由本篇可知,VSCode可藉由套件run Simulator,但它需要最新版的flutter SDK,所以仍然維持terminal的開啟方式
取自How to set up devices for Visual Studio Code for a Flutter emulator
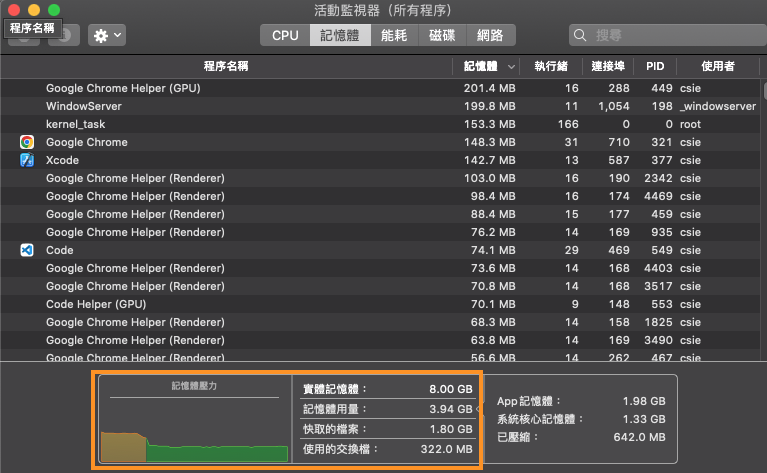
減少資源消耗,否則電腦容易變很當。本圖是一般時候(未開啟VSCode、Simulator與flutter run的情況)的活動監視器-RAM的消耗量,由橘框框左側可以看到目前的RAM壓力在綠色安全範圍內。但當上述三項事物都開啟時會使系統RAM進入緊繃狀態(也就是壓力進入橘紅區段,瀏覽或切換網頁可以明顯感受到明顯差別),所以可以藉由本視窗時時注意

本篇文章列出了幾項最重要/常用於terminal執行flutter的相關指令
flutter doctor/flutter doctor -v #檢查目前flutter狀態(前四天出場率極高的一個指令,`-v`代表詳細列出)
* flutter create "app name" #創建flutter專案
* flutter pub get / flutter packages get #從github下載專案後,欲執行於flutter時可用
* flutter run -d all #可以將改完的程式一次跑在所有Simulator上
* r
#代表“Hot reload”(熱重載),可以直接run剛剛改完的地方而不用整個專案重新跑一次,類似解譯語言(Python) v.s. 編譯語言(C++) 的差別
* flutter run --release #用最佳效能跑app,本模式不會讓debug的項目充斥在裡面以保證效能
* flutter devices /flutter emulators #列出現在可用的裝置
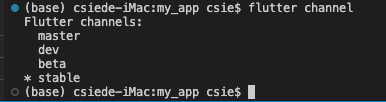
* flutter channel #檢查目前版本(星號表示目前版本),且可以在後面加上欲切換的版本來進行轉換
mac中目前的flutter chanel:
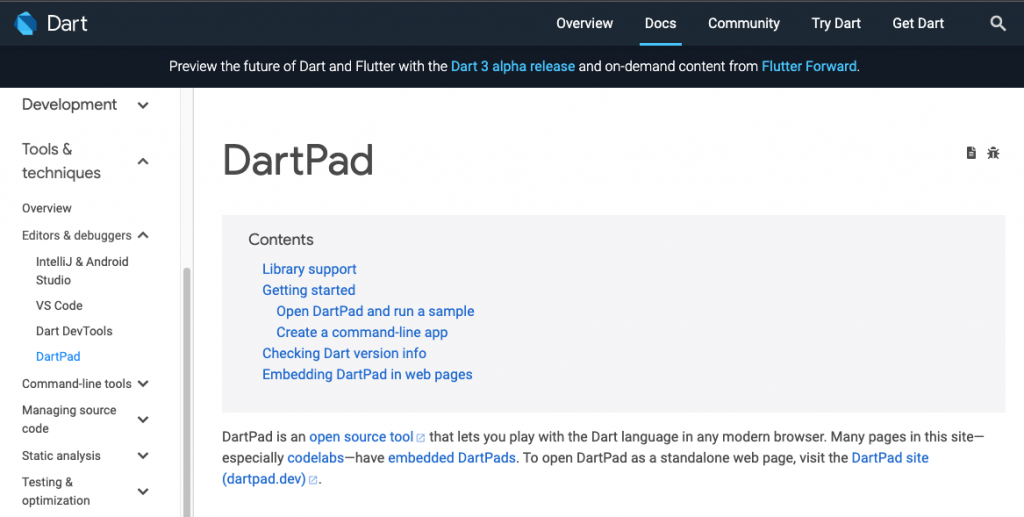
我們由Dart Docs -> tool -> DartPad中可以看到一個新的東西:“DartPad”
參自:DartPad,同時flutter和dart docs也有中文文件,只要在連結dart後方添加”.cn“即可,但閱讀原文文檔有助於之後的debug與技能累積,所以可以試試看
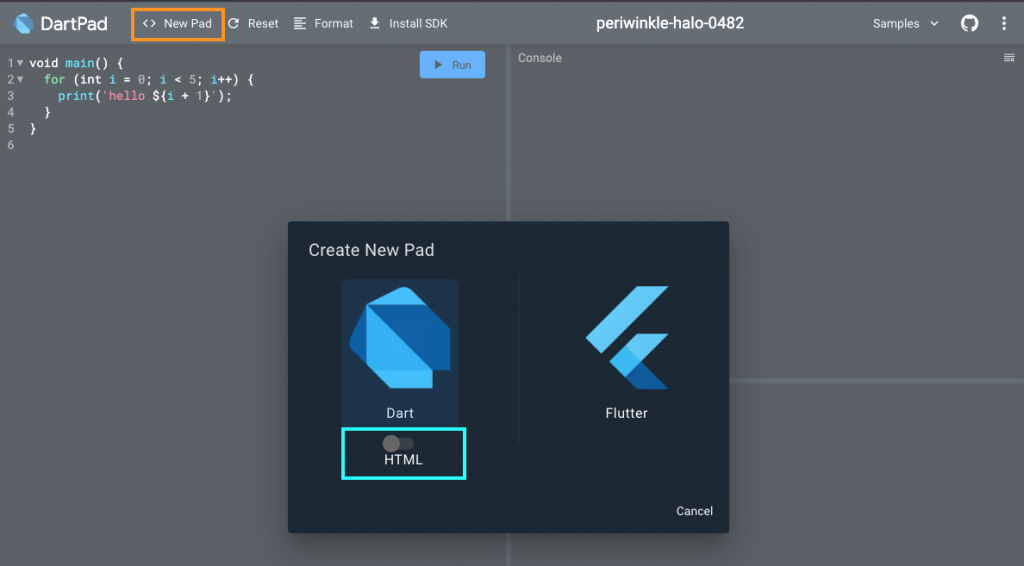
而DartPad是一個由官方提供,可以於”線上“直接測試Dart或Flutter的平台,首先我們按下橘框框處的New Pad後他會讓我們選擇欲使用的語言(若要使用Dart的話記得將藍框框的HTML的開關關閉,避免誤用語法)
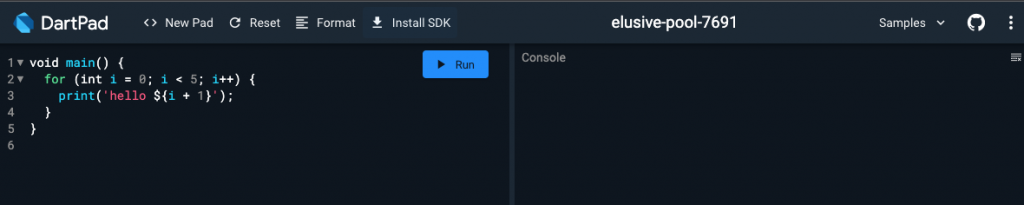
Dart initial demo頁面
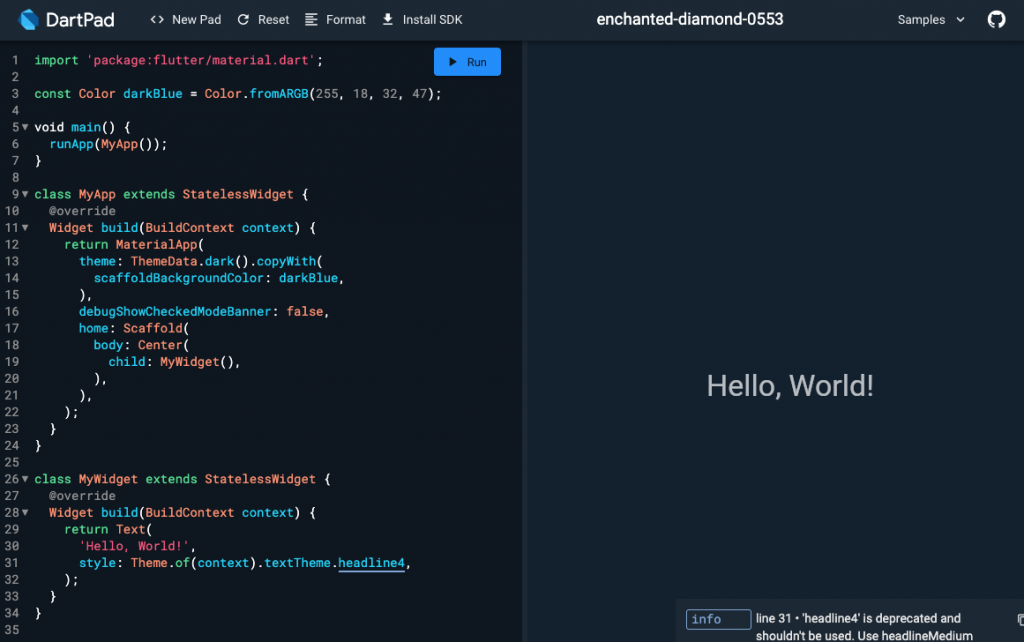
Flutter initial demo頁面
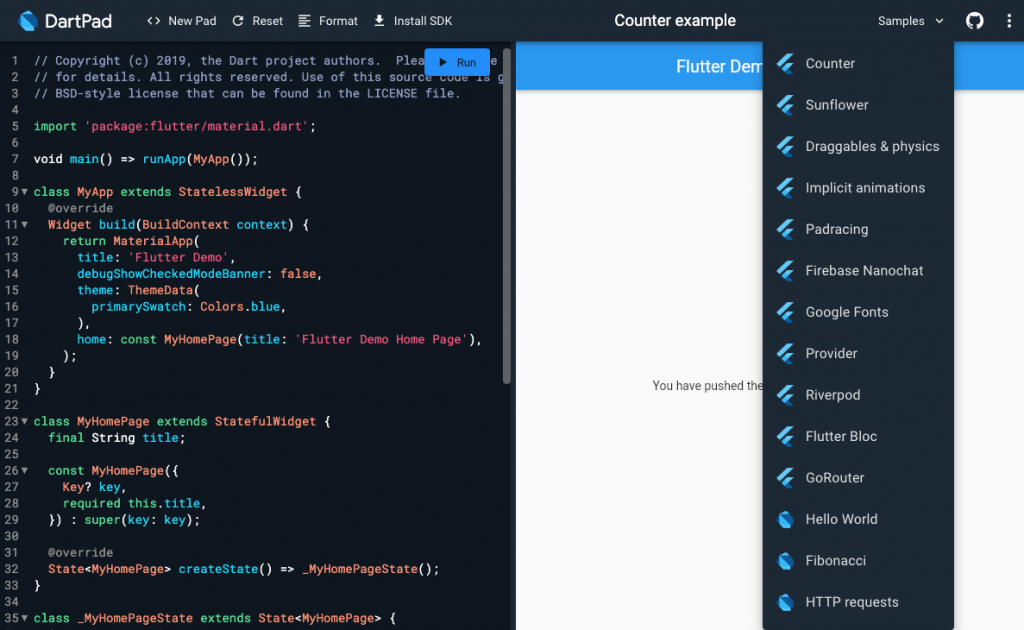
也可以按下右上角的Samples來選擇樣式(前面的icon代表本Sample是flutter/dart),向目前右方螢幕跑出的就是counter的範例
因為(目前而言)岐異度最大的環境建置與設定已經操作完畢,之後跟語言、語法、框架有關的事情就可以相互比對、參考(練習)~以下參考連結時間依序由新到舊,而簡稱的部分則是作為未來若有提到本三篇鐵人賽對應DAY幾的時候會用到的
STS
GF筆記
手滑
其中,num變數可以再轉換為double;但int變數便從都到尾都是整數型態(跟C++的int一樣),下圖可以看到設定a值為浮點數後可以成功輸出修改的值!
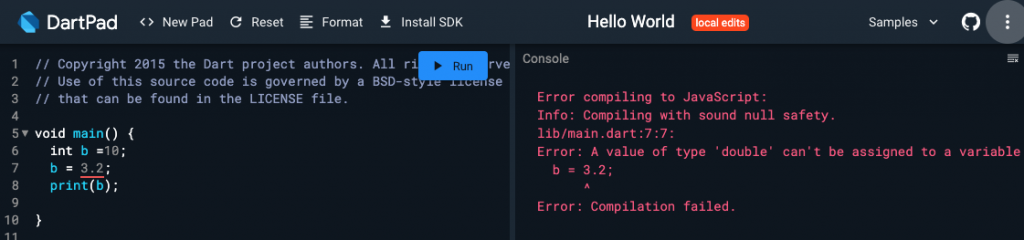
但若以int b但又賦予其浮點數則會產生報錯
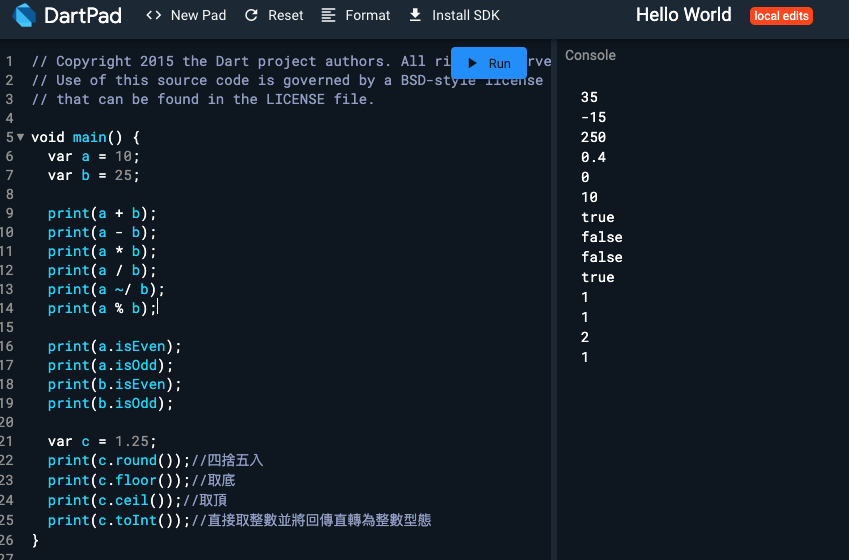
數值計算的範例如下
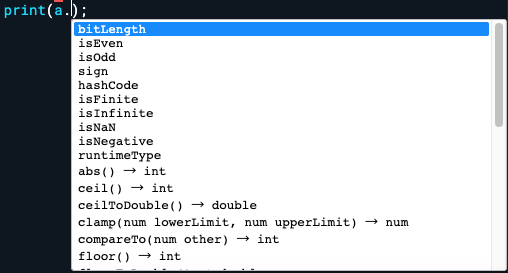
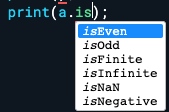
dart推薦API顯示(可以滑動來選擇欲使用的API Library項目)

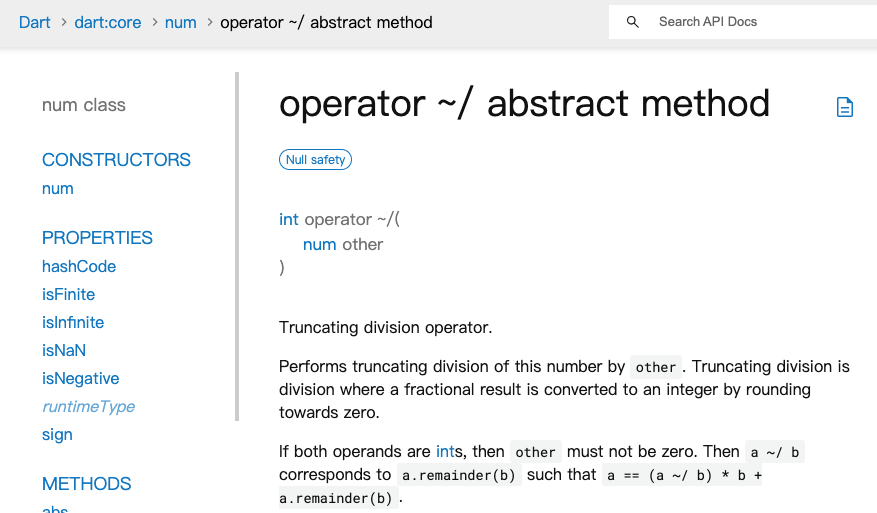
而在查看語法與練習的過程中我們也可以參考官方對Dart:core API的敘述文件
參自:operator ~/ abstract method-> 可以藉由左方點選欲查詢的項目
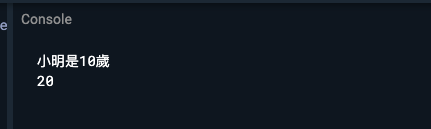
因為在dart中變數(值和類型)是可以隨時更動的
var number;
number = 10;//現在的number是數值型態
print('小明是$number歲');
number = '20';//現在的number是字串型態
print(number);
輸出
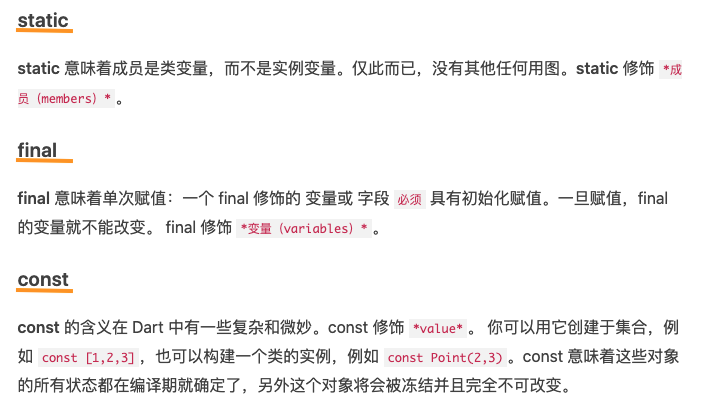
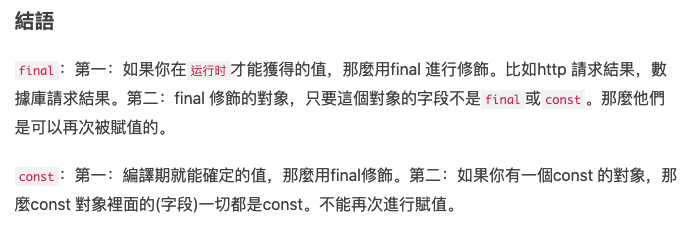
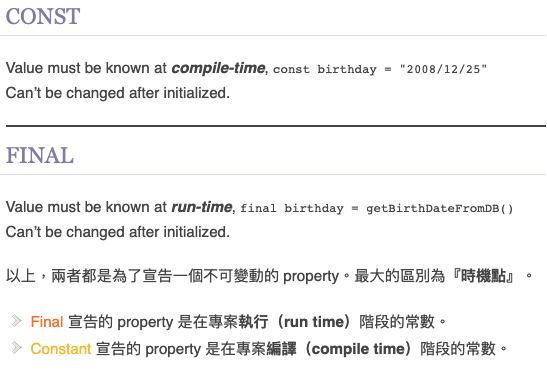
而在dart中的常數又多了幾項不同的設定,分別是const v.s static v.s. final,而他們之間的差異如下圖所示, 而之後在撰寫程式時也要特別注意之間的差別