
「聊天對話」這邊先聚焦在聊天機器人的對話格式之上,開始今天的學習筆記!
今天看的聊天機器人是由API去串接在line上,所以他不是一個app,他是一個API。
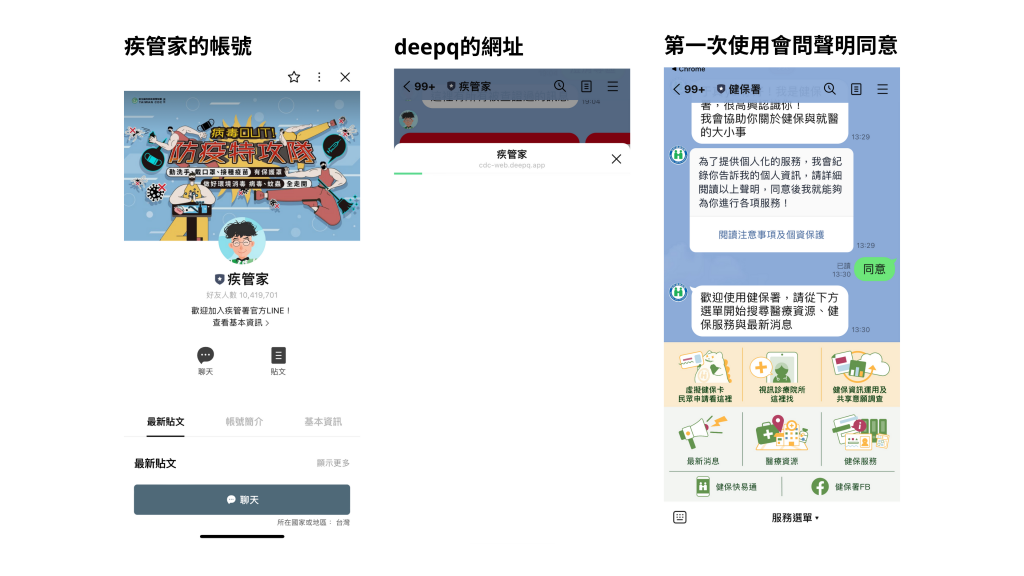
今天要介紹的疾病管制署與宏達國際電子股份有限公司(HTC集團下子公司DeepQ)合作開發「LINE@聊天機器人-疾管家」是在 Line 上面服務的,DeepQ也有自己的聊天機器人api,只要不是line自己家的他都會跳轉一下,如果有特別注意網址就會發現XD

只要動一動手指,就能快速得到法定傳染病相關的解答。以最便利及迅速的方式提供民眾正確的防疫資訊,貼心的使用者體驗設計,讓民眾越問越聰明。

一開始可以簡單聊天,但是每次資訊呈現真的比較喜歡一次講完的體驗,
而且給我的對話選項希望是「可以幫助導向到我想要的資訊」
想跟現在的flo討論一下身體狀況,需要按大概九次沒有意義的聊天對話(好吧,他有講一下生理週期資訊啦),才能討論健康問題。
可以夠過菜單直接開聊自己想了解的問題其實真的很舒服,也不一定要設計的那麼制式化,可以是模仿對話選項的分流選項,都是很幫助使用者瞄準對話的介面。

一時找不到想要的消息還可以直接輸入關鍵字用問的,不用猜到底在哪個分支,省下大量搜索時間。
這種slideshow component結合按鈕就可以很容易地引導我的方向!
圖像、標題、內容、按鈕四種一起像是bootstrap裡面的carousel (結果我發現在 Line Messaging API 裡面就叫 Image carousel)
發現好完整啊,應該大家介面大同小異,差別就在背後的演算法NLP(自然語言處理)或是後台方不方便管理或是推播等等,
Template message又分成四種
因為自己確診了,然後四處找資訊,就是發現疾管家真的人不錯yay
我也在這個類競品分析的最後一回,
補充說明這個ReFlo系列的考據程度在論文上脈絡應該是不足的(這真的不是一篇論文啊啊![]() ),目前都還沒進入實驗或是找足夠的使用者證實這些假設喔,實際上在公司或是研究中,是需要在這個階段就做很多團隊討論的!
),目前都還沒進入實驗或是找足夠的使用者證實這些假設喔,實際上在公司或是研究中,是需要在這個階段就做很多團隊討論的!![]()
會盡可能透過實驗或是現有數據來證實提出的方案,還要做prototype等等,
而且要做重新設計的企業部門通常不會只有一個人啦,是真的不會那麼快就跳入版本迭代的。
如果真的只有一人應該你就會是甲方,會再找乙方設計公司處理的。
接下來也會提出理想中的解法和希望進行的prototype測試,比較會受限於一個人的狀況,繼續嘗試重新設計心中的生理追蹤app!
