單壓欸,我好棒。
測試可以幫我們衡量程式的質量、是不是能達到設計要求,
幫我們進行評估。
你總不會什麼東西寫完自己不檢查就送給QA吧?
以前我也不知道要做測試的重要性,
後來被逼著寫測試,發現測試就像你的小助手一樣,
寫完跑測試,發現一些你以為寫對但寫錯的邏輯
當你回頭改程式碼的時候,再跑一次測試,
會發現你可能漏掉要一起修改的邏輯。
但小助手也是你測試寫越詳細越幫得上忙啊!
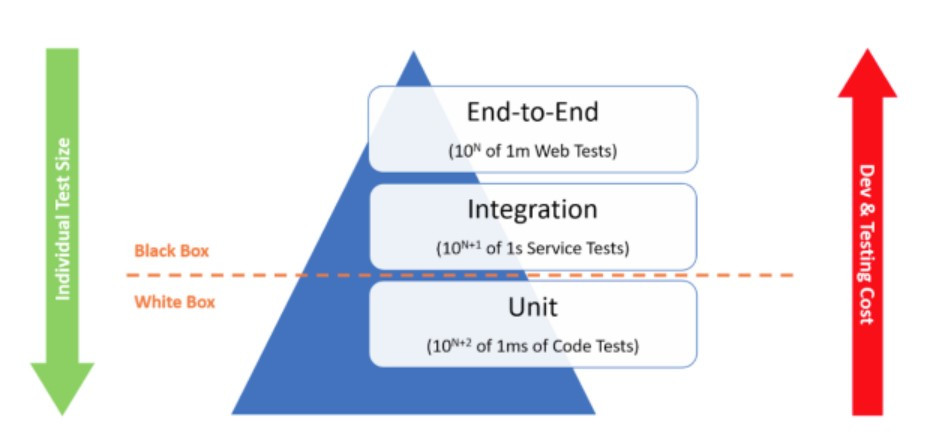
常常看到的測試有:
金字塔下面的Unit測試越好寫越簡單,越上面的花費時間人力成本都較高。

圖片來源:Automation Panda
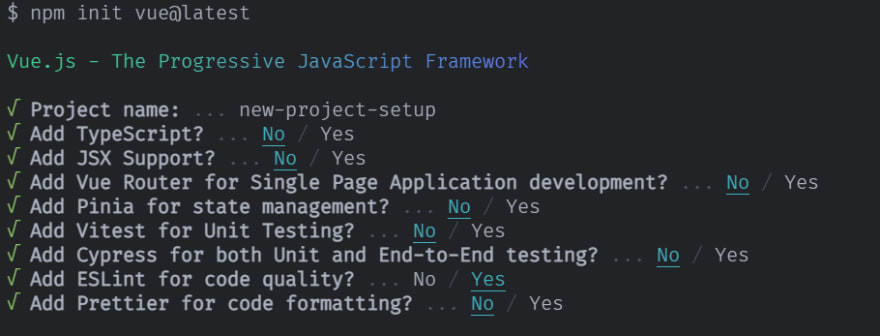
Vue在你建立專案時,就會問你要不要裝Cypress & Vitest了。
Cypress如之前所說,是模擬點對點測試,模擬使用者操作瀏覽器真實的樣子。
Vitest就是涵蓋Unit & Integration Test,Vitest的底層是Jest,也是常用的Unit test工具。

Nuxt的話,網路上都會有教學文章。這邊也不贅述。
官方文件:Nuxt-Testing
下面大致來看一下Vitest可以做什麼樣的測試、還有寫法。
個人覺得寫過一個之後,Cypress、Jest幾乎都很好上手,(最難的其實是設定XD)
而這個假設就得提到我們的斷言:expect(其他工具還有Should, Assert...寫法大同小異)
英文字面就是,我期望得到什麼結果,
譬如說expect(wrapper.html()).toContain('some text')
期望wrapper有'some text'。
test或是it包裝,再用describe把這些測試歸類一起。3.渲染vue component
測試時需要渲染我們的component,這時候就會使用到vue test-utils library
Vue test-utils
import { describe, it, expect } from "vitest";
import { mount } from "@vue/test-utils";
import YourComponent from "......";
describe('Test component', () => {
it('renders data properly', () => {
const wrapper = mount(YourComponent);
expect(wrapper.html()).toContain(`some text`)
});
it('另一個測試', () => {
......
});
我的鐵人結束了!休息一陣子我會繼續完成我的專案的。
這次沒有去年多時間比較結構寫完自己的東西。
一樣和轉職夥伴們組隊參加(雖然團隊挑戰失敗了但還是很棒!)。
隨著前端年資緩慢增加,要打的怪越多,
但生活也因為年紀增長,聚焦的東西不同、在乎的東西不同。
去年的轉職成功,到一路上遇到願意提攜的前輩、超罩的隊友,
心中永遠只有感謝。
希望明年也能繼續參加鐵人。
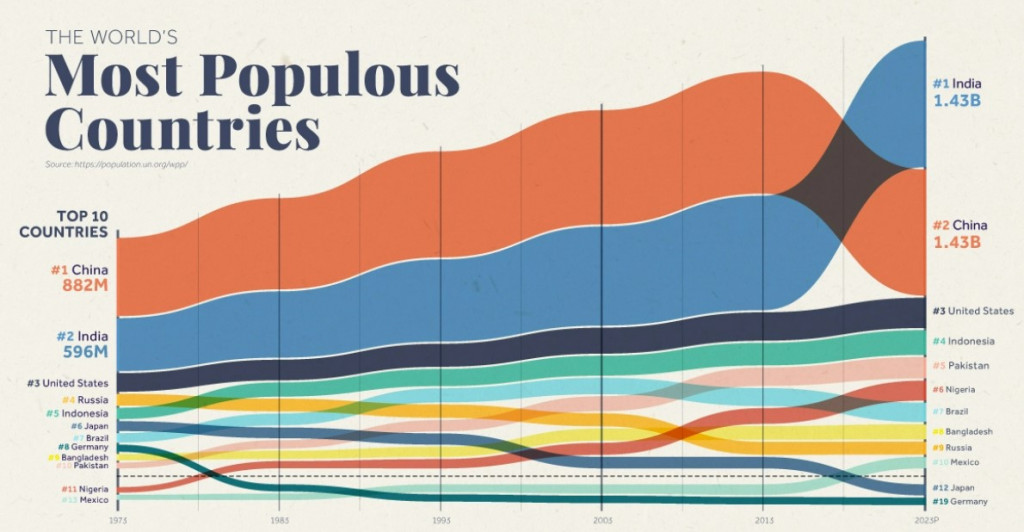
環遊非洲第30天-為什麼要了解非洲?
非洲當然跟前端跟技術沒有關係。
但如之前提到的,非洲大量的年輕人口(平均年齡:19y VS. 台灣平均年齡:42y)
非洲年年不斷增加的人口(圖說看奈及利亞超車一堆人口大國),
加上許多非洲國家官方語言都是英文法語,
他們是歐美國家想要合作的對象,也是他們已經在合作、或是想拓展的市場了。
Google、亞馬遜、FB都紛紛將點設置在肯亞、南非,
未來有很大機率,如果在跨國公司工作,你就會碰上來自非洲國家的人。
非洲已經不是我們想像的落後的樣貌(當然部分地區還是),最近Google的技術文章,也看到越來越多奈及利亞、肯亞的工程師寫的,深入潛出的技術文。
多了解一些非洲、少些偏見,都可以拉近我們跟他們的距離,他們會成為你很凱瑞的隊友。所謂世界觀,不是只有歐美國家而已。

我的非洲系列寫得比正文還認真 XDDD
(前端测试都在测啥,用啥测?这篇文章连工具都给你讲清楚了!)
