這篇文章會介紹使用 Python 的 qrcode 第三方函式庫,快速將文字或網址,轉換成 QRCode 圖片 ( 支援 SVG 格式 ),也會運用相關的 API,快速產生個性化的 QRCode ( 特殊造型、漸層色、背景圖、logo 圖示 )。
本篇使用的 Python 版本為 3.7.12,所有範例可使用 Google Colab 實作,不用安裝任何軟體 ( 參考:使用 Google Colab )

輸入下列指令,安裝 qrcode 函式庫 ( 依據每個人的作業環境不同,可使用 pip 或 pip3 )。
!pip install qrcode
實作過程中會進行圖片操作,輸入下列指令,額外安裝 Pillow 函式庫 ( Colab 和 Anaconda 已經內建,不用額外安裝 )。
!pip install Pillow
載入 qrcode 函式庫之後,使用 make 方法,輸入需要轉換成 qrcode 的內容,就會產生 qrcode 圖片,qrcode 函式庫內建 Pillow 的方法,因此使用 save 方法就能儲存圖片 ( 可存成 jpg、png、gif ),如果是本機環境,也可使用 show 的方式預覽圖片。
import os
os.chdir('/content/drive/MyDrive/Colab Notebooks') # Colab 換路徑使用
import qrcode
img = qrcode.make('https://steam.oxxostudio.tw') # 要轉換成 QRCode 的文字
img.show() # 顯示圖片 ( Colab 不適用 )
img.save('qrcode.png') # 儲存圖片
透過 qrcode.QRCode 方法,可以藉由參數的設定,改變 QRCode 的大小、容錯率、顏色...等,下方列出 qrcode.QRCode 的參數說明:
| 參數 | 說明 |
|---|---|
| box_size | 一個方塊的邊長為幾個像素,預設 10。 |
| border | 邊界,預設 4 ( 最小為 4 )。 |
| error_correction | 容錯率,數值為 ERROR_CORRECT_L ( 7% )、ERROR_CORRECT_M ( 15%,預設值 )、ERROR_CORRECT_Q ( 25% )、ERROR_CORRECT_H ( 30% )。 |
| version | 尺寸大小 ( 重複排列次數 ),數值為 1~40,預設 1。 |
使用 qrcode.QRCode 必須額外搭配 add_data、make 和 make_image 三個方法,參考下方的程式碼,執行後會產生一個比較小的 QRCode 以及一個比較大的 QRCode。
import os
os.chdir('/content/drive/MyDrive/Colab Notebooks') # Colab 換路徑使用
import qrcode
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=10,
border=4
)
qr.add_data('https://steam.oxxostudio.tw') # 要轉換成 QRCode 的文字
qr.make(fit=True) # 根據參數製作為 QRCode 物件
img = qr.make_image() # 產生 QRCode 圖片
img.show() # 顯示圖片 ( Colab 不適用 )
img.save('qrcode.png') # 儲存圖片
設定 make_image 的參數,就能改變 QRCode 輸出的顏色,fill_color 表示 QRCode 主體顏色,back_color 是背景色 ( 支援十六進位色碼,例如 #ff0000 是紅色 ),如果將前面的程式碼加入參數 ( 如下方的程式碼 ),執行後會產生一個黑底紅色的 QRCode。
img = qr.make_image(fill_color="red", back_color="black")

下方的程式使用「快速產生 QRCode」的方法,額外載入 qrcode.image.svg,在 make 裡新增 image_factory=qrcode.image.svg.SvgPathImage 參數,就能產生 SVG 格式的 QRCode 圖片。
import os
os.chdir('/content/drive/MyDrive/Colab Notebooks') # Colab 換路徑使用
import qrcode
import qrcode.image.svg
img = qrcode.make('https://steam.oxxostudio.tw', image_factory=qrcode.image.svg.SvgPathImage) # 要轉換成 QRCode 的文字
#img.show() # SVG 無法使用
img.save('qrcode.svg') # 儲存圖片,注意副檔名為 SVG
下方的程式使用「進階設定」的方式產生 QRcode,額外載入 qrcode.image.svg,在 qrcode.QRCode 裡新增 image_factory=qrcode.image.svg.SvgPathImage 參數,就能產生 SVG 格式的 QRCode 圖片 ( 如果是 SVG 格式圖片無法改變顏色 )。
import os
os.chdir('/content/drive/MyDrive/Colab Notebooks') # Colab 換路徑使用
import qrcode
import qrcode.image.svg
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=10,
border=4,
image_factory=qrcode.image.svg.SvgPathImage
)
qr.add_data('https://steam.oxxostudio.tw')
qr.make(fit=True)
img = qr.make_image()
#img.show() # SVG 無法使用
img.save('qrcode.svg') # 儲存圖片,注意副檔名為 SVG
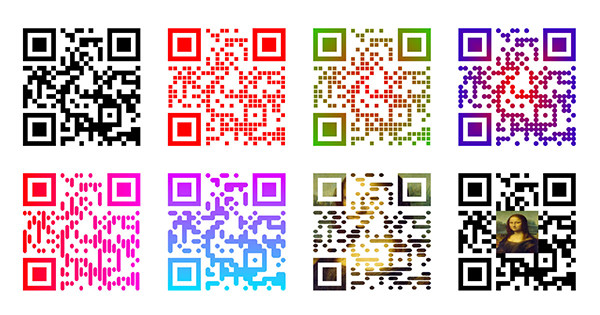
在版本 7.2 以上的 qrcode 函式庫,有提產生供個性化 QRCode 的功能,提供額外五種特殊造型的 QRCode:
| 造型名稱 | 說明 |
|---|---|
| SquareModuleDrawer() | 預設方格 |
| GappedSquareModuleDrawer() | 小方格 |
| CircleModuleDrawer() | 圓點 |
| RoundedModuleDrawer() | 圓角方格 |
| VerticalBarsDrawer() | 直線 |
| HorizontalBarsDrawer() | 橫線 |
產生個性化 QRCode 需要額外載入 StyledPilImage 和造型模組,載入後在 make_image 方法中進行設定,就能產生個性化的 QRCode ( 個性化 QRCode 無法使用 fill_color 和 back_color,且不支援 SVG 格式輸出 ),下方的程式碼執行後,會產生六種造型的 QRCode。
import os
os.chdir('/content/drive/MyDrive/Colab Notebooks') # Colab 換路徑使用
import qrcode
from qrcode.image.styledpil import StyledPilImage
from qrcode.image.styles.moduledrawers import VerticalBarsDrawer,RoundedModuleDrawer,HorizontalBarsDrawer,SquareModuleDrawer,GappedSquareModuleDrawer,CircleModuleDrawer
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=10,
border=4
)
qr.add_data('https://steam.oxxostudio.tw')
qr.make(fit=True)
img1 = qr.make_image(image_factory=StyledPilImage, module_drawer=SquareModuleDrawer())
img2 = qr.make_image(image_factory=StyledPilImage, module_drawer=GappedSquareModuleDrawer())
img3 = qr.make_image(image_factory=StyledPilImage, module_drawer=CircleModuleDrawer())
img4 = qr.make_image(image_factory=StyledPilImage, module_drawer=RoundedModuleDrawer())
img5 = qr.make_image(image_factory=StyledPilImage, module_drawer=VerticalBarsDrawer())
img6 = qr.make_image(image_factory=StyledPilImage, module_drawer=HorizontalBarsDrawer())
img1.save('qrcode1.png')
img2.save('qrcode2.png')
img3.save('qrcode3.png')
img4.save('qrcode4.png')
img5.save('qrcode5.png')
img6.save('qrcode6.png')

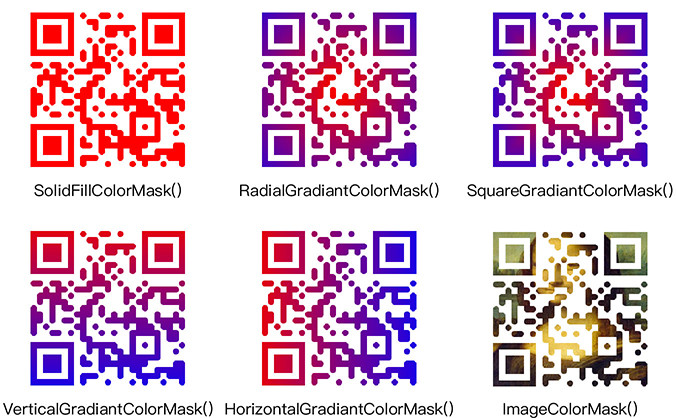
在版本 7.2 以上的 qrcode 函式庫,額外載入 StyledPilImage 和漸層色模組,就能替 QRCode 加入漂亮的漸層顏色,共有六種填色方式,色參數使用 tuple 格式數值為 0~255 色碼*,例如紅色 (255,0,0),綠色 (0,255,0),藍色 (0,0,255):
| 漸層填色方式 | 參數 | 說明 |
|---|---|---|
| SolidFillColorMask() | (背景、填充) | 預設填滿顏色 |
| RadialGradiantColorMask() | (背景、中心、四周) | 圓形放射漸層 |
| SquareGradiantColorMask() | (背景、中心、四周) | 方形放射漸層 |
| VerticalGradiantColorMask() | (背景、上方、下方) | 垂直漸層 |
| HorizontalGradiantColorMask() | (背景、左側、右側) | 水平漸層 |
| ImageColorMask() | (背景、圖片位址) | 圖片填充 |
下方的程式碼執行後,會產生一個紅色 QRCode、一個背景填色的 QRCode 和四個具有紅色藍色漸層色的 QRCode。
import os
os.chdir('/content/drive/MyDrive/Colab Notebooks') # Colab 換路徑使用
import qrcode
from qrcode.image.styledpil import StyledPilImage
from qrcode.image.styles.moduledrawers import RoundedModuleDrawer
from qrcode.image.styles.colormasks import SolidFillColorMask, RadialGradiantColorMask, SquareGradiantColorMask, VerticalGradiantColorMask, HorizontalGradiantColorMask
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=10,
border=4
)
qr.add_data('https://steam.oxxostudio.tw')
qr.make(fit=True)
img1 = qr.make_image(image_factory=StyledPilImage, color_mask=SolidFillColorMask((255,255,255),(255,0,0)), module_drawer=RoundedModuleDrawer())
img2 = qr.make_image(image_factory=StyledPilImage, color_mask=RadialGradiantColorMask((255,255,255),(255,0,0),(0,0,255)), module_drawer=RoundedModuleDrawer())
img3 = qr.make_image(image_factory=StyledPilImage, color_mask=SquareGradiantColorMask((255,255,255),(255,0,0),(0,0,255)), module_drawer=RoundedModuleDrawer())
img4 = qr.make_image(image_factory=StyledPilImage, color_mask=VerticalGradiantColorMask((255,255,255),(255,0,0),(0,0,255)), module_drawer=RoundedModuleDrawer())
img5 = qr.make_image(image_factory=StyledPilImage, color_mask=HorizontalGradiantColorMask((255,255,255),(255,0,0),(0,0,255)), module_drawer=RoundedModuleDrawer())
img6 = qr.make_image(image_factory=StyledPilImage, ImageColorMask((255,255,255),'mona.jpg'), module_drawer=RoundedModuleDrawer())
img1.save('qrcode1.png')
img2.save('qrcode2.png')
img3.save('qrcode3.png')
img4.save('qrcode4.png')
img5.save('qrcode5.png')

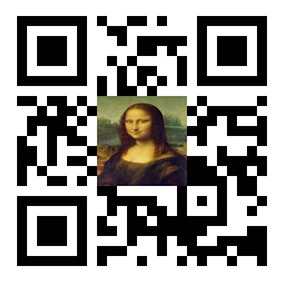
額外載入 StyledPilImage 模組後,可以使用 embeded_image_path 在 QRCode 的中心加上 logo 圖示或圖片,加入的圖片會被壓縮成正方形,下方的例子會在 QRCode 的中心加入一個蒙娜麗莎的頭像。
import qrcode
from qrcode.image.styledpil import StyledPilImage
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=10,
border=4
)
qr.add_data('https://steam.oxxostudio.tw')
qr.make(fit=True)
img = qr.make_image(image_factory=StyledPilImage, embeded_image_path='mona.jpg')
img.save('qrcode.png')

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
