
我們昨天練習了 header 區塊,今天開始進入 main 的區塊,網頁大致分為 header、main、footer 三大區塊,而網頁整體架構的主要內容會放在 main 標籤內,那麼開始今天的練習吧!
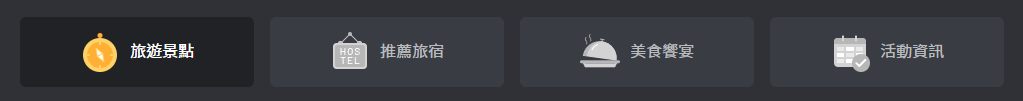
pc
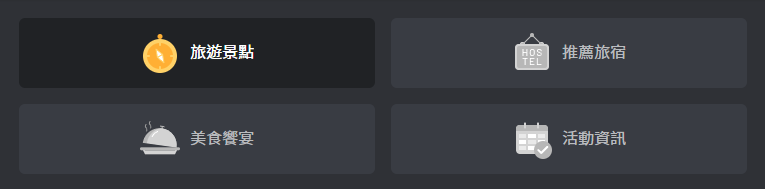
pad
mobile
#2F3136 的灰色,body 加上背景顏色就不需要每個區塊額外給背景顏色,gray-300 為自定義參數。<body class="bg-gray-300">
...
</body>
header 區塊以 fixed 定位,fixed 的元素會失去本身的空間,header 高度固定是 96px,因為固定最上方 header 有給權重,這時外層的 main 標籤要往上推 96px 的間距才不會被 header 覆蓋。<body class="bg-gray-300">
<main class="mt-24">
...
</main>
</body>
main 標籤裡會包含不同類型的區塊,我們可以使用 section 標籤來區分每個區塊。<body class="bg-gray-300">
<main class="mt-24">
<section>
...
</section>
</main>
</body>
四個一列,pad 與 mobile 兩個一列且每個按鈕之間有間距。<ul class="grid grid-cols-2 gap-4 lg:grid-cols-4">
...
</ul>
icon 與文字左右排版且在中間。
按鈕高度隨著斷點改變,Tailwind CSS 高度沒有 60px 與 70px 的類名稱,在 Day13 - 寬度、高度 有提到想以 px 表示,將 px 包在中括號內。
icon 在 md 斷點以下為 32px 也就是 w-8,md 斷點以上寬度變成 auto 取決 icon 本身大小的 40px。
<a href="javascript:;" class="... flex h-[60px] items-center justify-center md:h-[70px]">
<img
src="..."
alt="..."
class="... w-8 md:w-auto"
/>
<span
class="..."
>推薦旅宿
</span>
</a>
旅遊景點的背景顏色、icon 與文字顏色不同於其他三個按鈕,因旅遊景點為預設按鈕,一開始就給予預設樣式,其餘按鈕滑鼠停留時平滑的改變效果。
這邊跟大家分享一個小技巧:沒有預設樣式的 icon 呈現灰色,使用 grayscale 圖片會以灰階呈現,改變效果時在將灰階移除,這樣只需要輸出一張彩色的 icon。
<a href="javascript:;" class="... group bg-gray-200 duration-300 hover:bg-gray-400">
<img
src="..."
alt="..."
class="... grayscale duration-300 group-hover:grayscale-0"
/>
<span
class="... text-gray-100 duration-300 group-hover:text-white"
>推薦旅宿
</span>
</a>
.grayscale {
--tw-grayscale: grayscale(100%);
filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);
}
.group:hover .group-hover\:grayscale-0 {
--tw-grayscale: grayscale(0);
filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);
}
body。fixed 的元素會失去空間,要推 fixed 元素高度的間距。section 標籤可以很好的區分每個不同類型區塊,以利維護。grid 依據斷點改變數量、gap 設定區塊之間間距。px 表示,將 px 包在中括號內。hover 與 transition 搭配(包含 group、group-hover)grayscale 能將圖片以灰階呈現。