


再用了flutter doctor -v 來驗證問題,Xcode version不足會是我們下一個要DE的問題,其他有些我看到跑了這個方法之後有好轉
用完還是出現一樣問題
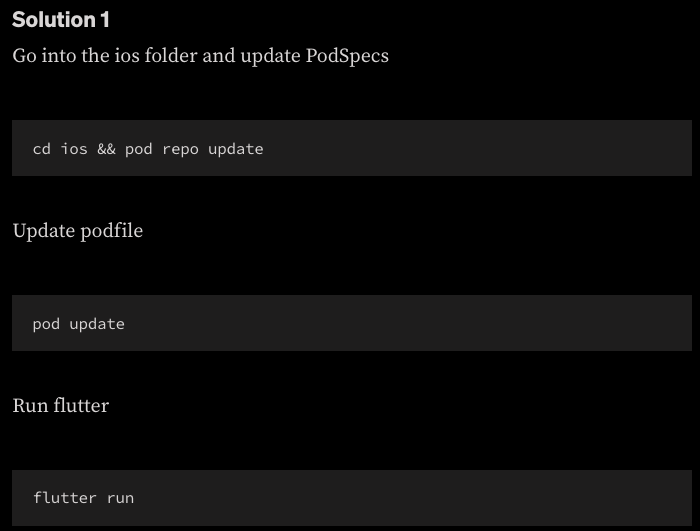
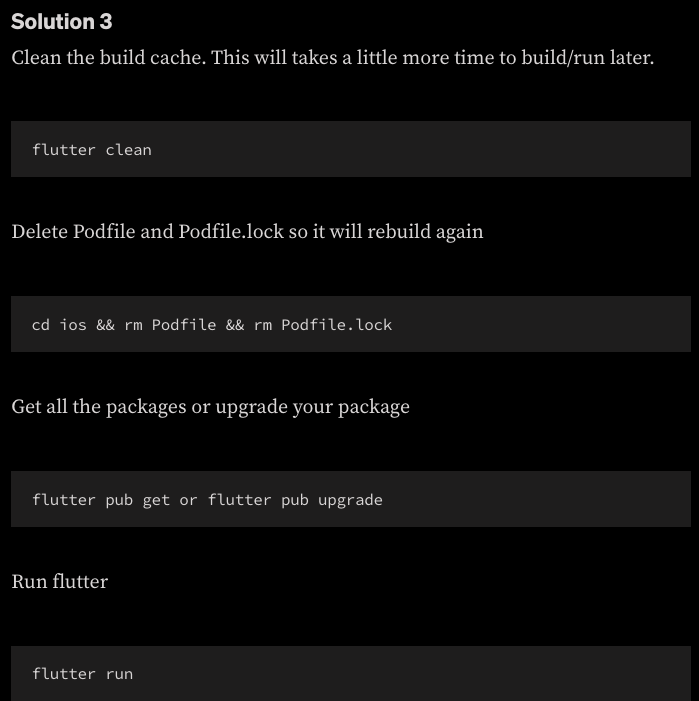
Solution 3是我看到感覺最有效,但它有進行到package 的update,I think 不會
影響到版本update




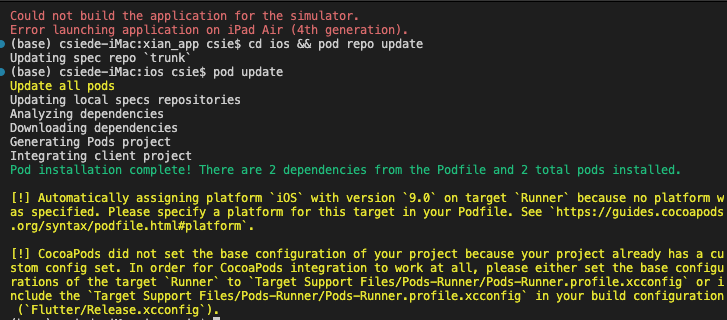
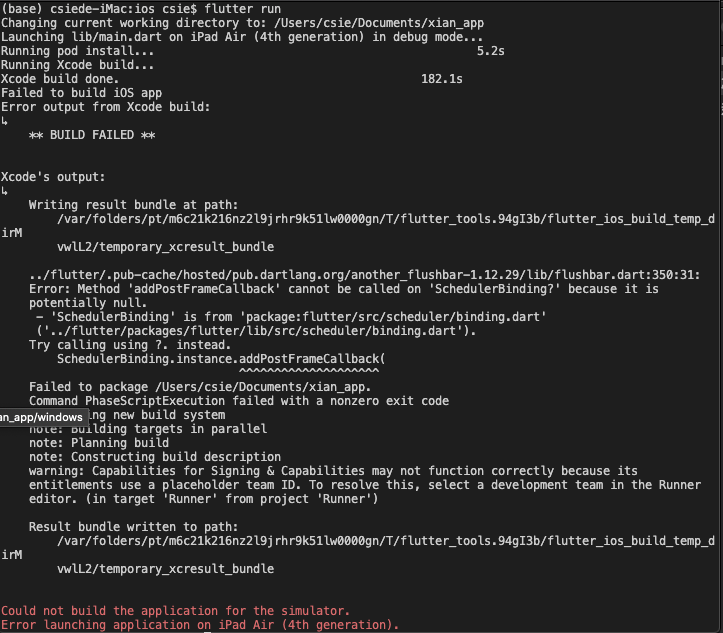
多種方式跑了那麼多次,發現跑flutter run時的pod install和Xcode build有好轉,變得沒有跑得很慢,是不是代表有改善到?
正常在這幾種方式便能解決才對,則代表要注意看Xcode’s output failed的原因:
大多數人的解法都要求升級至stable的flutter 3.0.0以後的版本



看起來不相容QAO
我覺得套件部分的問題自己應該會放到待flutter物件概念有以後再來解決,這樣對bug或是在看套件源代碼時也比較有架構,或者看我們兩方要不要分批進行!
像是在很多語言(像是React Native等)都支援使用者開發各種的package可以publish讓其他人使用,避免大家花多餘時間在刻畫基本框架上(希望大家不要一直重複制造輪子),因而有了package的概念。
而因為跟版本相容性有關係所以在基本語法講述完後跳了一大步至此,不然普通應該是先由flutter框架上的應用,像是基本的icon,圖片,button等物件介紹開始。
而在package方面可以分為兩類:
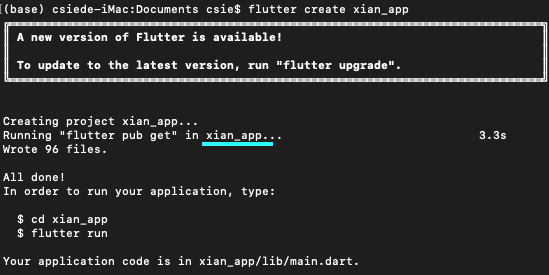
flutter create [專案名稱],這裡先叫做xian_app
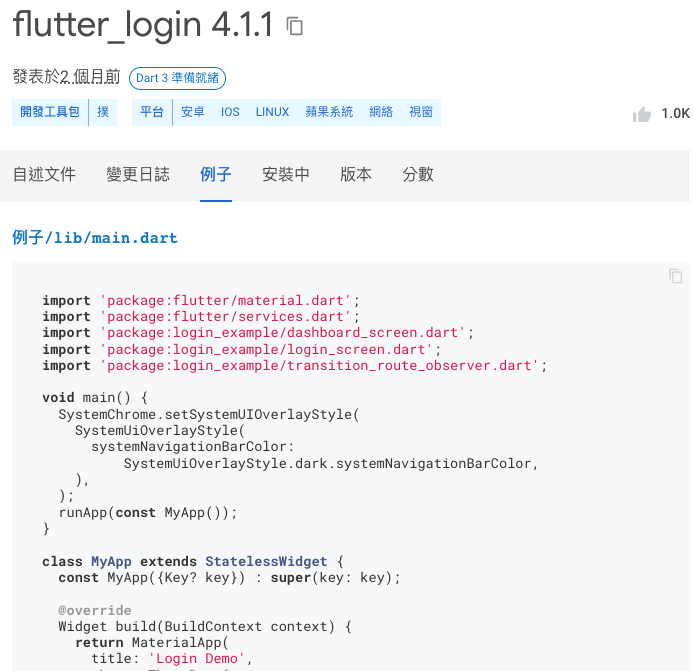
我們可以從pub.dev中尋找我們需要的已發佈package
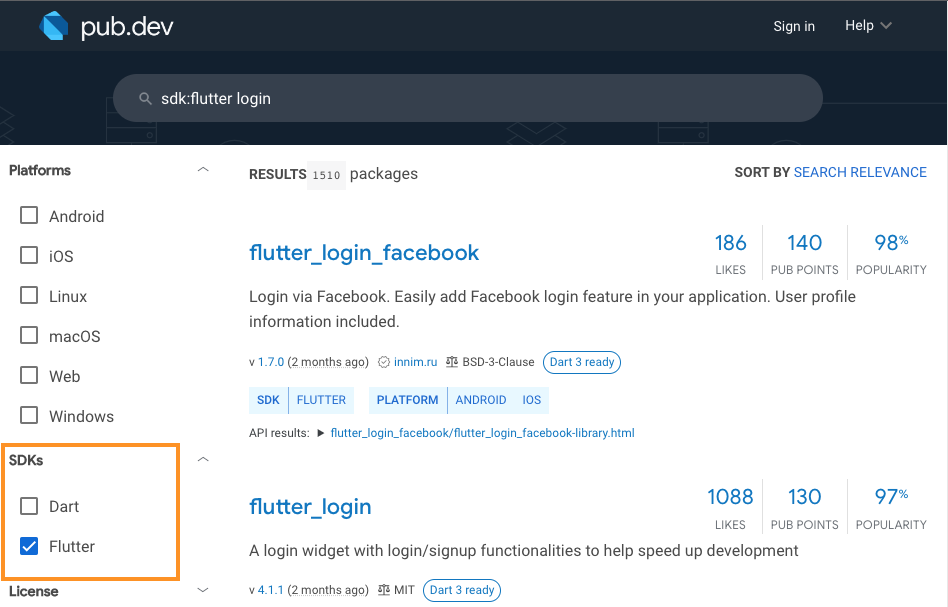
舉例而言我們搜尋"login"後按下enter,並在左方sdk選擇"flutter"(如橘框所示)
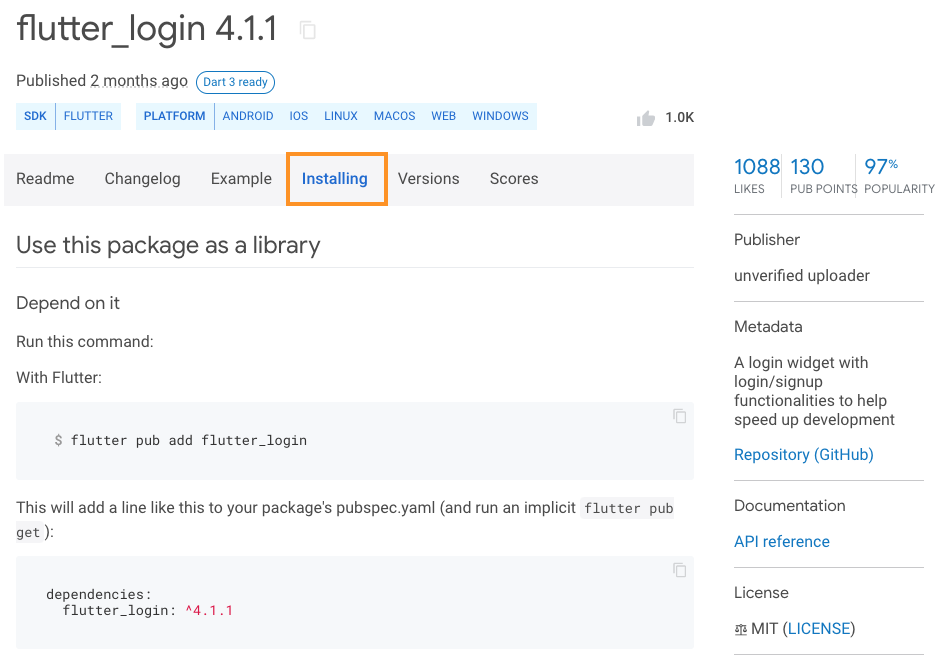
選取第二項,並進入installing
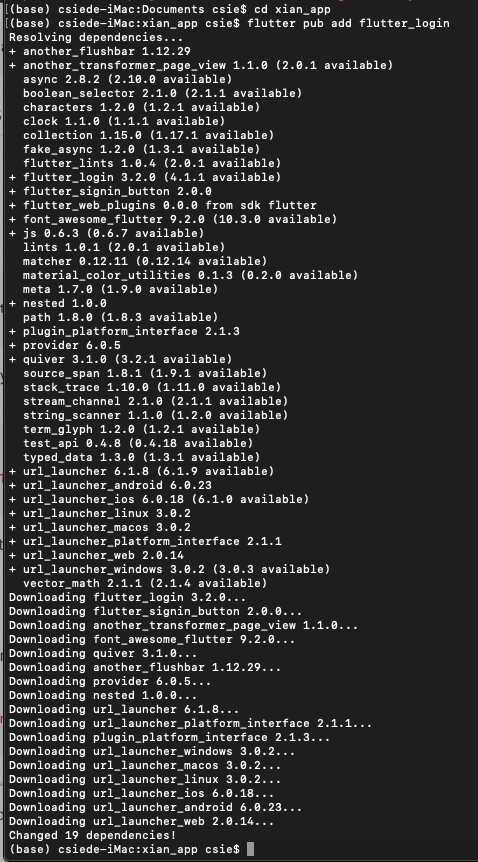
先cd xian_app,並依照指示輸入flutter pub add flutter_login

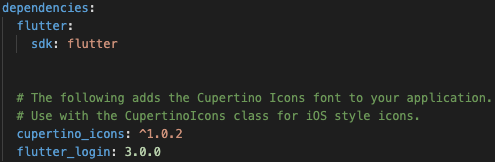
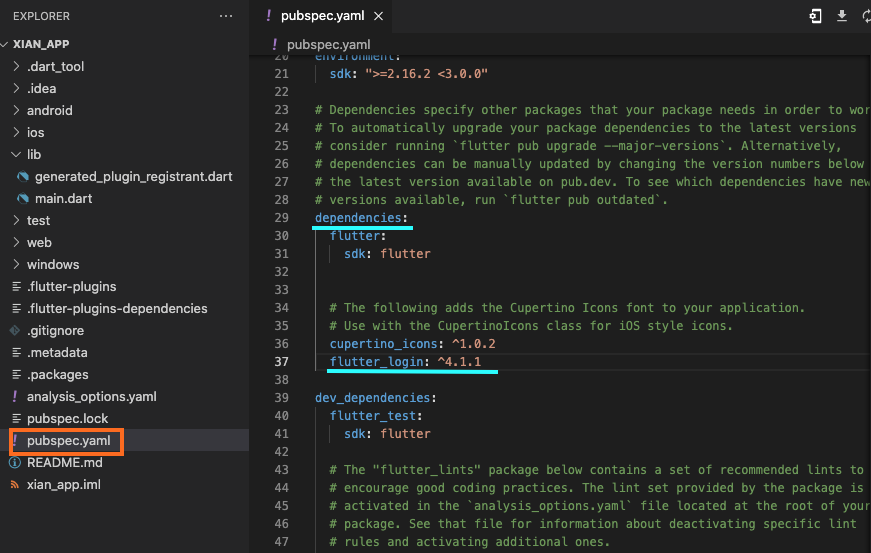
在pubspec.yaml(橘框處)新增此程式碼(如藍線所示),因為dependencies:原本就存在,所以只需要新增flutter_login: ^4.1.1一行即可
dependencies:
flutter_login: ^4.1.1

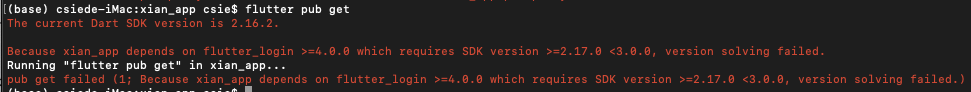
執行flutter pub get取得套件,因版本問題跳出error顯示“flutter_login >=4.0.0 which requires SDK version >=2.17.0 < 3.0.0”
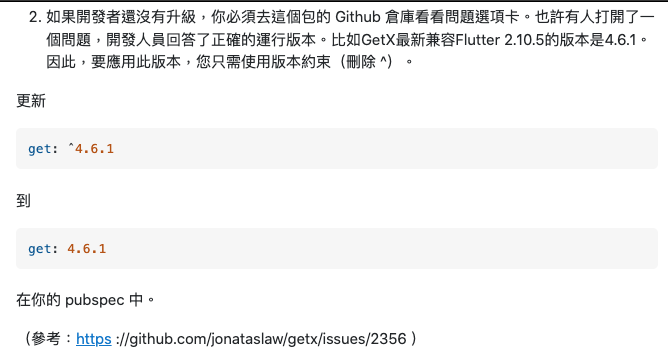
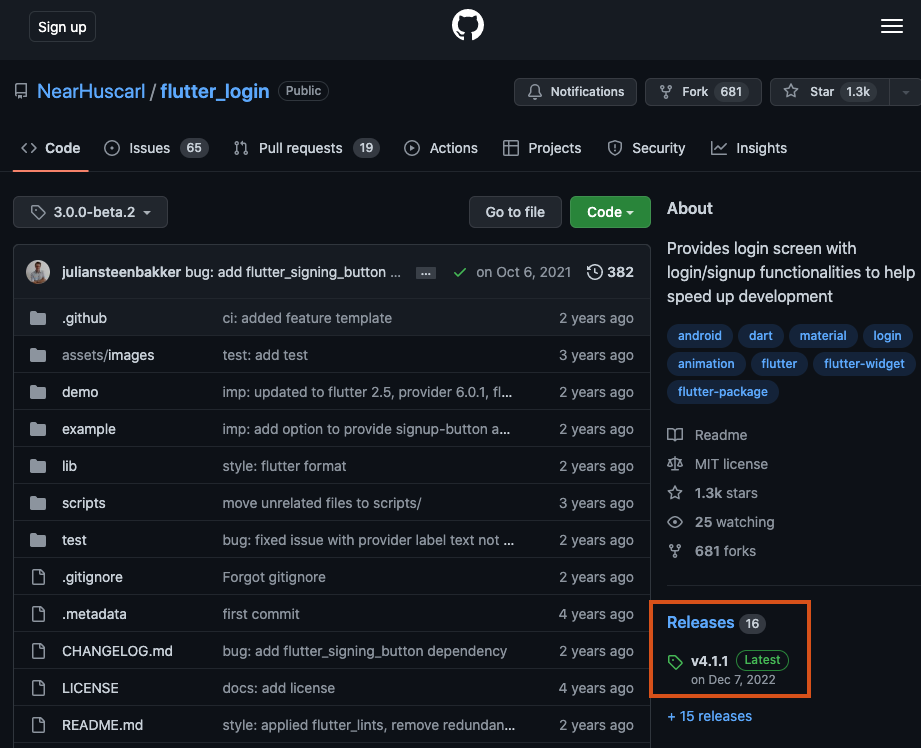
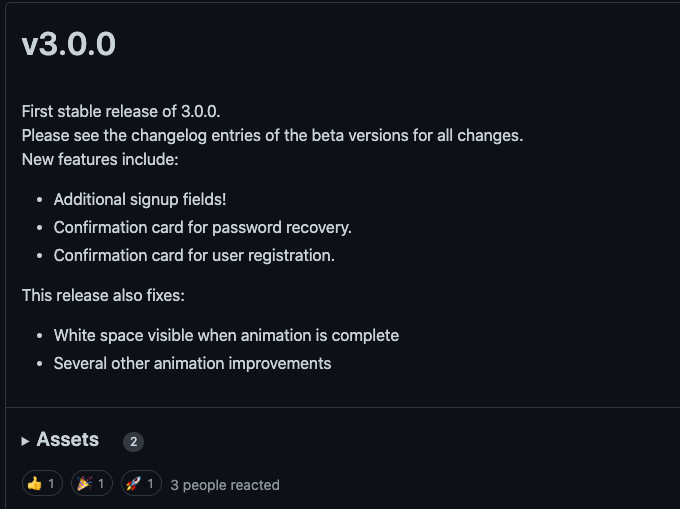
由該package的github源代碼頁面,右下角橘框的Releases查看已發布版本
由releases頁面往下滑,藉由每一代更新的Features,決定使用v3.0.0版本作為嘗試
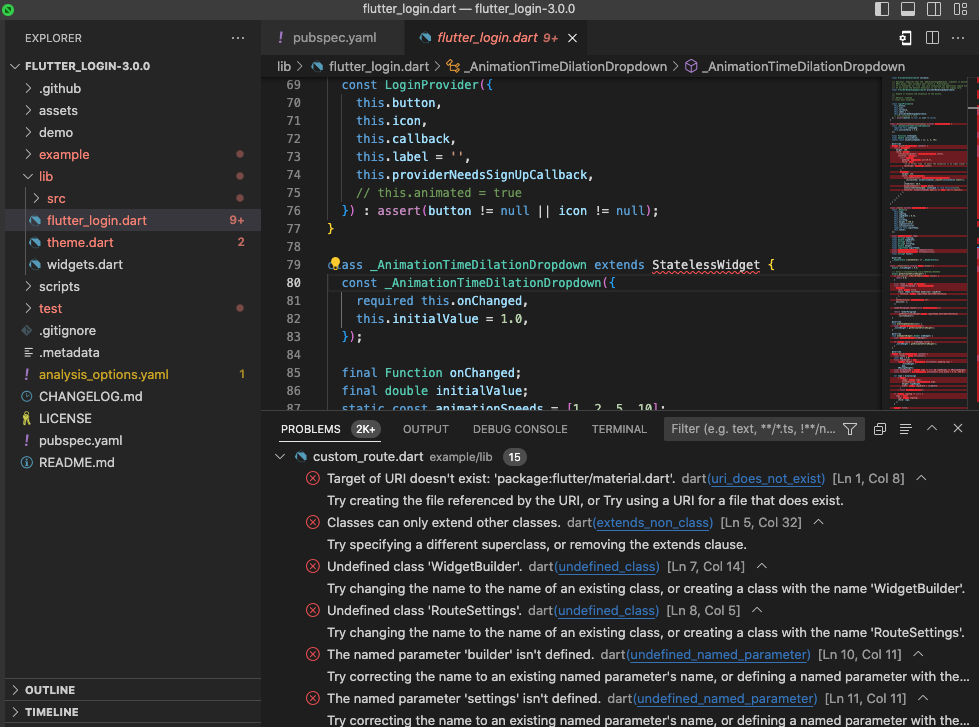
使用v4.1.1提供的範例並刪除compile會跳出的紅字部分(因為只有4.1.1版本發佈在dart package網站上,且其他版本只有提供zip檔並沒有對應docs)
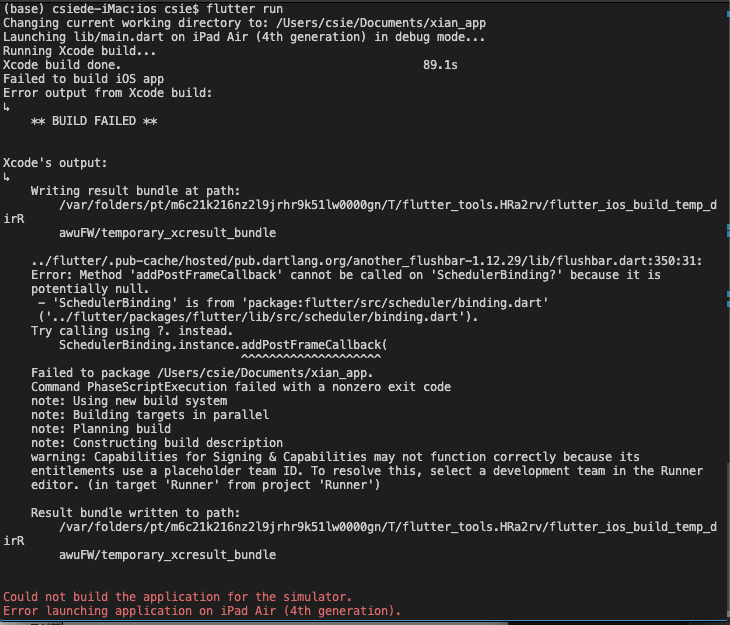
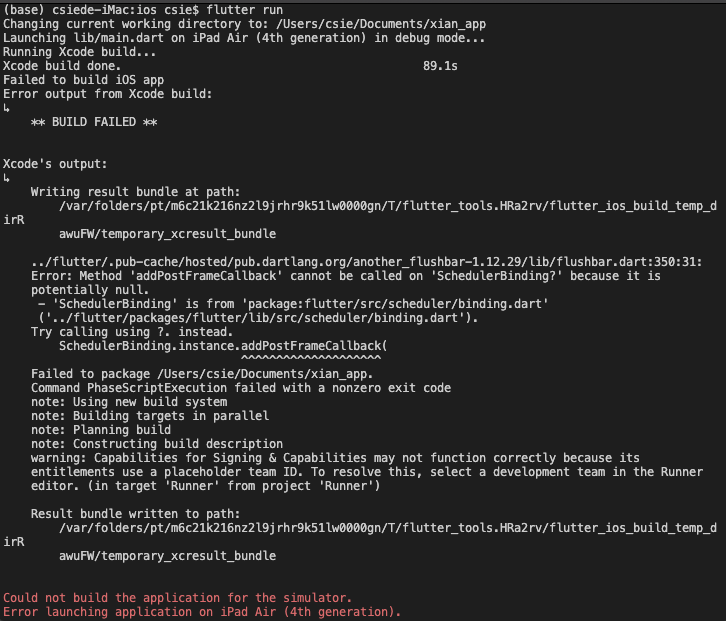
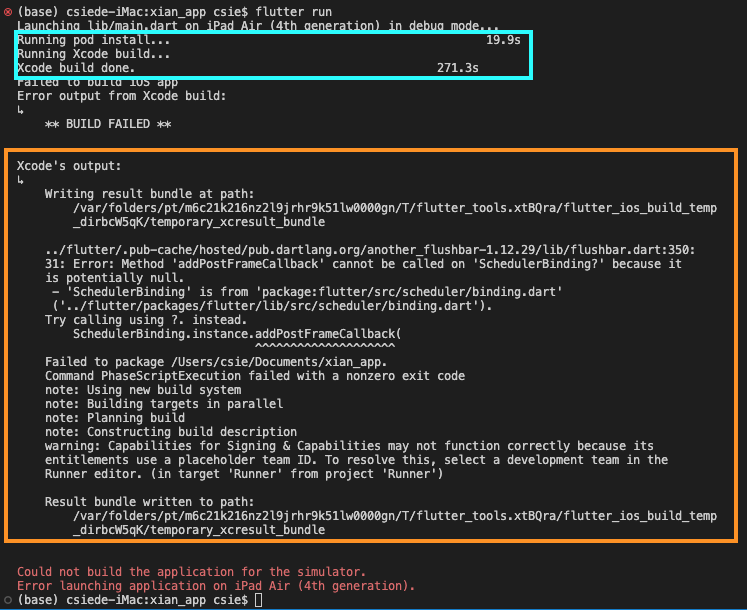
而在flutter run,執行時間有點久(如藍框所示),跳出Xcode部分的示意文字(橘框),並顯示"Could not build the application for the simulator."
至少由上述的測試中,可以看到若是產生數k以上的問題(舉例如下圖),通常都是因為套件未安裝成功,導致之後在引用時會不斷產生連貫式的error串
而在我們第五點的範例測試裡,可以看到沒有本類的錯誤生成,所以sdk版本應是符合的沒有問題,但其後面產生的Xcode部分的訊息還尚未研究!
可以藉由在dependencies中建立相對路徑的方式(plugin1的目錄與專案名稱是同層級的!)
dependencies:
//插件
plugin1:
path: ../plugin1/
而若是用git引進,則是以下述方式
dependencies:
plugin1:
git:
url:git://github.com/flutter/packages.git
path:packages/package1
而套件的引入可以參考本篇
如同交接工作進度銜接部分所提及,會柔性調整研究次序,自己會往原定計劃的flutter元件方面先研究(配合Day5~Day7所提及的Dart基礎語法系列)!待架更加熟稔後,再來看不論是github上的源代碼,擷取所需片段;抑或是在沒有套件的情況或是需要修改套件時,也可以隨時自行更改、生產也沒有問題!
