自我挑戰的第十四天,昨天才說要找一天寫標籤,今天就出現了XD
延續前兩篇的內容,標籤也很常用在輔助欄位填寫的說明。
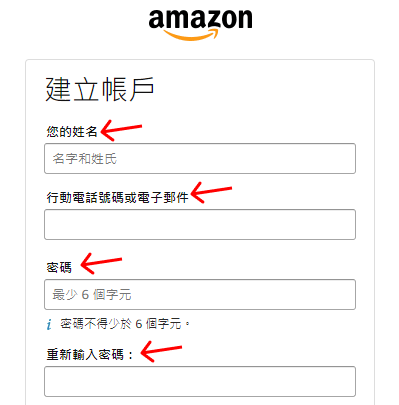
以amazon建立帳戶的例子來說,可以看到紅色箭頭指向的部分就是輸入欄位的標籤,用來解釋下方的欄位要填些什麼。
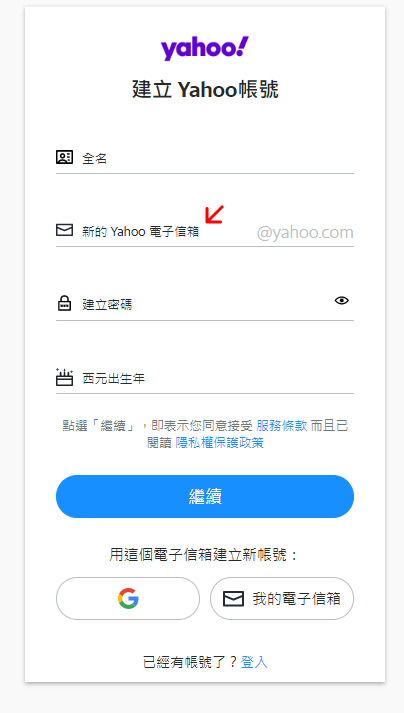
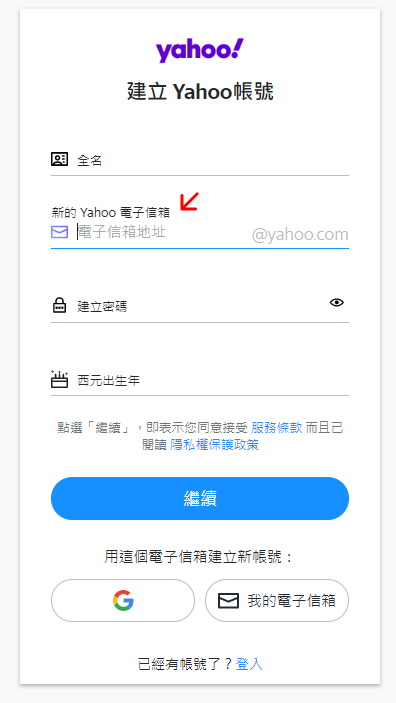
那還有一種標籤範例是浮動標籤(Floating labels),可以看到下面yahoo的例子。
跟一般不會挪動的輸入標籤不同,他在輸入框中長得像輸入提示。
但當User點擊輸入框時,他會跳上去,變成一般標籤一樣的存在,優點是不用預留大量的空間,在User填寫之前都可以保持畫面的留白感,也可以清楚傳達輸入欄位要填寫的資訊,相對於要預留較大空間給一般的label來說,這樣子的表現方式比較優雅和美觀。

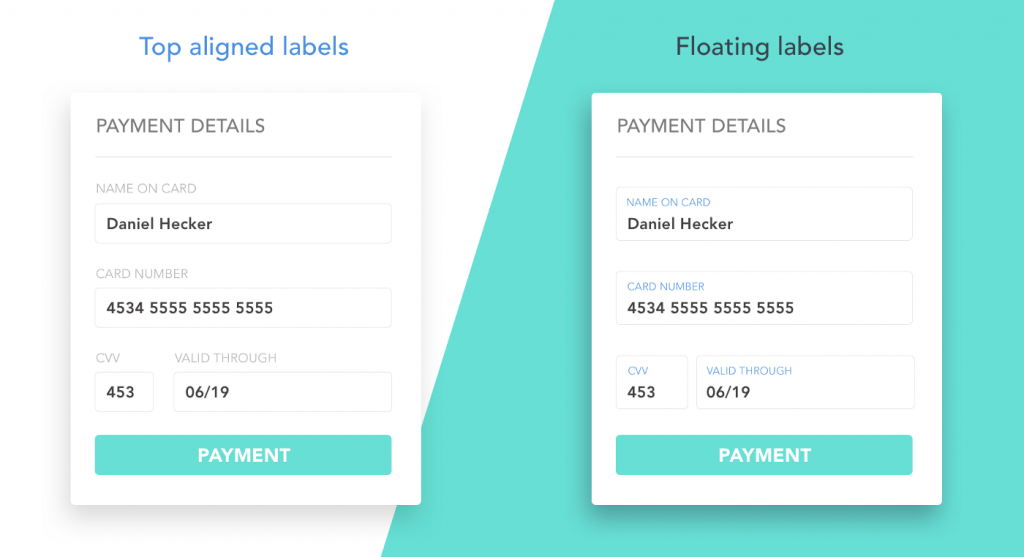
下面這張圖可以看到一般標籤和浮動標籤的比較:
圖片來源:Weekday HQ
浮動標籤相對於一般標籤會給人一種要填寫內容較少的感覺,除了讓人可以更專注在輸入欄位的部分,也讓User增加了填寫表單的一點耐心。
在撰寫HTML時候,會使用<label>來呈現標籤的部分,那我們可以利用這個<label>來增加該元件的點擊範圍。
例如:如果我在HTML裡面有著下面這兩行:
<label for="email">Email address: </label>
<input type="email" name="email" id="email">
那個<label>裡面的for就會和下方input裡面的id配對,白話一點來說,就是這個label是給擁有這個id的input使用的。

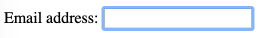
所以當你沒有點擊輸入框,點擊<label>一樣可以達到focus在<input>的效果,
下方可以看到輸入框呈現focus的狀態,但我並沒有點擊那個輸入框,而是點擊了旁邊寫著Email Address的<label>

其實不只有<input>這個元件可以搭配<label>來使用,另外textarea, select, button 等等的都可以搭配使用。
以下是補充可以直接使用的資源:
