將角色的移動鍵盤設定寫好了後,接下來替角色加入動畫,使角色的移動更自然吧(≧∇≦)ノ
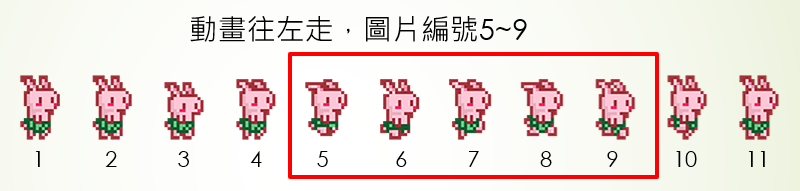
在圖片匯入時,我們設定角色為spritesheet 可切割圖片,將圖片切成一塊塊
而若將那一塊塊的圖連續切換顯示,角色就會看起來在動了喔!
忘記的人可以點這邊的連結複習一下喔(o゚v゚)ノ
==>https://ithelp.ithome.com.tw/articles/10296884
那就開始寫程式吧~
動畫設定程式將寫在create()中
以下是動畫設定的程式架構:
create(){
this.anims.create({
key:‘動畫名稱’,
frames:this.anims.generateFrameNumbers(‘圖片名稱',{start:數字,end:數字}),
frameRate: 數值,
repeat: 數值
});
}

將動畫設定程式寫入~(我設定我的角色往左時圖片為第14張~第16張;往右時圖片為第5張~第7張;重複次數為1)
程式碼如下:
create(){
this.anims.create({
key:'left',
frames:this.anims.generateFrameNumbers('player',{start:14,end:16}),
frameRate:10,
repeat:1
});
this.anims.create({
key:'right',
frames:this.anims.generateFrameNumbers('player',{start:5,end: 7}),
frameRate: 10 ,
repeat:1
});
}
這樣就完成動作動畫設定了!!o((>ω< ))o
再來就將動畫加入至角色的移動中吧~
程式要寫在鍵盤操控的程式中
動畫播放程式:
this.player.anims.play("動畫名稱",true);
將上方的程式碼填入想執行的動畫名稱在寫入操作程式中就行了
接下來將程式寫進移動設定中(我設定我的角色往左時執行"left"動作;往右時圖片執行"right"動作)
程式碼如下:
update(){
if(this.cursors.left.isDown){
this.player.setVelocityX(-200);
this.player.anims.play("left",true);
}else if(this.cursors.right.isDown){
this.player.setVelocityX(200);
this.player.anims.play("right",true);
}
else{
this.player.setVelocityX(0);
}
}
這樣就能試試按下方向鍵,看看移動的角色囉(゜▽゜)♪
下面是範例影片:
讓角色順利動起來了呢✪ ω ✪
那接下來就來介紹遊戲中的碰撞設定吧,碰撞設定常用在阻礙物或是可站立平台喔,敬請期待~~
