在我們開始前,勢必得有環境與框架才能著手開發與認識的道路,我們參見官網的

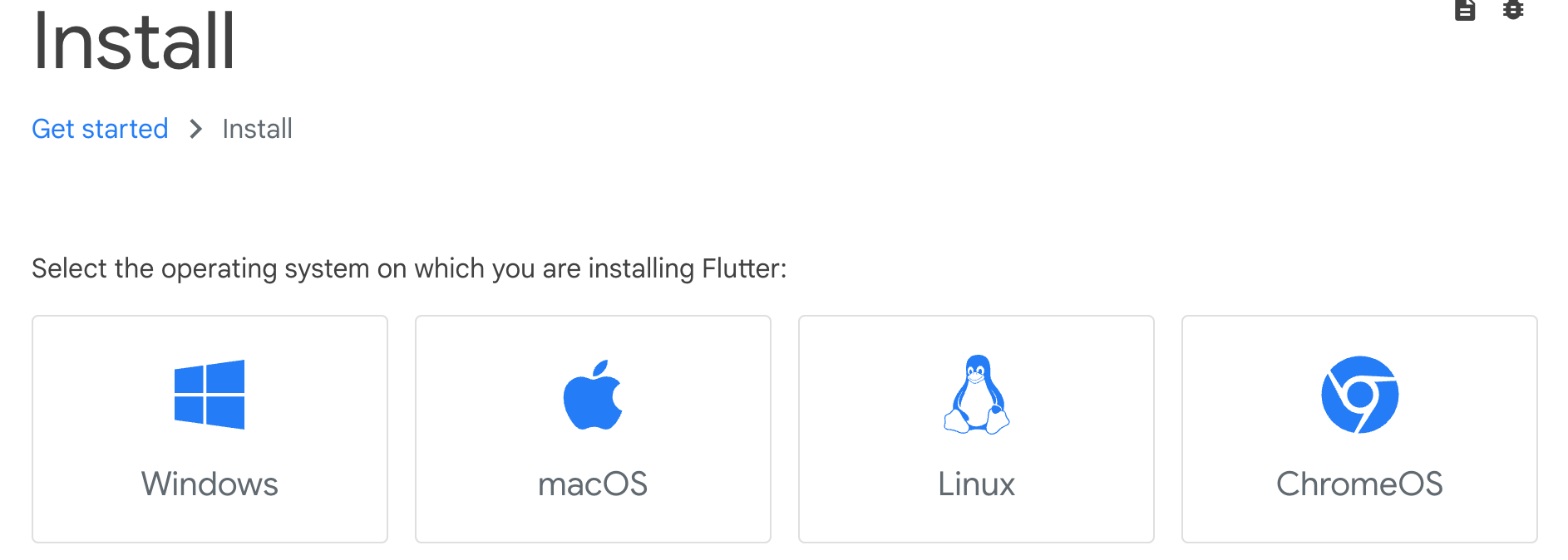
從文件的前端可以看到可以在四種系統上安裝Flutter: Windows, MacOS, Linux, ChromeOS。而我們將以其中的Windows與MacOS作為釋例!

在Windows上運行Flutter的最低需求如下:
Flutter SDK中包含了以下項目:
參見: 官網Flutter FAQ
因此不論在哪一平台上,我們都需要先取得Flutter SDK才得以繼續行動!下載後解壓縮,將此含有FLutter的資料夾放到欲安裝的路徑,並且要注意以下兩點:
Flutter SDK 解壓所檔: flutter_windows_3.10.6-stable.zip
空格或特殊字元
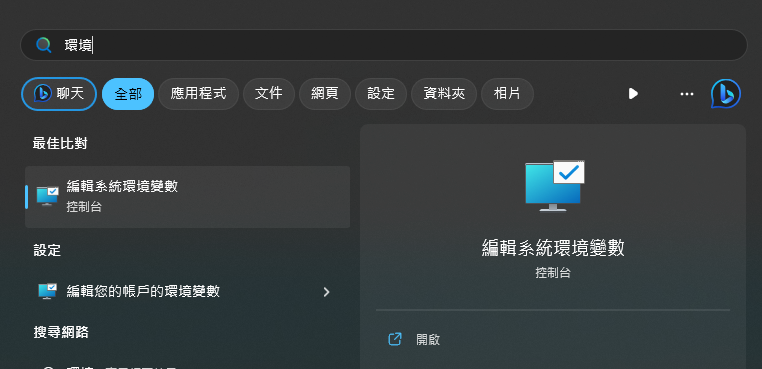
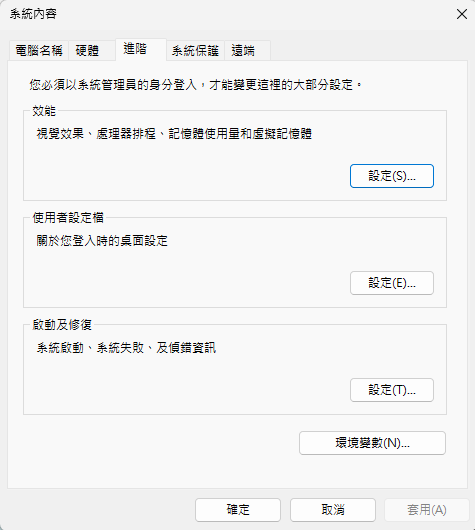
需要權限的的路徑下(例如: C:\Program Files)在Windows搜尋欄中尋找"環境",並開啟"編輯系統環境變數"

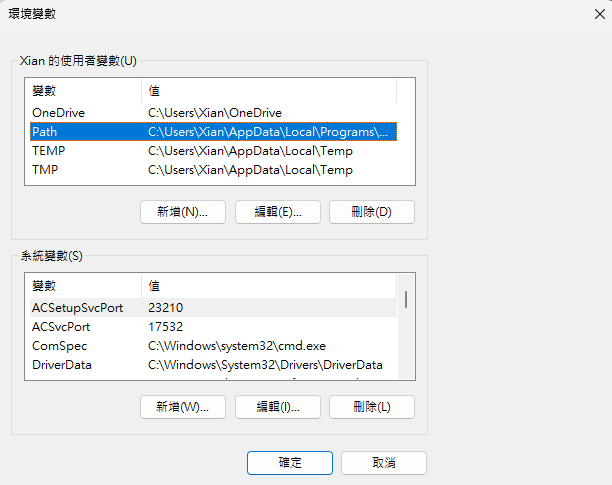
在"進階"-> 選取"環境變數"

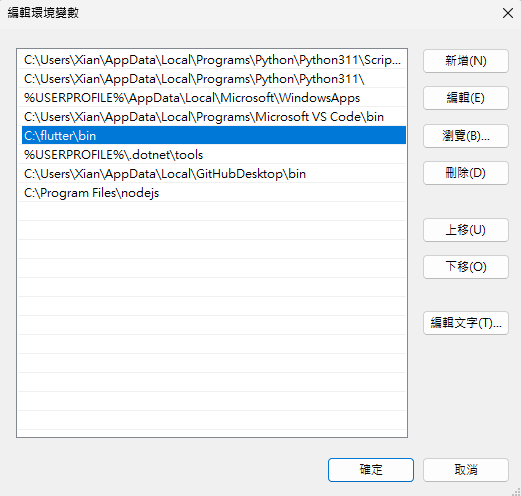
找到使用者變數中的"Path",並按下編輯

按下"新增",並且寫入剛才放置flutter中bin資料夾的完整路徑,並按下"確定"

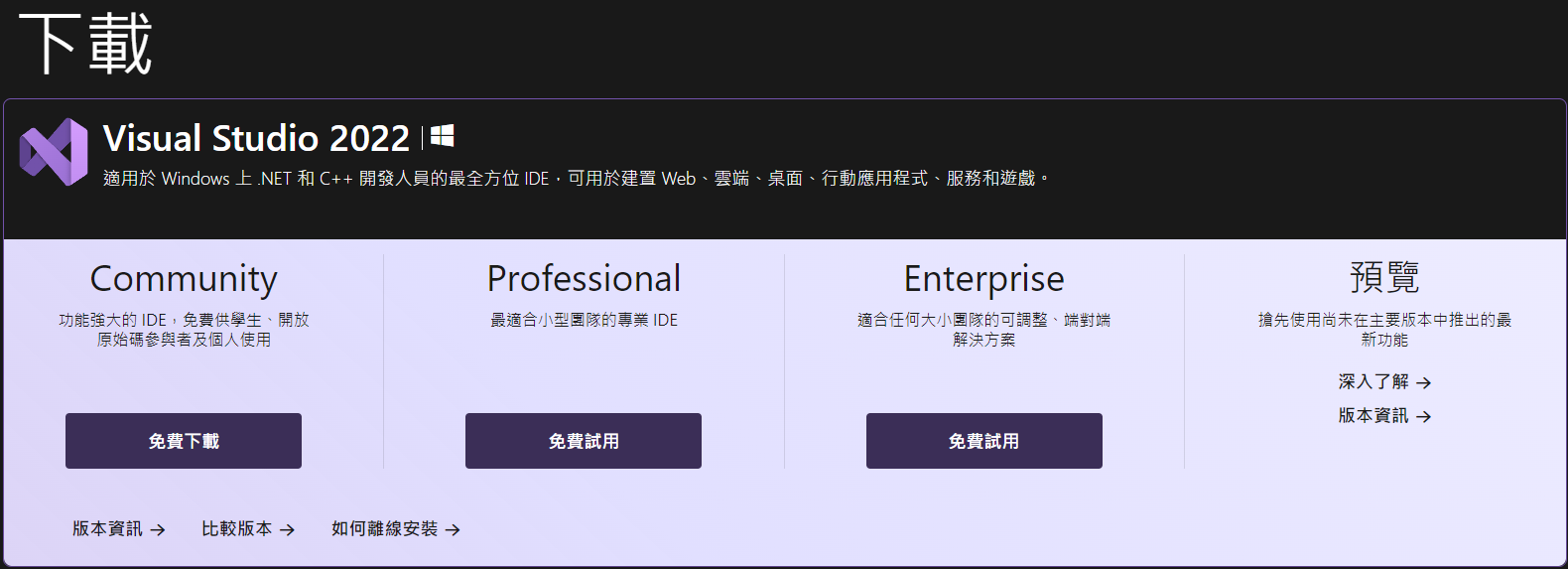
到VS官網選取"Community"->免費下載

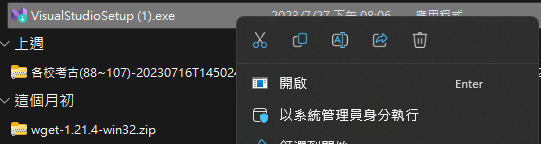
並且在下載後,在檔案介面右鍵點擊.exe檔,選取"以管理者身分執行"

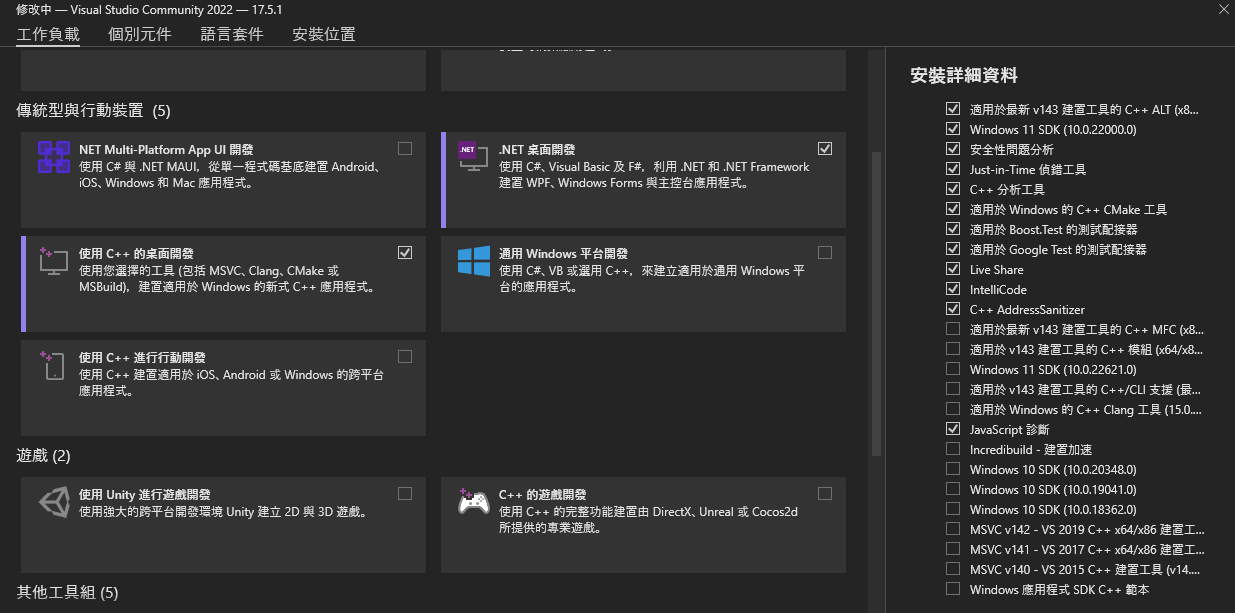
在VS開啟頁面內勾選"使用C++進行桌面開發"進行下載,便完成了VS的設置

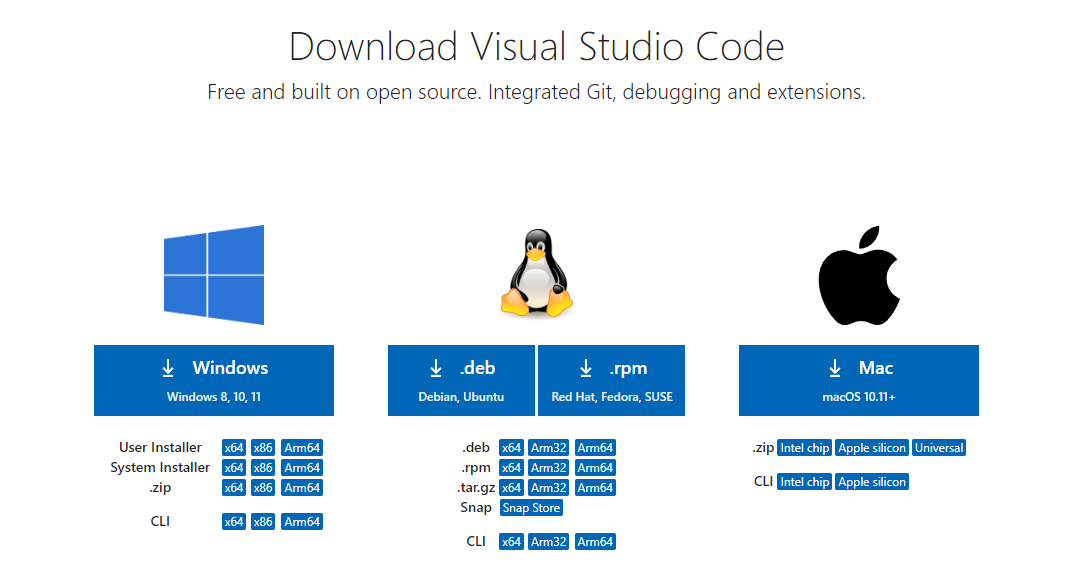
到VS Code官網,點選"Windows"進行下載,並持續點選下一步直到安裝完成

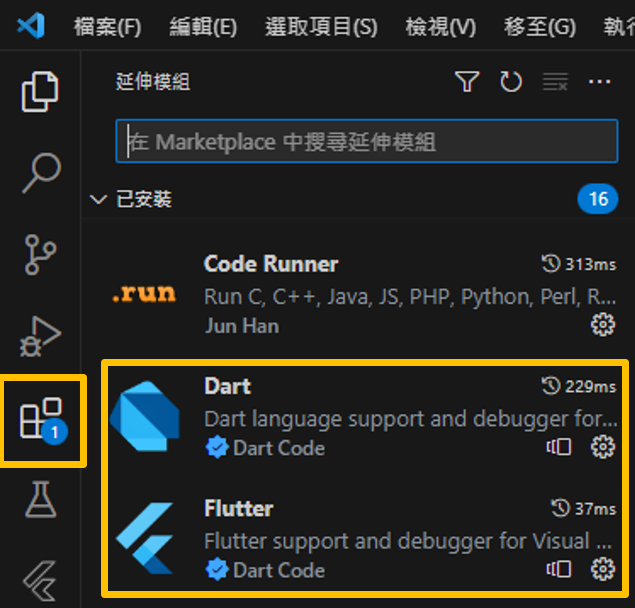
完成後開啟VS Code頁面,在左側點選"延伸模組",並用搜尋方式下載"Dart"與"Flutter"工具,便完成了VS Code的設定

在Windows搜尋欄尋找"cmd",開啟命令提示字元,並用cd flutter放置路徑
cd c:\flutter

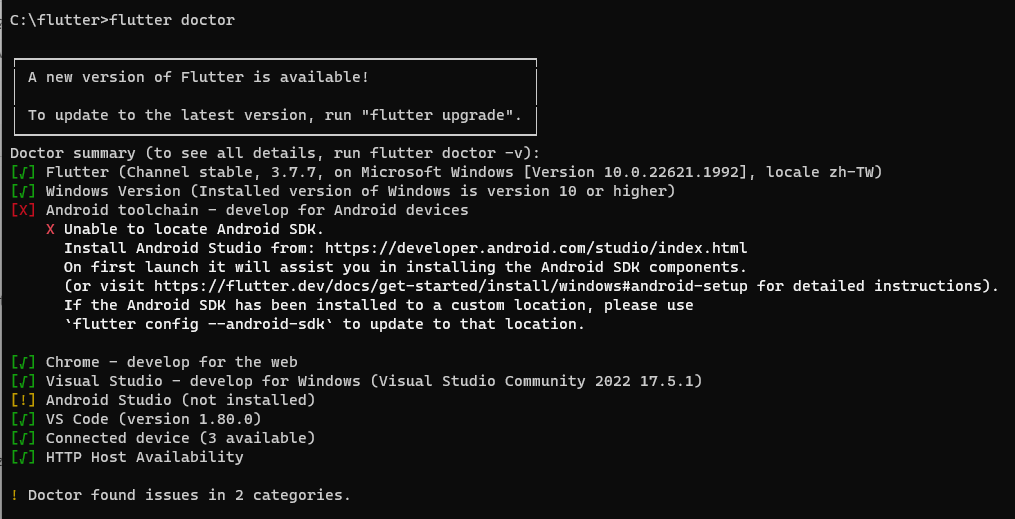
在本路徑下執行指令flutter doctor

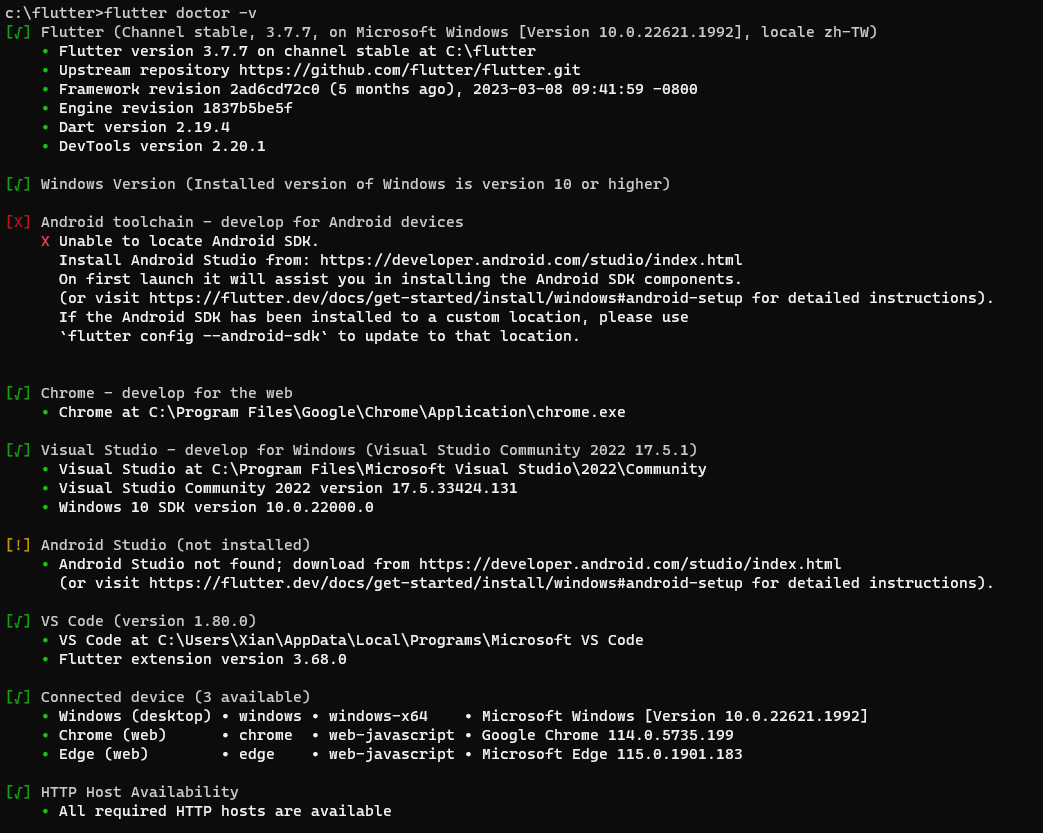
而我們也可以用指令flutter doctor -v來印出更詳細的內容,如下圖,我們可以看到更細節如下顯示。若是我們在安裝時有資料錯誤或是其餘須查證的細節資訊都可以在這裡找到!並跟著錯誤訊息的描述一一處理。

Flutter相關
Chrome的web開發執行網頁路徑
Visual Studio的路徑、社群版本、Windows SDK版本
VS Code路徑與Flutter延伸套件版本
連接設備細節清單
HTTP Host可用性
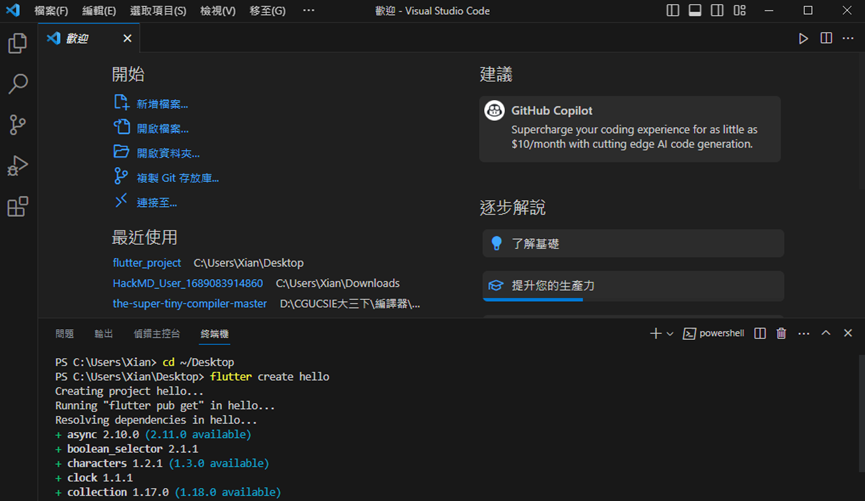
Windows在還沒有安裝Android Studio時就可以由Windows或網頁視窗執行專案。我們開啟Flutter,點選"檢視"->"終端",開啟下方terminal區塊

或由右上角的切換版面處開啟

我們在terminal中輸入欲放置Flutter專案的位置(舉例,我輸入cd ~/Desktop,代表我想放在桌面),並接續輸入指令flutter create 專案名稱(舉例,我的專案名稱叫做hello,因此指令為flutter create hello)

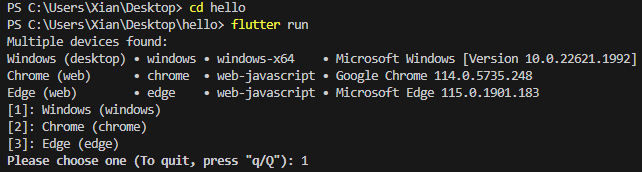
接著,依序輸入指令
cd hello :移至剛剛創立的專案路徑flutter run :執行專案1

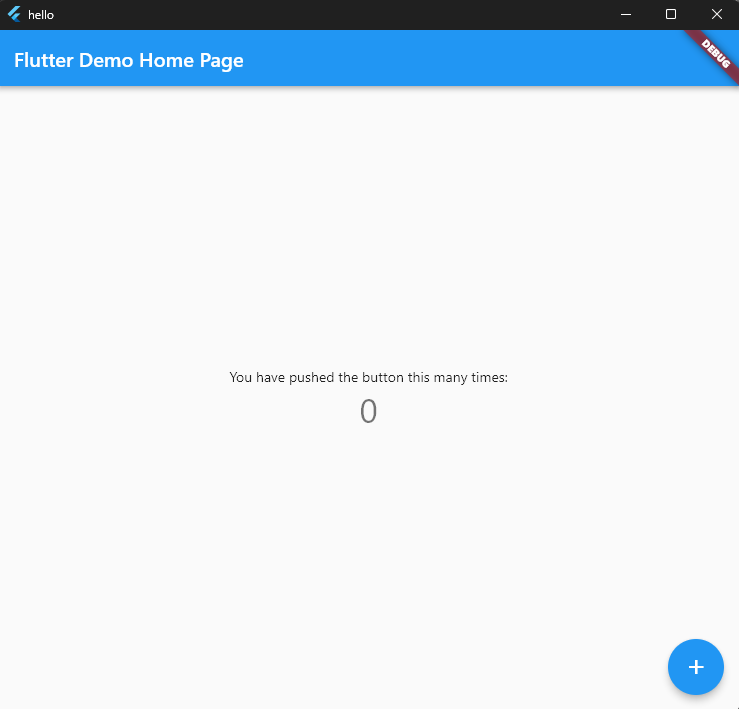
再輸入完後,就會開啟Flutter的範例Demo,計數器

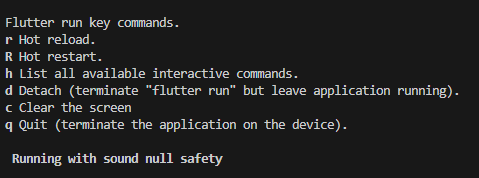
而VS Code終端的部分也會顯示常用於執行時中Flutter專案的指令快捷鍵,第一個字代表輸入的鍵盤字母(有分大小寫),後續的句子為代表含意,比較常用的是下列三個功能