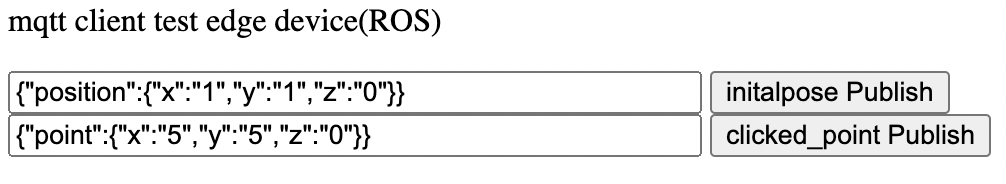
在web前端我們簡單使用控制按鈕(button),呼叫ajax非同步去傳送JSON訊息到後端。如同之前所說,啟動車子需要initialpose(type geometry_msgs/PoseWithCovarianceStamped)與clicked_point(type geometry_msgs/PointStamped)兩個topics,每個topic的type格式(JSON格式)都不同,需要於ROS官方資料上先確認。
以下是前端頁面的事件觸發程式碼
document.getElementById("mqtt_initialpose_pub").addEventListener('click', async function() {
const payload = document.getElementById("mqtt_initialpose_text").value;
await axios.post('/publish', {payload: payload, topic: "iot_initialpose"});
});
document.getElementById("mqtt_clicked_point_pub").addEventListener('click', async function() {
const payload = document.getElementById("mqtt_clicked_point_text").value;
await axios.post('/publish', {payload: payload, topic: "iot_clicked_point"});
});
然後後端/publish負責真正將資料publish到mqtt上
app.post('/publish', (req, res) => {
const payload = req.body.payload
const topic = req.body.topic
client.publish(topic, payload);
})

(成大學生念誠提供)
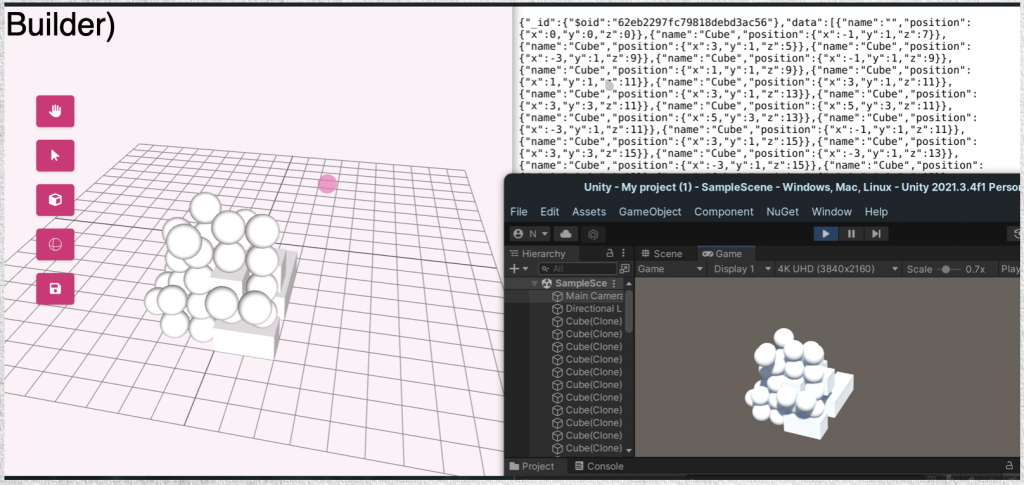
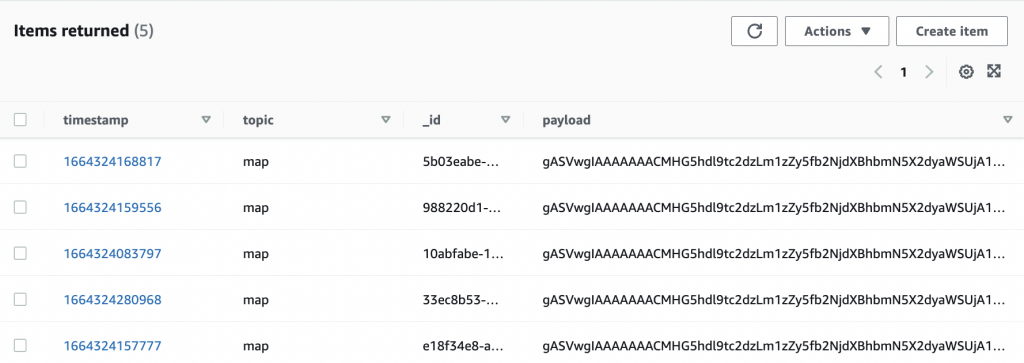
另外也可透過scene builder(場景編輯器),從資料庫去讀取(接收)ROS topic map(type:nav_msgs OccupancyGrid.msg)資料,顯示地圖資訊在web上。
未來當小車每次在真實環境SLAM(同步定位與建圖)完畢後,使用者藉由web介面除了查看取得地圖結果以外,也能再進一步編輯原地圖將資料存放在資料庫中,提供往後虛擬環境(Unity)中使用。
