到Android Studio官網下載安裝檔

同樣點選右鍵->"以系統管理員身分執行",並不斷點選下一步直到安裝完成,點選"Finish"

進入第一次的設定畫面,一路點選"Next"

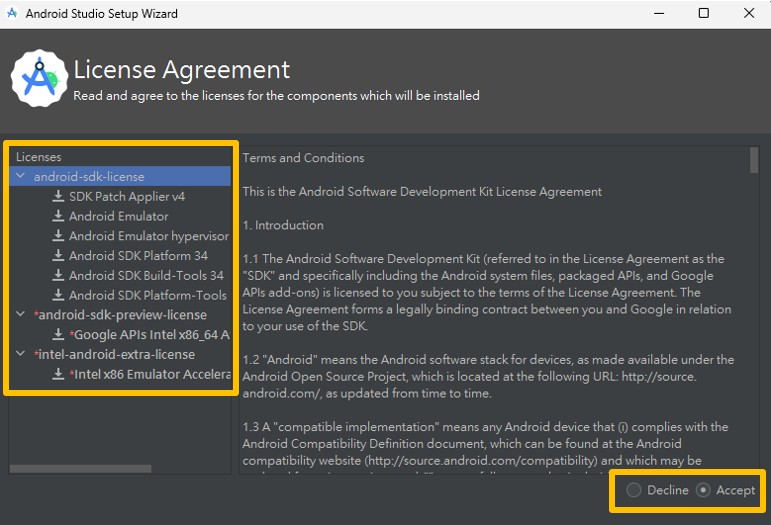
在License Agreement頁面,將左方紅色星號的選項逐一點選Accept,並按下"Finish"等待安裝執行

點選"More Action" -> "SDK Management"

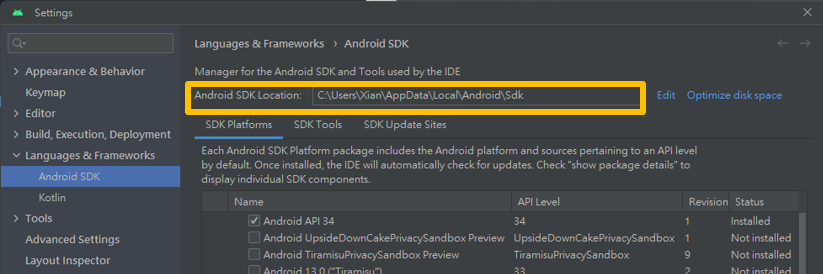
複製目前的sdk路徑

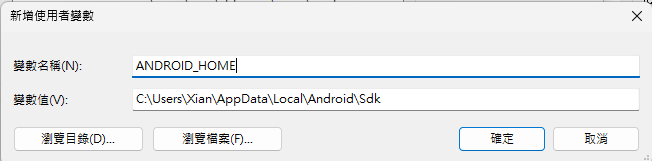
在環境變數區新增變數ANDROID_HOME,並且設定為剛剛複製的sdk路徑,點選"確定"

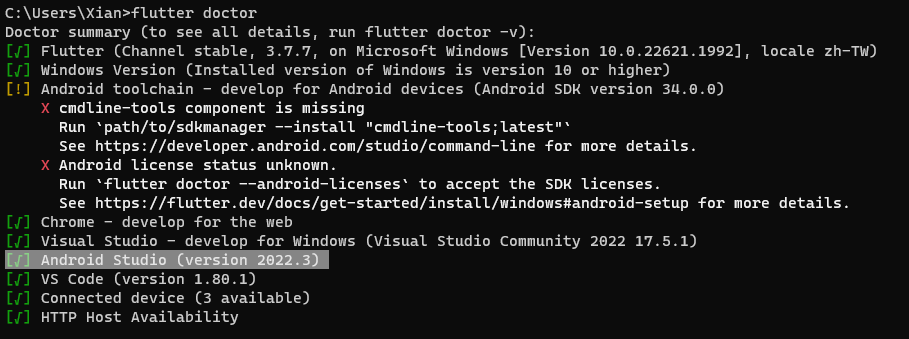
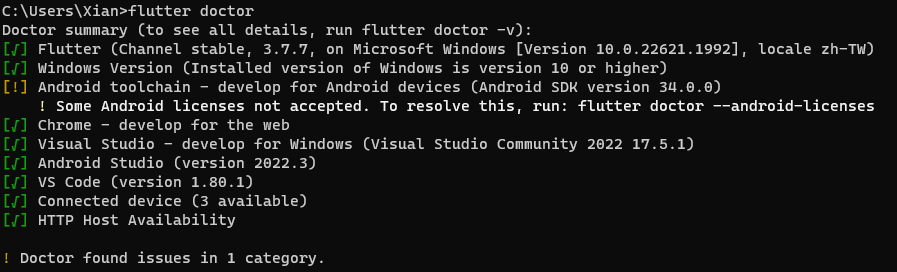
由執行flutter doctor後我們可以看到原先Android Studio的部分已由黃色驚嘆號的"Not Install"轉為綠色

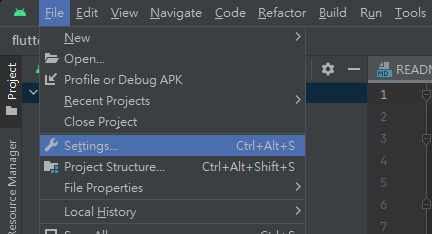
按下Project按鈕,開啟隨意專案(Ex.我們昨天創建的Flutter Demo測試檔),點選左上方"檔案"->"設定"

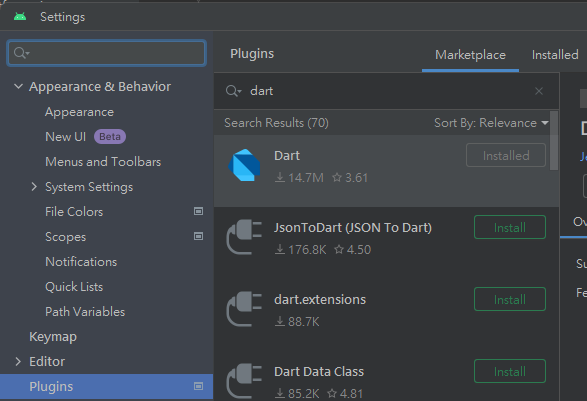
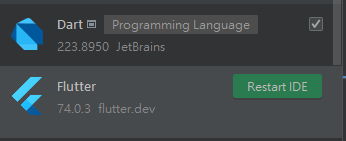
點選"Plugins",並透過搜尋欄下載Flutter與Dart


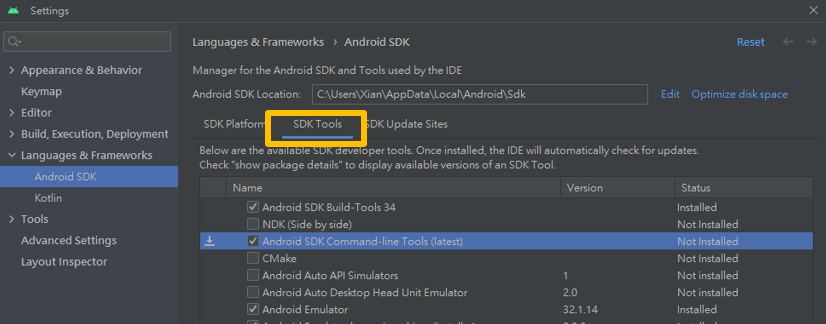
再度開啟SDK Management,在"Android SDK"->"SDK Tools"下載"Android SDK Command-line Tools(latest)"
Stack Overflow 參考資料: I am getting error "cmdline-tools component is missing" after installing Flutter and Android Studio... I added the Android SDK. How can I solve them?

設定完後再執行一次flutter doctor,便可以看到剛剛紅色的錯誤資訊解除,只剩下licenses的問題

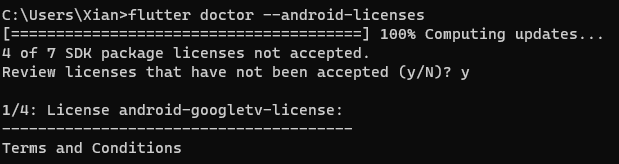
按照錯誤訊息提示,輸入指令flutter doctor --android-licenses,並一路按'y'代表同意

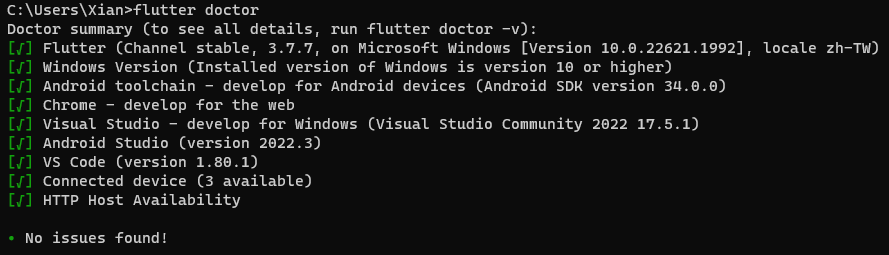
可以看到所有的安裝問題皆順利解除!

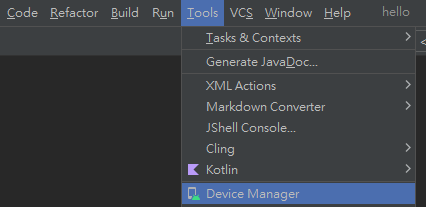
在上方"Tools"->"Device Management"

點選"Create Device"

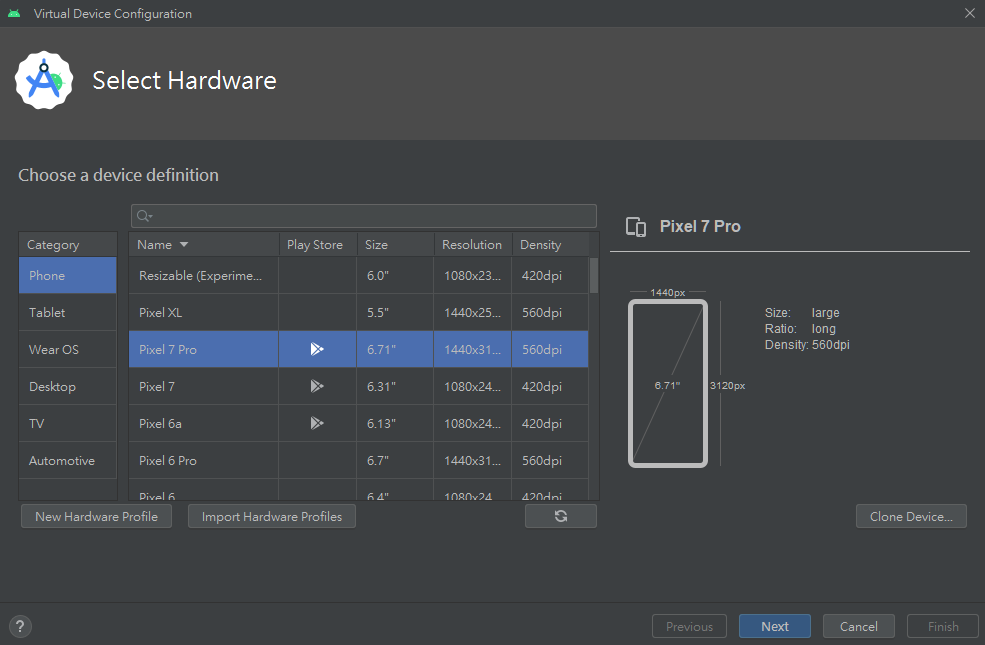
點選欲開啟的虛擬機型號

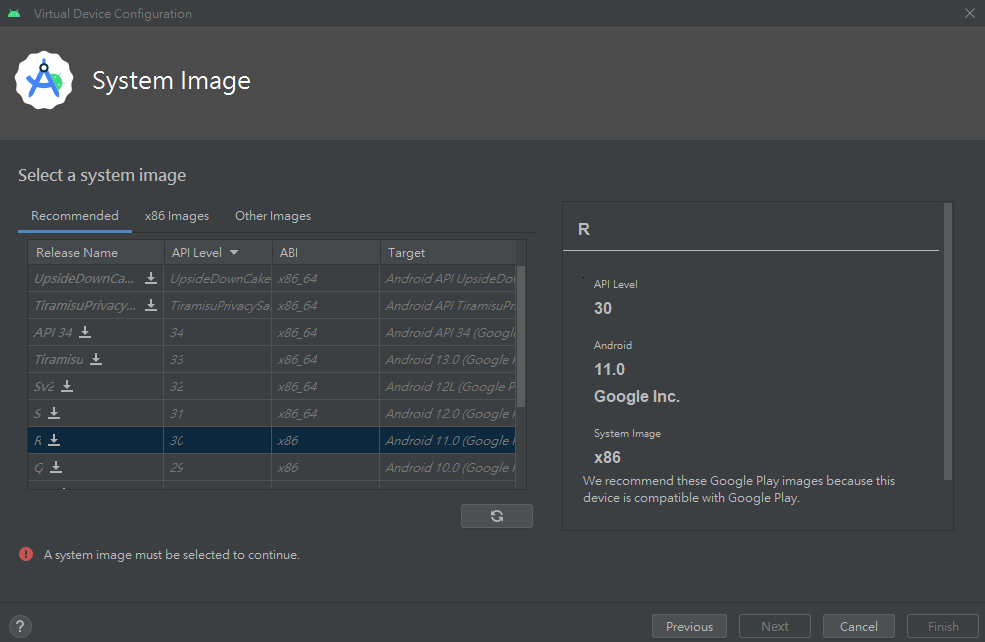
若還沒下載對應的SDK Installer要先下載完成才能開啟,點選配對的系統並按下下載圖是圖示

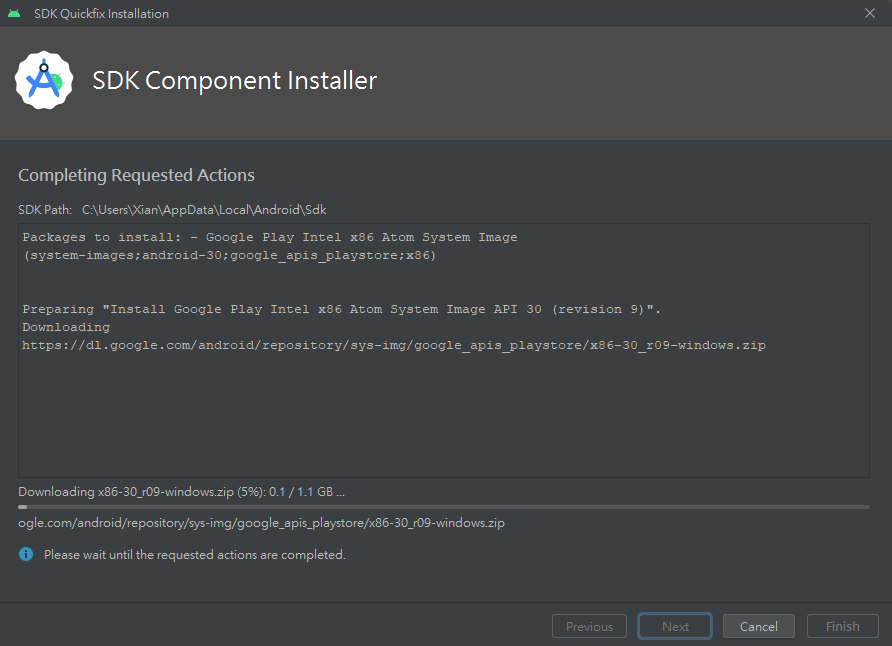
等待下載過程結束

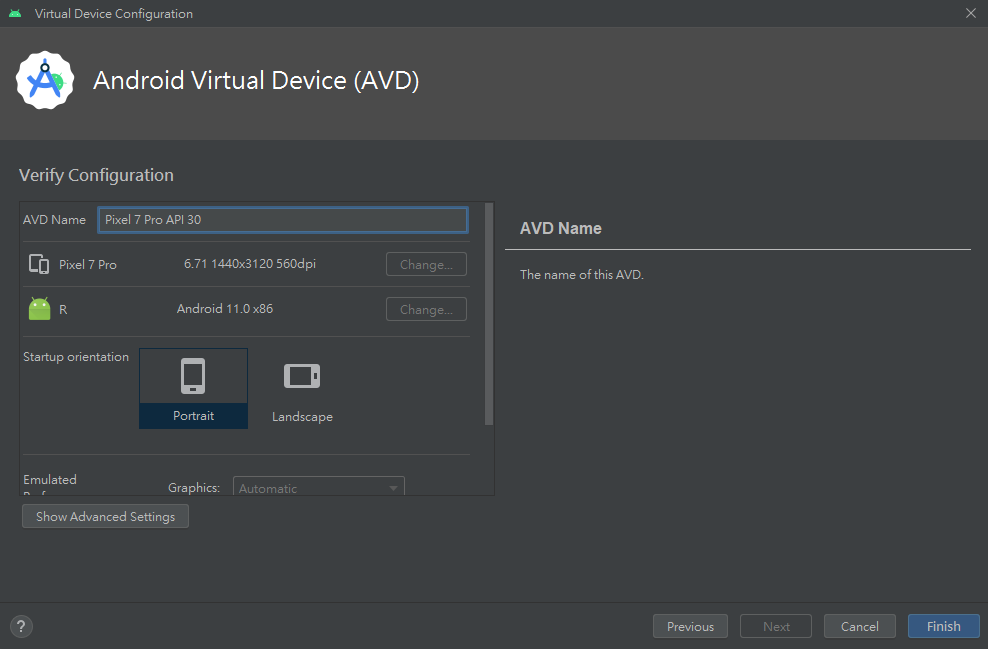
命名與設定,若有需要修改的部分可以按下"Show Advanced Settings"進行更正,若確認無誤後按下右下方"Finish"

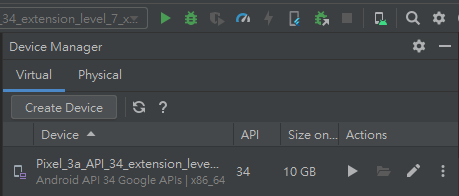
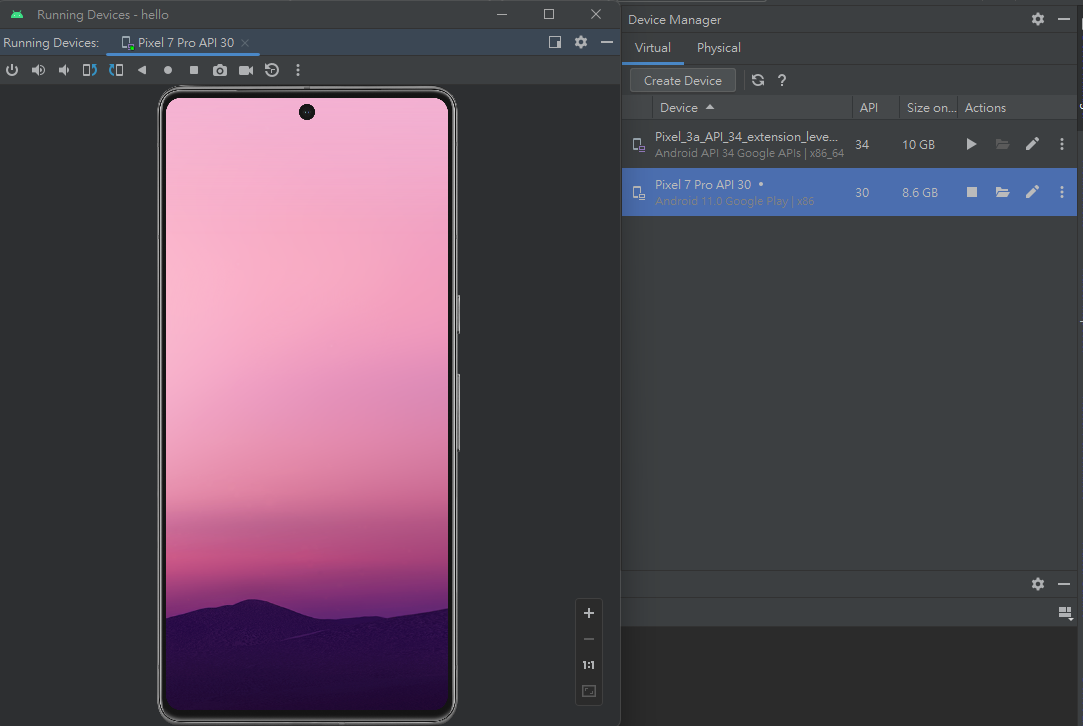
結束後會顯示剛剛新增的虛擬機,在Action處按下"撥放"號誌,啟動虛擬機

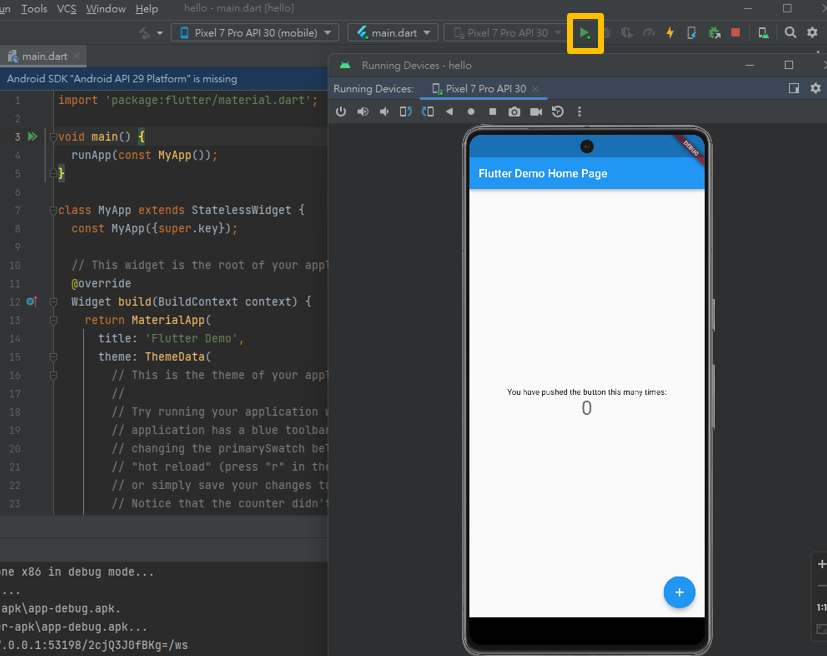
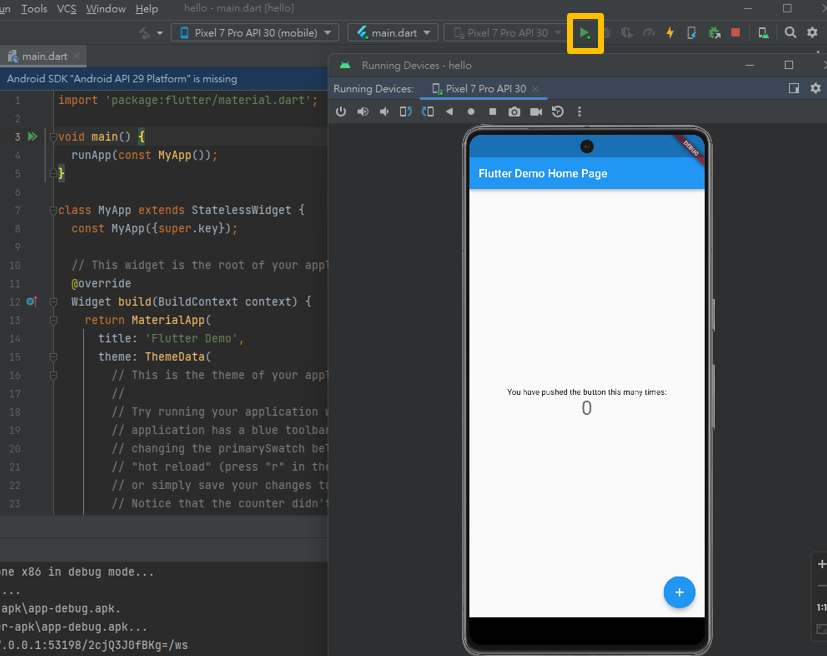
接著我們開啟我們昨天建立的hello檔(flutter create創建的檔案),選取"main.dart"檔案,點選右上方的"執行"後,就可以看到計數器的demo畫面在我們的虛擬機上運行囉!

我們也可以由昨天介紹的方式,在VS Code的terminal執行flutter run來運行

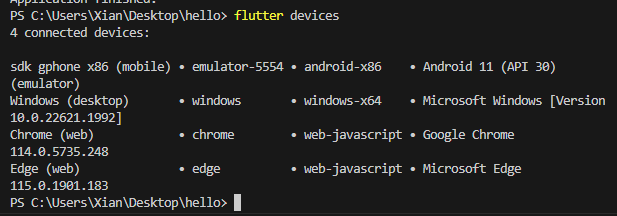
而我們也可以在Terminal輸入flutter devices來檢視所有目前可用的設備


請問windows的Ardroid studio和Mac是不是不一樣?
畫面對不起來
對的!這裡的範例主要是以Windows環境上建置Android Studio的截圖畫面!Mac上的頁面配置可能會有不相同的地方> <!
感覺好像Andrio studio的windows版,功能比較多的樣子