Y軸,那3D就是多了Z軸的出現,也就是有了perspective(透視)的屬性
與2D transform不同的點:
transform-origin:X,Y,Z ;
translate3d、scaleZ 和 scale3d 需要設定3個值( X, Y, Z 軸)才會有作用rotate3d會一次設定三個維度的旋轉, 也就是有4個值rotate3d(-0.5, 0.5, 1, 150deg)flat(2D)transform-style:preserve-3d
預設值為0
表示單點透視的透視點距離(介於 500px ~ 1000px 之間較自然)
e.g.transform: perspective(200px) rotateX(45deg);;

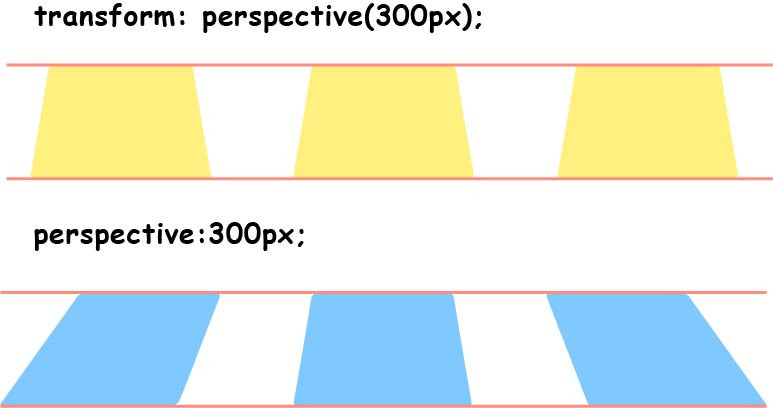
!!容易搞混的部分!!
當perspective作為屬性透視點
是作用在所有子項目,也就是說各個元素共享同樣的透視點(必須在父元素宣告)
而perspective()則作用在單一元素
預設值為 ** 50% 50% **perspective-origin: X Y ;
表示透視消失點沿 X 軸移動,小於50% 是向左移,大於50%是向右移
第二值為沿著 Y 軸移動,小於 50% 是向上移,大於 50% 則是向下移
perspective-origin 的值也可以為方位perspective-origin:方位(right/left/top/bottom/center);
visibilityhidden 則翻面時會看不見