遍歷陣列的方法,會對陣列裡的每一項目執行一次,裡面也可以放function。
找出大於20的數字,例:
let luckyNumbers = [50,20,60,7,13];
luckyNumbers.forEach( function checkNum(n) {
if (n > 20) {
//會列出符合條件的n
console.log(n);
}
});
//放裡面的function也可以匿名
luckyNumbers.forEach(function(n) {
if (n > 20) {
console.log(n);
}
});
//也可以這樣寫,function放外面
luckyNumbers.forEach(checkNum2);
function checkNum2(n) {
if (n > 20) {
console.log(n);
}
}
//在forEach()裡用箭頭函式
luckyNumbers.forEach((n) => {
if (n > 20) {
console.log(n);
}
});
執行結果:
function放外面:
第二個變數,會列出數字順序,也就是元素索引index:
luckyNumbers.forEach((n,b) => {
if (n > 20) {
console.log(b);
console.log(n);
}
});
執行結果:
第三個變數,會列出陣列本身:
luckyNumbers.forEach((n,b,c) => {
if (n > 20) {
console.log(c);
console.log(b);
console.log(n);
}
});
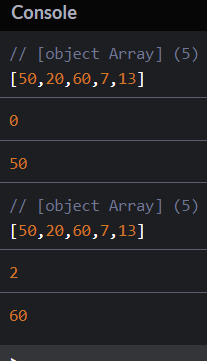
執行結果:
for loop寫法:
let luckyNumbers = [50,20,60,7,13];
for (let i = 0; i < luckyNumbers.length; i++) {
if (luckyNumbers[i] > 20) {
console.log(luckyNumbers[i]);
}
}
執行結果:
for of只能應用在string、array、類陣列(例:NodeList)......等,如果用在物件要搭配Object.keys()。
補充:類陣列可使用.length查看長度,也可以索引,但它不是陣列,所以沒陣列所擁有的其他屬性方法。
for loop、forEach()、for of loop寫法比較:
let numbers = [10, 20 ,30];
//for loop
for (i = 0 ;i < numbers.length; i++) {
console.log(numbers[i]);
}
//forEach(),好處是增加可閱讀性
numbers.forEach((n) => {
console.log(n);
});
//for of loop,先宣告一個變數,numbers陣列裡有這些變數
for (let n of numbers) {
console.log(n);
}
for (let i of numbers) {
console.log(numbers[i]);
}
執行結果:

for of用在string:
let name = "Harry";
for (let n of name) {
console.log(n);
};
執行結果:
for of用在物件搭配Object.keys():
let student={
name:'kanboo',
age:16,
locate:{
country:'tw',
city:'taipei',
school:'CCC'
}
}
//搭配`Object.keys()`
for(let key of Object.keys(student)){
//使用Object.keys()方法取得物件的Key的陣列
console.log(key+": "+student[key]);
}
//物件直接使用for of 會出錯
for (let n of student) {
console.log(n);
};
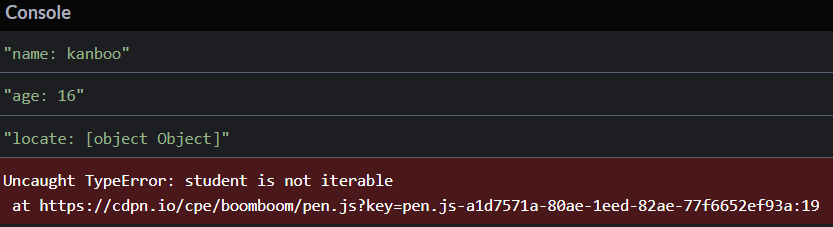
執行結果:
for in 可直接應用在物件、string、array、類陣列(例:NodeList)......等。
let student={
name:'kanboo',
age:16,
locate:{
country:'tw',
city:'taipei',
school:'CCC'
}
};
//物件直接使用for in
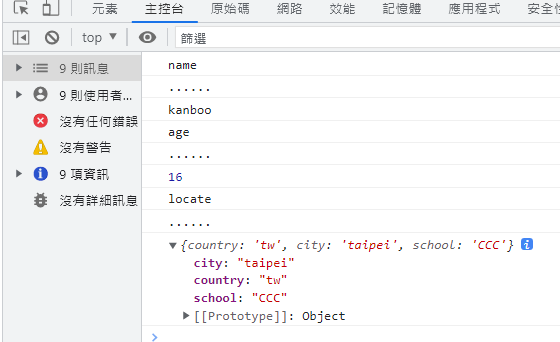
for (let n in student) {
console.log(n);
console.log(......);
console.log(student[n]); //找出屬性
};
執行結果:
for in 用在陣列:
let numbers = [10, 20 ,30]
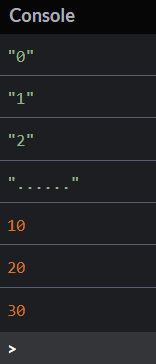
for (let n in numbers) {
console.log(n); //可以被列舉出來的值,都是這個變數代表的含意,就是0 1 2
}
console.log("......");
for (let n in numbers) {
console.log(numbers[n]);
}
執行結果:
Array.prototype.forEach() - JavaScript | MDN
Array.from() - JavaScript | MDN
JS-for...in與for...of的差別 | Kanboo Notes
for...of - JavaScript | MDN
