前提:因為我們的flutter版本是2.10.5而非最新版本的3.7.0
無法尋獲packge的問題或直接跑數以萬計的errorpubspec.yaml手動新增的方式也會產生報錯Xcode12.4時是要深入從Apple Developments More Downloads內的版本號尋找,而非直接在App Store打“Xcode”來下載不過目前也還沒研究到package的part,所以先持續自己的進度,因為假設最糟的情況是套件皆不能用,那語法必然會變為最重要的part,且由語法、邏輯依序疊升到架構才可以在遇到error時舉一反三,且在學習語法的過程中也很常會看到senior提到junior容易犯錯的part或是debug常用的方式等小技巧,這幾點都會對開發扮演十分重要的角色!
在dart語法部分要注意在參考資料(書籍或網站)的用法可能會因年份或新的更新而出現不同需注意的樣式!
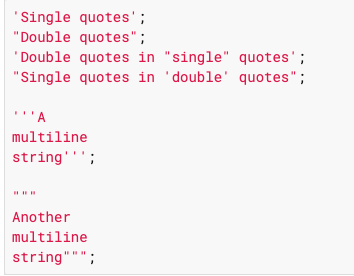
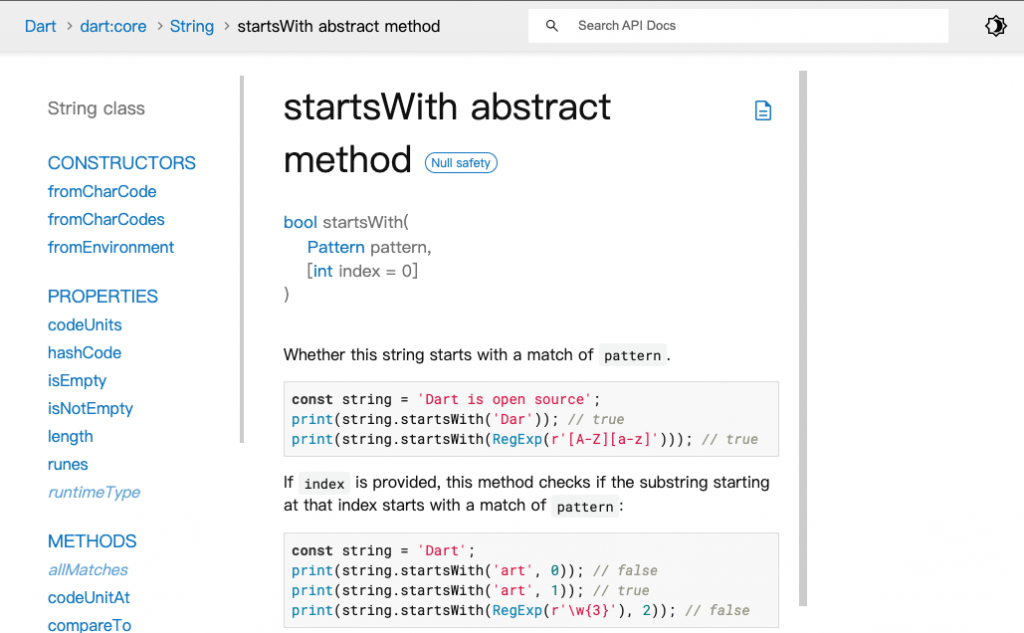
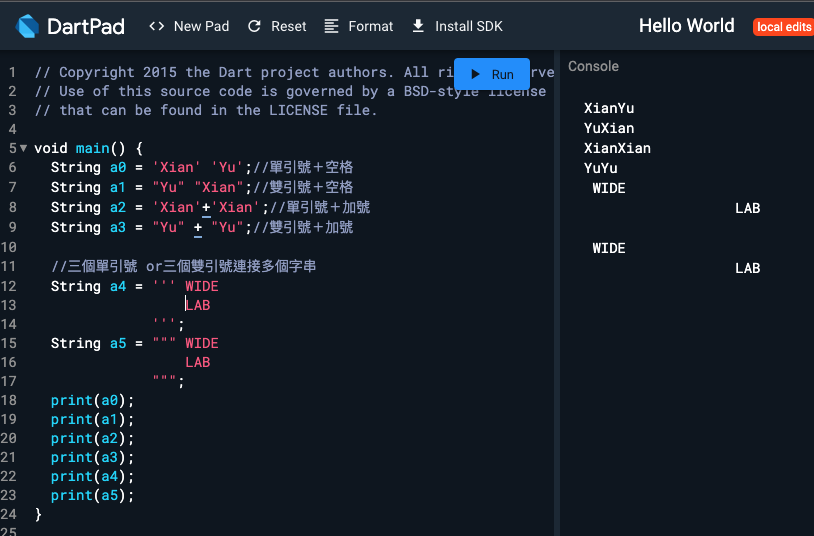
在dart的字串部分可以分為單引號、雙引號、三引號
參自:String class
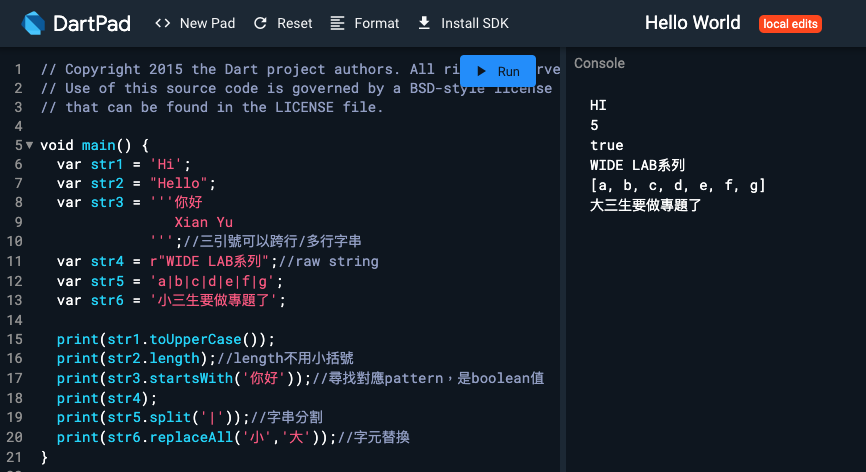
練習如下(其中我們可以看到三引號的連接會把空格也視為字元輸出)
字串的操作中我們也有帶到跟分割與字串搜尋有關的項目
字串的連接(說明如註解所示)
字串內嵌運算式,使用${expression}的方式
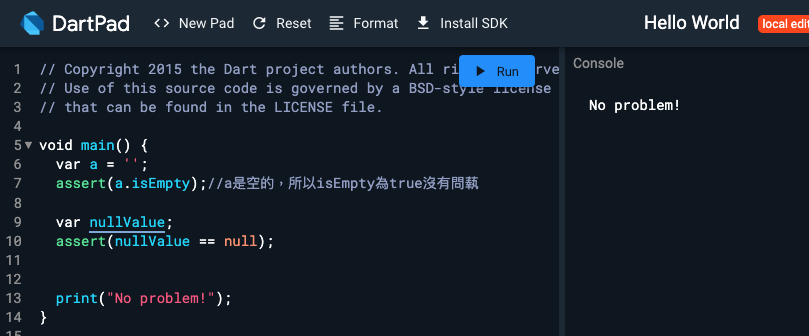
assert來判斷Boolean值由下圖可以看出當assert的boolean值為true時,程式不報錯並且繼續執行,可以看到右方順利印出我們所設的“No problem”字串
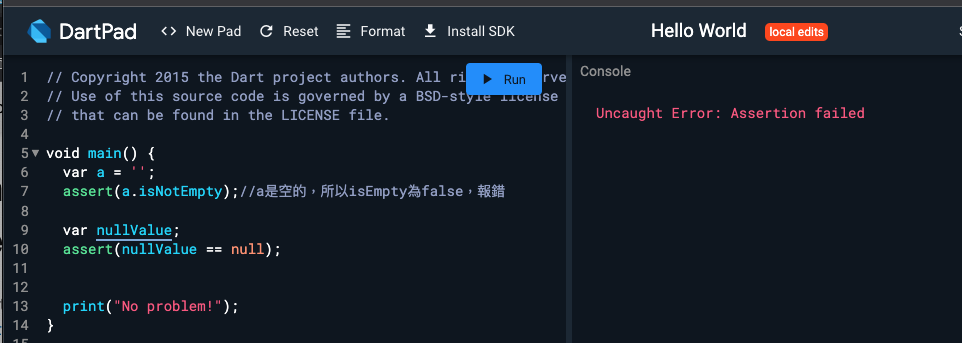
當assert出現false時會使程式報錯(Uncaught Error: Assertion failed),因此我們便可以藉由本方式來進行程式開發的偵錯
List與Set比較(與離散數學的定義相同)
List<int> list = [1,2,2,3];//有排序可重複
Set<int> set = {1,2,3};//無排序且不重複

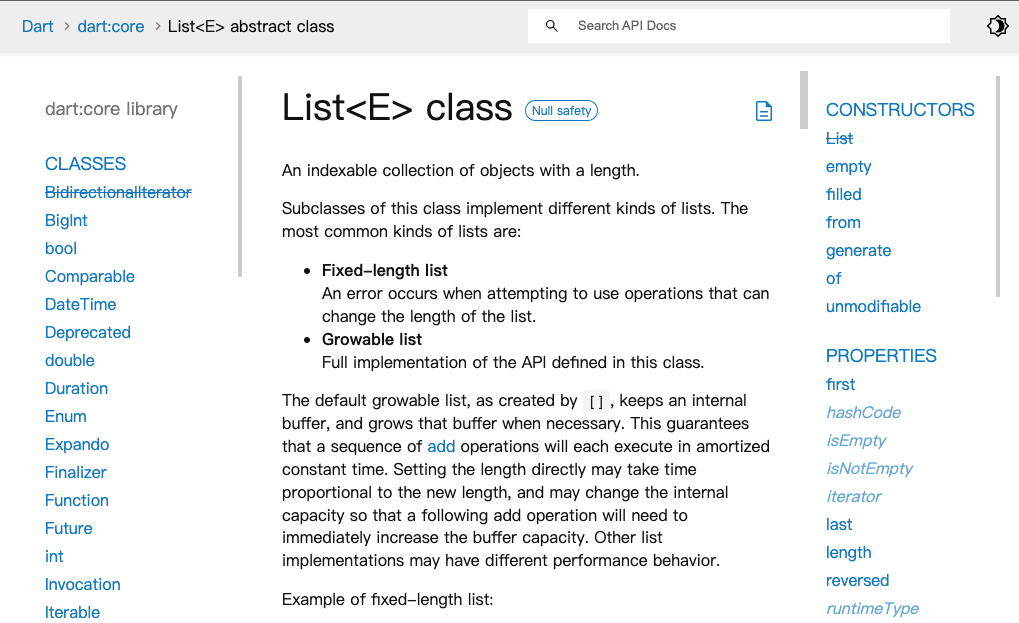
官方List說明List class
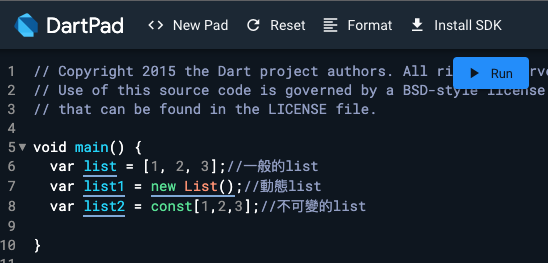
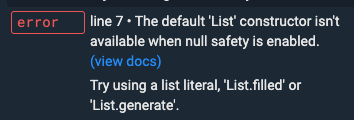
在依照書本使用new List()時跳出error,且error指向文件



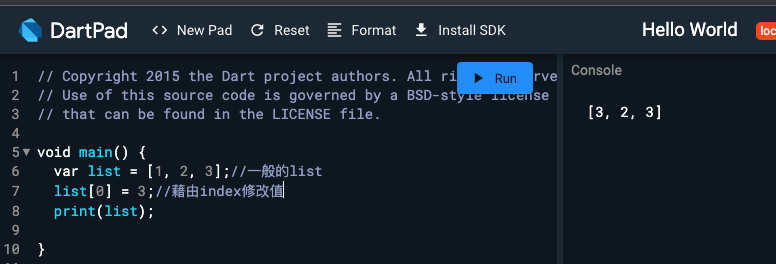
藉由index對值進行修改(可以看到list由[1,2,3]變為[3,2,3])
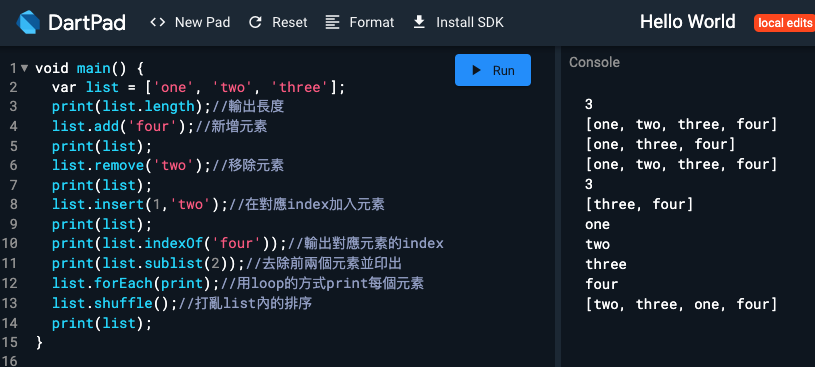
List練習
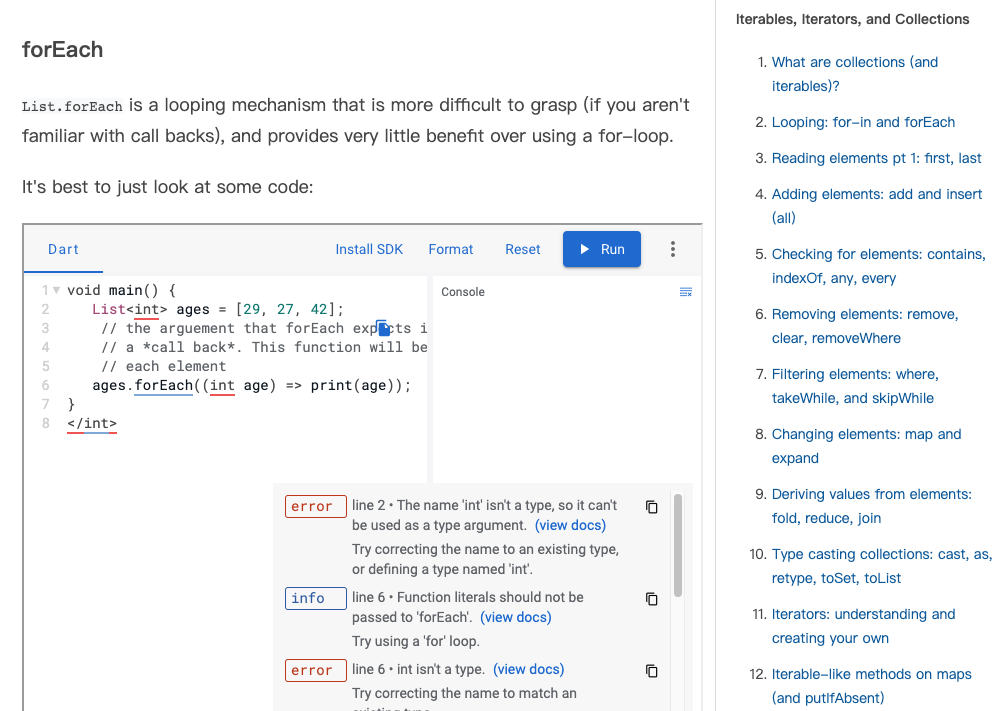
list.forEach()補充
相當於dictionary,key value
我們可以用宣告的方式建立map
var computer = {"name":"mac","company":"Apple"};//{key:value,key:value}對應
var computer = const{"name":"mac","company":"Apple"};//固定(常數)map
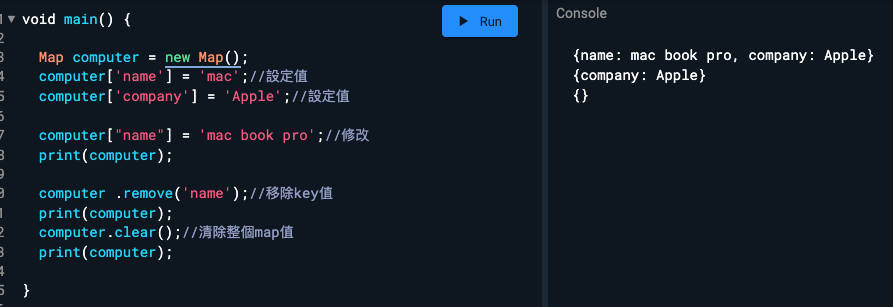
或是用建置(new Map())的方式,也可以清除單一key值或整個map
在Dart中,可以將一切事物都視為物件,且Objects是所有物件的父物件,而當我們沒有對變數進行型別設置時,Compiler會自行根據值來定義其類型,但為了加快執行速度,均建議為變數定義確定的型別。

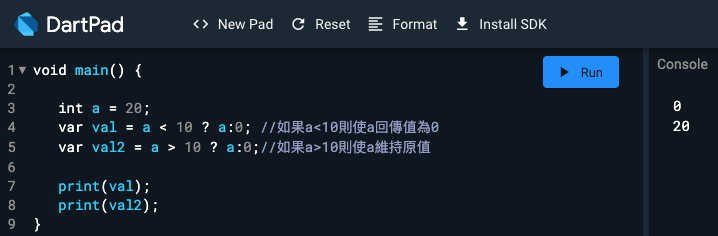
用expr1 ?? expr2的方式來決定回傳值,如下圖所示,初始a=20,那由兩個expr1的不同(a<10,a>10)可以看到輸出的val1值與val2值差異
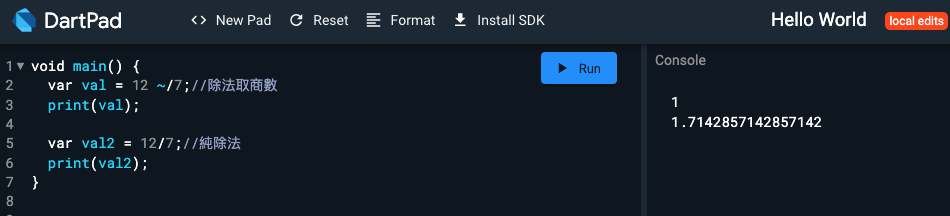
用~/表示除法取商數,如下圖所示
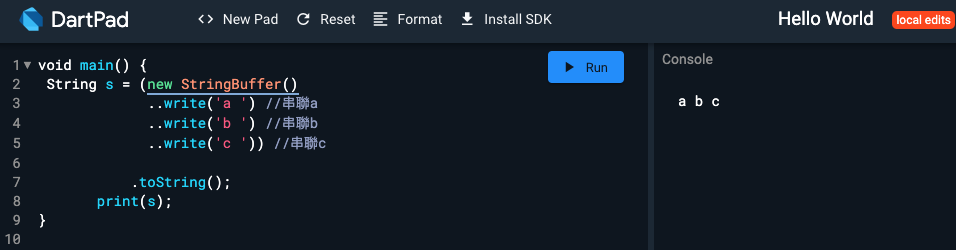
用..的方式串聯,未來多用於動畫的部分,下圖以String作為範例
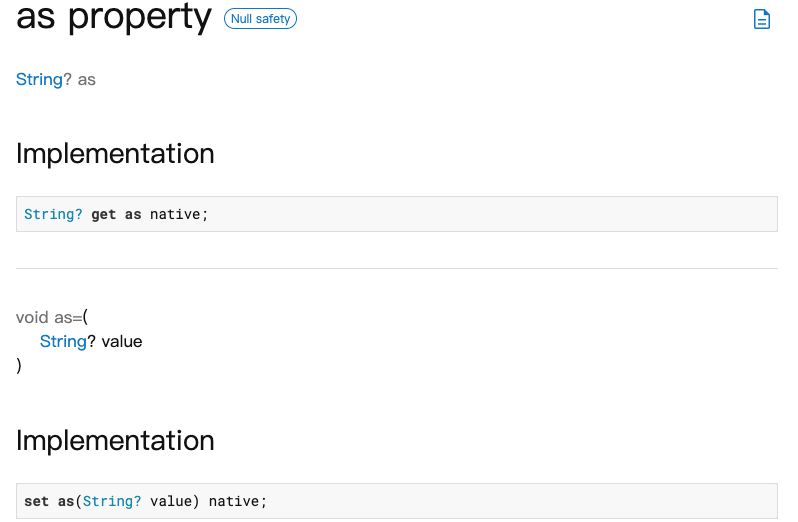
as
as,is,is!程式碼補充
void main() {
dynamic obj =<String,int>{};
if(obj is Map<String,int>){ //"is":如果物件具有指定類型則為true
//補充"is!"如果物件具有指定類型則為false
obj['age'] = 20;
}
var map = obj as Map<String, int>;//“as”:判斷屬於某種類型
}
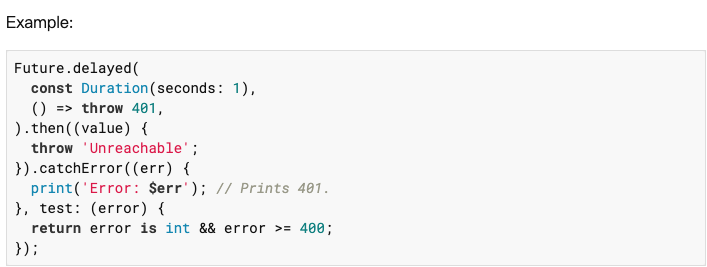
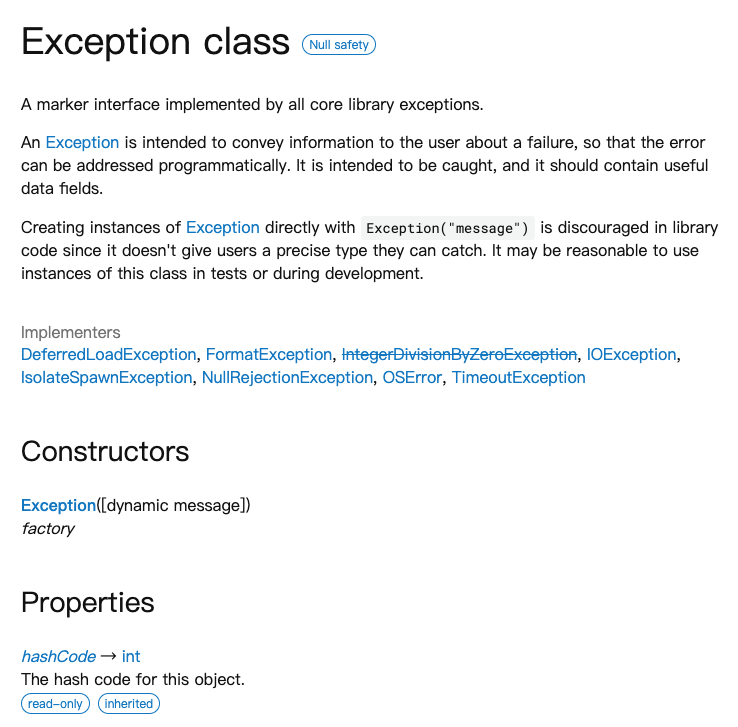
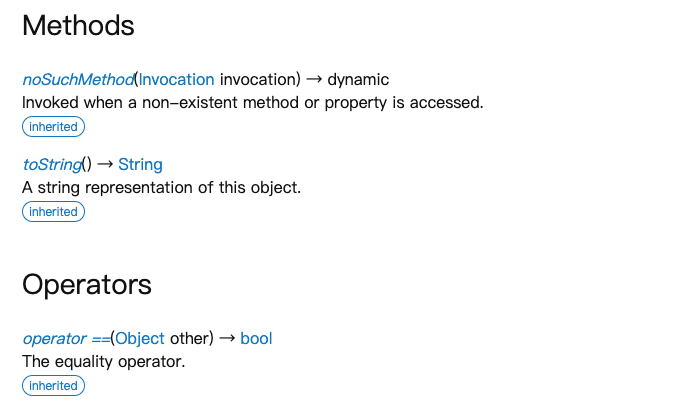
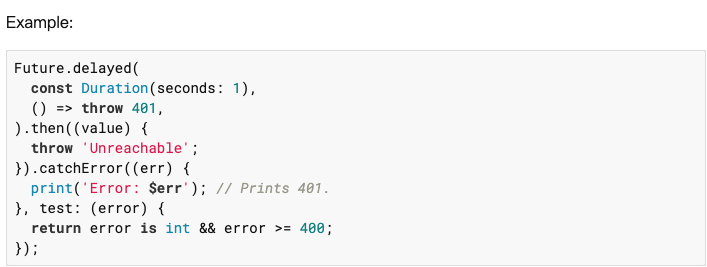
官方Exception class API

官方catchError abstract method API

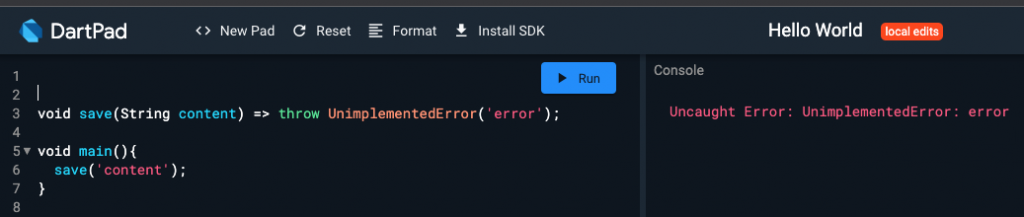
可以用throw exception('自行輸入文字')的方式自己定義error並在執行到該處的時候會跳出(方便debug),像執行後右方所顯示的
基本框架
try{
//捕捉特定異常
} on AuthorizationException catch(e){
//捕捉特定類型的異常但不需要此物件
} on Exception{
//捕捉所有異常
} catch(error){
//...
}finally{
//...
}
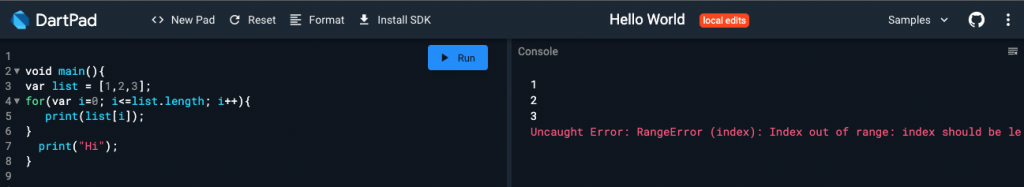
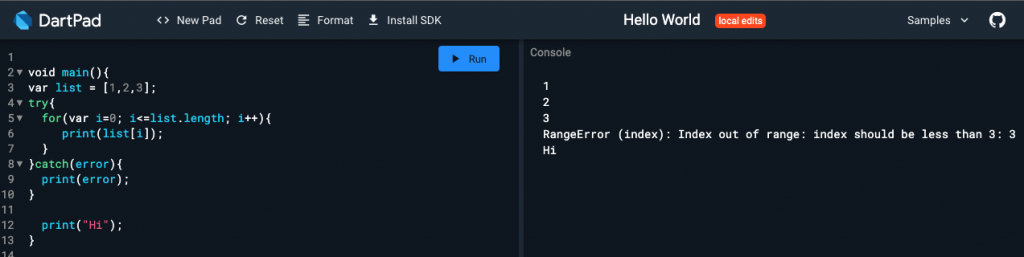
原始:迴圈錯誤,右方紅字顯示“Uncaught Error”,且後續的程式會被終止執行(無法輸出“Hi”)
try/catch捕捉error:右方白字顯示錯誤名稱,並且程式會繼續進行(輸出“Hi”)
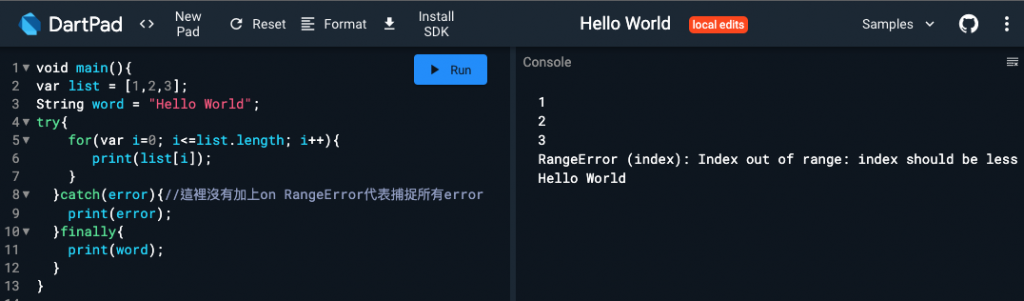
finally:可以加在try-catch後方且finally內的程式碼一定會被呼叫到
可以自行以class定義error描述